This repository is a collection of web components for face and/or ID document photo capture with usage instructions for easy implementation into your application.
The repository contains the following Innovatrics DOT web components:
- Face Auto Capture Component
- Document Auto Capture Component
- MagnifEye Liveness Component
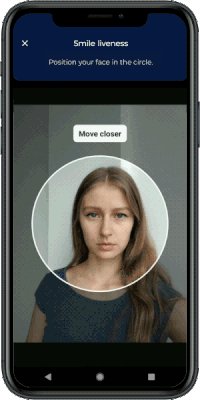
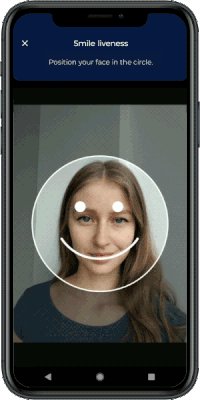
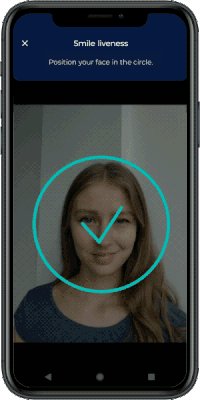
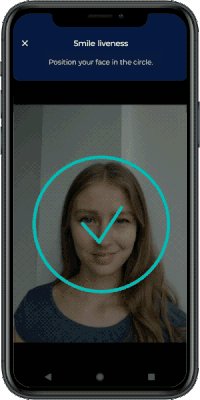
- Smile Liveness Component
- Auto Capture UI Component
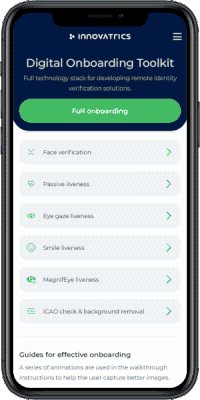
The components can be used to develop remote identity verification or digital onboarding solutions, as demonstrated in this demo application.
You can also check out the integration samples in various technologies (React, Vue, Angular, jQuery).
The output of all the components is one or more face / document image(s) in the JPEG format and/or a proprietary file format for safe transfer to Digital Identity Service on server for further processing.
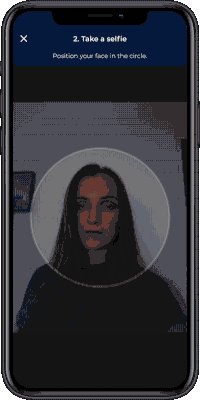
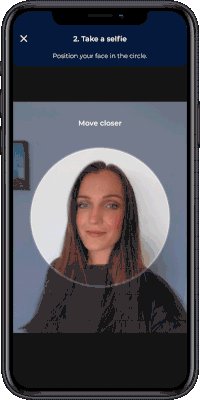
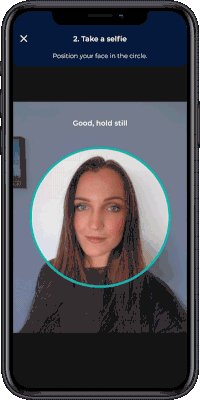
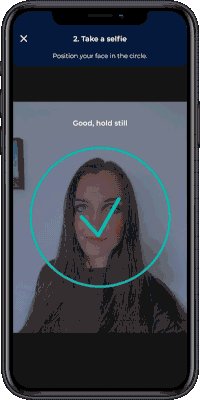
Innovatrics Face Auto Capture Component renders the video stream from an available phone or web camera to automatically capture an image of a user’s face with the required quality.
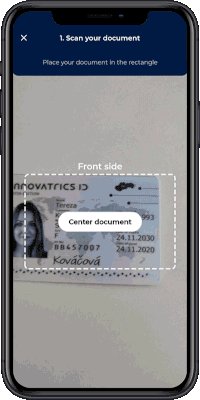
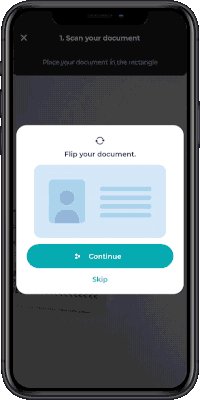
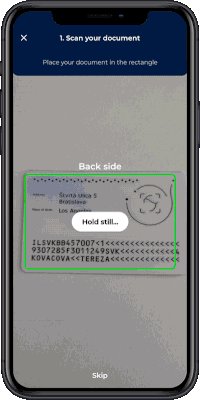
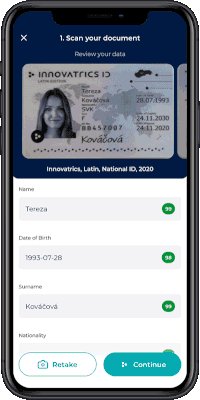
Innovatrics Document Auto Capture Component renders the video stream from an available phone or web camera to automatically capture an image of an ID document with the required quality.
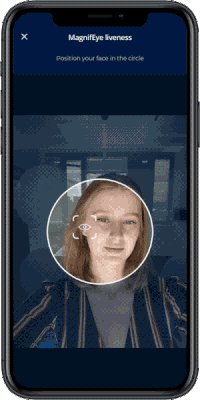
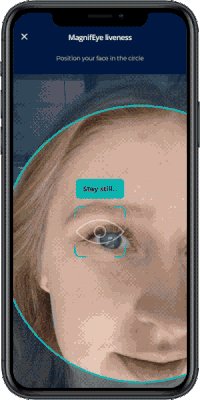
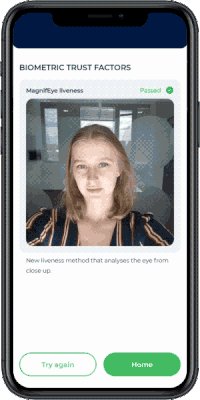
Innovatrics MagnifEye Liveness Component renders the video stream from an available phone or web camera to automatically capture a detailed image of a user’s face and their eye with the required quality. The component lays the foundation for a semi-passive liveness capture capability.
Innovatrics Smile Liveness Component renders the video stream from an available phone or web camera to automatically capture two images of a user’s face with the required quality. The component lays the foundation for a semi-passive liveness capture capability.
Innovatrics Auto Capture UI Component renders an overlay over the video stream. The overlay includes a placeholder, camera control buttons and instructions to guide the user to position their face or their ID document correctly. It is recommended to be used with other components mentioned above.
Before using any of the components that are available in this repository, beware of the following requirements:
IMPORTANT: For the auto capture and liveness components to work as intended, we highly recommend you also have Auto Capture UI Component installed in your project. You can learn more about why this is important on our developers portal.
To get appropriate results using this component, the camera resolution on your device needs to be at least 720x720 pixels.
Supported browsers The Face Auto Capture Component was tested with Chrome, Firefox, Edge, Safari, SafariVC, WebView and WKWebView. More information can be found here.
Installation of the components is available via NPM, PNPM or Yarn:
Using npm:
$ npm install @innovatrics/dot-face-auto-captureUsing yarn:
$ yarn add @innovatrics/dot-face-auto-captureUsing pnpm:
$ pnpm add @innovatrics/dot-face-auto-captureUsing npm:
$ npm install @innovatrics/dot-document-auto-captureUsing yarn:
$ yarn add @innovatrics/dot-document-auto-captureUsing pnpm:
$ pnpm add @innovatrics/dot-document-auto-captureUsing npm:
$ npm install @innovatrics/dot-magnifeye-livenessUsing yarn:
$ yarn add @innovatrics/dot-magnifeye-livenessUsing pnpm:
$ pnpm add @innovatrics/dot-magnifeye-livenessUsing npm:
$ npm install @innovatrics/dot-smile-livenessUsing yarn:
$ yarn add @innovatrics/dot-smile-livenessUsing pnpm:
$ pnpm add @innovatrics/dot-smile-livenessUsing npm:
$ npm install @innovatrics/dot-auto-capture-uiUsing yarn:
$ yarn add @innovatrics/dot-auto-capture-uiUsing pnpm:
$ pnpm add @innovatrics/dot-auto-capture-uiThe following components are web components which use custom HTML tag. Properties need to be passed into the component after the tag was rendered.
To learn more about the initial setup and usage of the components, head to the following developer portal pages:
- Face Auto Capture Component developer portal
- Document Auto Capture Component developer portal
- MagnifEye Liveness Component developer portal
- Smile Liveness Component developer portal
- Face Auto Capture Component changelog
- Document Auto Capture Component changelog
- MagnifEye Liveness Component changelog
- Smile Liveness Component changelog
The following components are available under Innovatrics proprietary license (see License tab to read the T&C).
The components can be used in a freemium mode without a license agreement. However, please note that the free version includes a watermark overlay in the components.
To obtain a license agreement and use the component without the overlay, please contact us at support@innovatrics.com.