Express view engine which renders partial react views in a base html file.
Inspired by express-react-views
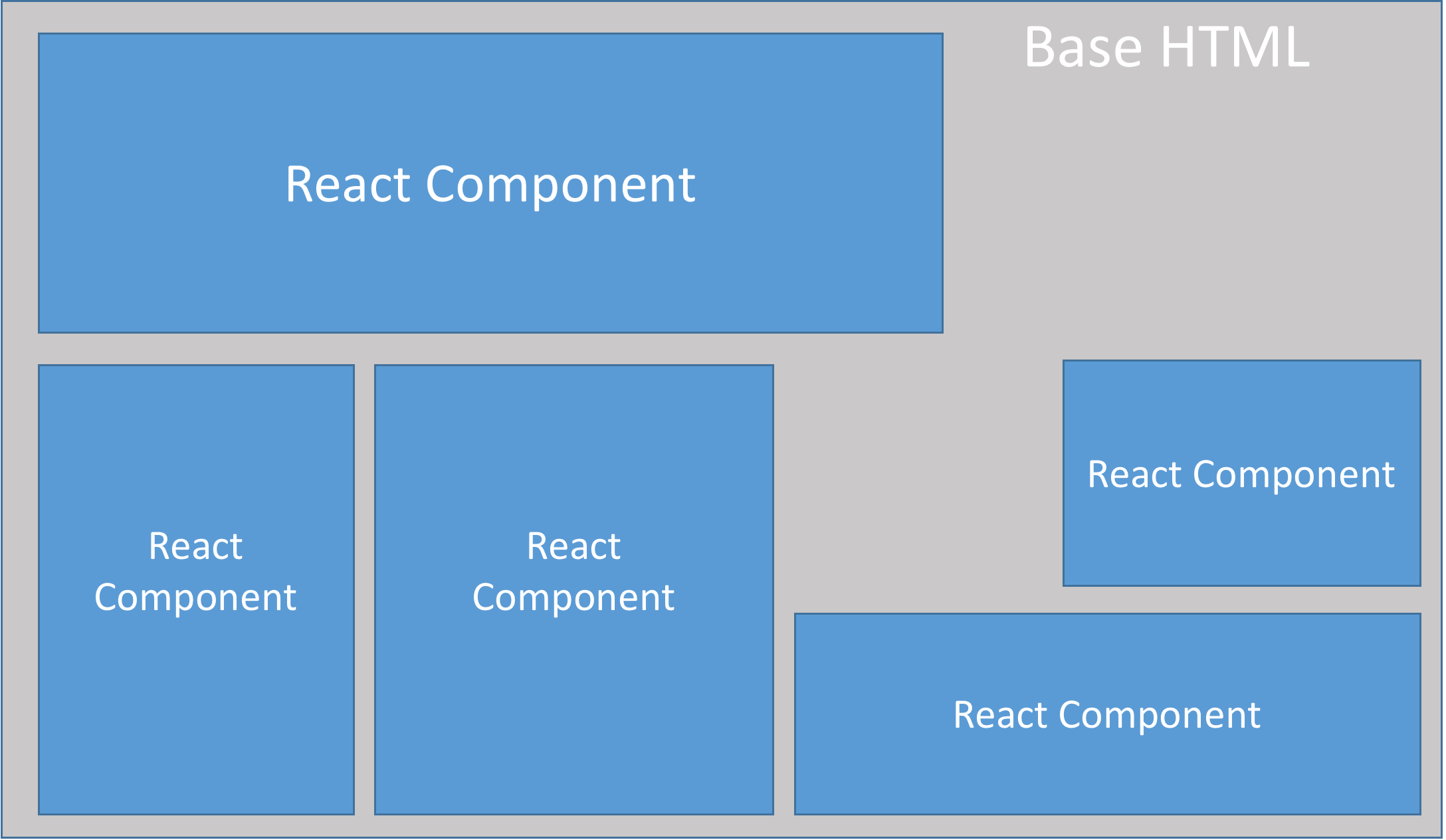
In some cases, you may only need React componets to render in some parts of your page.
As you can see in the following image. The React componets are in a base html.
This module provides the view engine to help you do server-side rendering to those React componets' part.
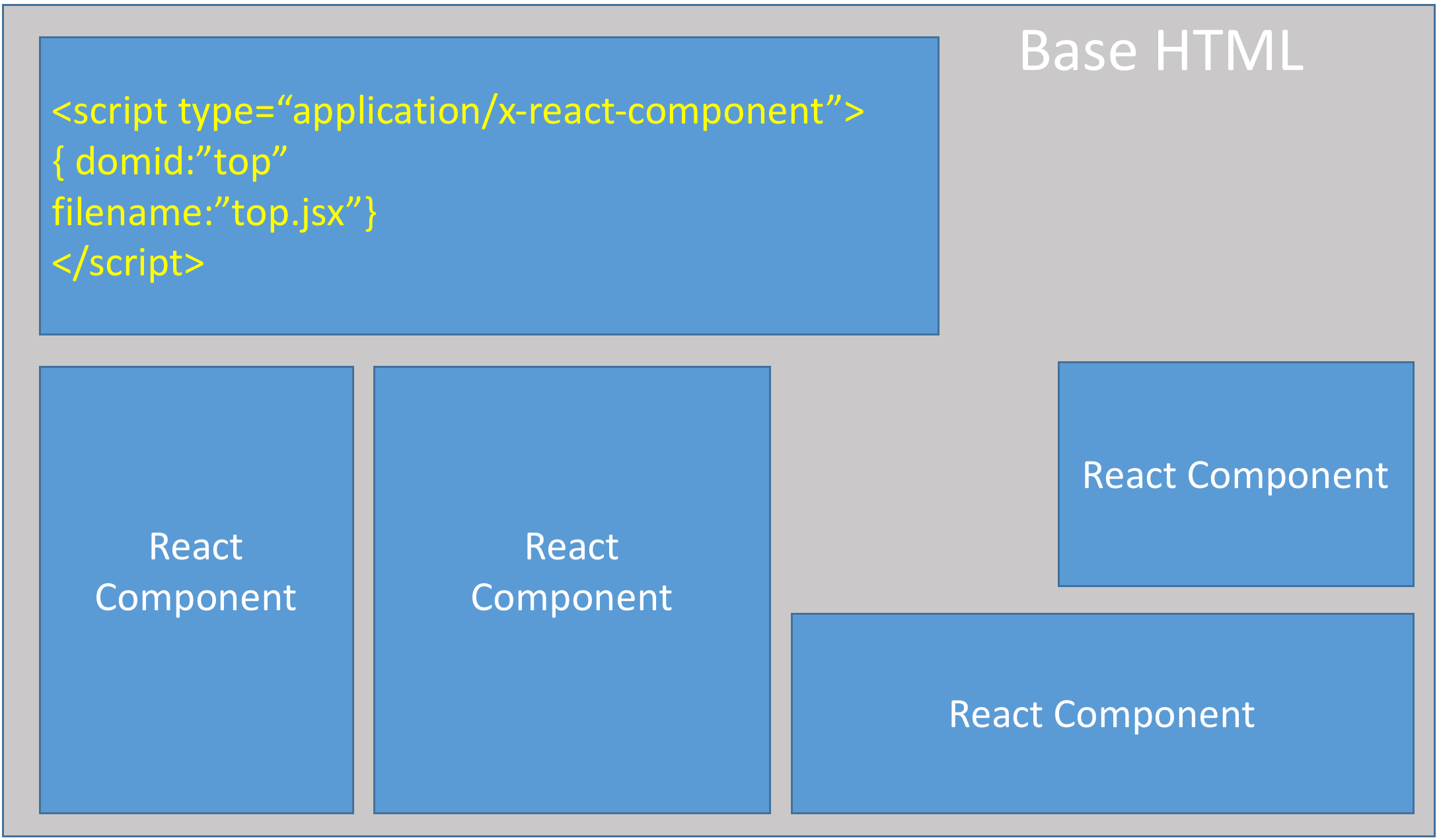
By writing some custom html tags (with domid and filename provided), the view engine will replace the part with renderred html contents.
- Provide the
propsProviderfor you to custom & load props for all componets before rendering (Promise support!) - Provide the
prependMarkupProviderfor you to custom prepended markup for all componets when rendering.(Promise support!) - Provide the
appendMarkupProviderfor you to custom appepended markup for all componets when rendering.(Promise support!)
npm install express-partial-react-views react@0.13.3
app.js
var express = require('express');
var app = express();
var engine=require('express-partial-react-views');
//set up views path. the folder for the base htmls.
app.set('views', __dirname + '/src');
//set up the extensions for base htmls
app.set('view engine', 'html');
//set up the react component folder. the view engine will find components from here.
app.set('reactComponentFolder', __dirname + '/src/components');
//set up the view engine
app.engine('html', engine.createEngine());index.html
<html>
<body>
...Other parts of the html
<!--the part that need React Componet to render-->
<script type="application/x-react-component">
{
"domid":"top",
"filename":"top.jsx"
}
</script>
...Other parts of the html
...Other parts of the html
...Other parts of the html
</body>
</html>app.js
app.get("/", function(req, res) {
res.render("index");
});You can pass options in when creating your engine.
| option | values | default |
|---|---|---|
| useBabel | true: use babel to apply JSX, ESNext transforms to views. Note: if already using babel or node-jsx in your project, you should set this to false |
true |
The defaults are sane, but just in case you want to change something, here's how it would look:
var options = { useBabel: false };
var engine=require('express-partial-react-views');
app.engine('html', engine.createEngine(options));In real world, you may not simply render the React Components but also need to load the props via api fetch.
Or somethimes you need to prepend and append some html tags to your React Components. (style/js codes ..etc).
So this module provides a providerService funciton for you to do those stuffs.
providerServicefunciton will wrap theres.renderand return a Promise.
var engine=require('express-partial-react-views');
app.get("/", function(req, res) {
//wrap the res.render with providerService
engine.providerService(req.app, "index", {
//Provider Service Options here...
}).then(function(result) {
res.render("index", result);
});
});- There are
Provider Service Optionsfor you to set custom functions. Those funcitons have to return a Promise.
You can pass options in when creating your own providerService.
| option | values | default |
|---|---|---|
| propsProvider | A callback function that returns a Promise with props for React Componets. The domid,filename and options arguments are from the value you set in application/x-react-component | function(domid,filename,options){ return Promise.resolve({}); } |
| prependMarkupProvider | A callback function that returns a Promise with the prepended markup for React Componets. The domid,filename and options arguments are from the value you set in application/x-react-component | function(domid,filename,options){ return Promise.resolve(""); } |
| appendMarkupProvider | A callback function that returns a Promise with the appended markup for React Componets. The domid,filename and options arguments are from the value you set in application/x-react-component | function(domid,filename,options){ return Promise.resolve(""); } |
The defaults are sane, but just in case you want to change something, here's how it would look:
var engine = require('express-partial-react-views');
app.get("/", function(req, res) {
//wrap the res.render with providerService
engine.providerService(req.app, "index", {
//Set your own providers here
propsProvider: function(componentDomId, componentFilename, componentOptions) {
return Promise.resolve({
name: componentDomId
});
}
}).then(function(result) {
res.render("index", result);
});
});NOTE: The custom Provider functions you set will apply to all React Components with different domid,filename and options arguments from the value you set in application/x-react-component.
You can see example/e02-usage-with-props for the usage.
You can see example/e03-usage-with-prependMarkup for the usage.
You can see example/e04-usage-with-appendMarkup for the usage.