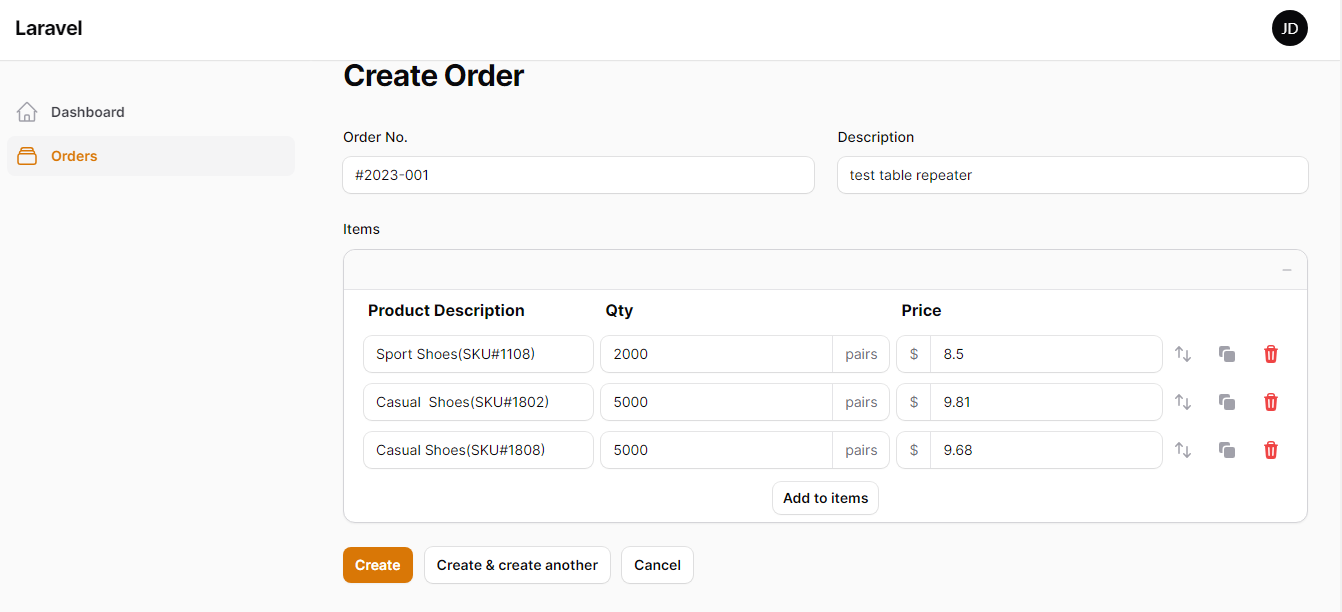
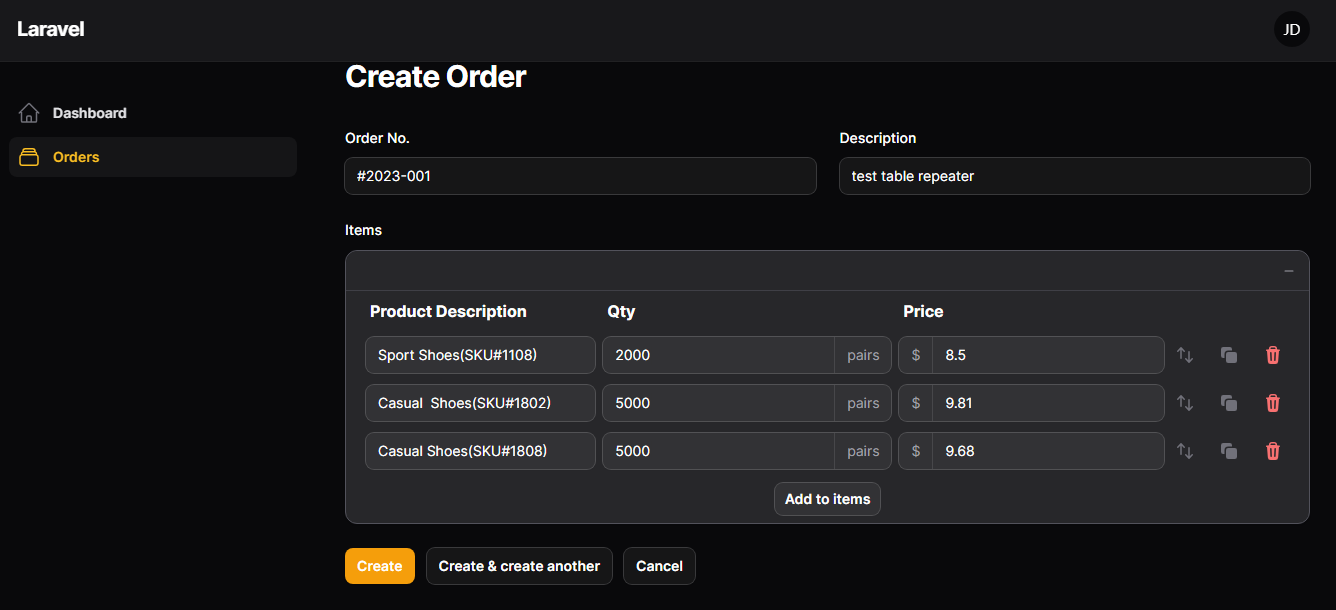
This is a package for Filament form component. Extends from Repeater, but display in Table Layout.
You can install the package via composer:
composer require icetalker/filament-table-repeaterYou can publish the views using
php artisan vendor:publish --tag="filament-table-repeater"use Icetalker\FilamentTableRepeater\Forms\Components\TableRepeater;
protected function form(Form $form): Form
{
return $form->schema([
...
TableRepeater::make('items')
->relationship('items')
->schema([
Forms\Components\TextInput::make('product'),
...
])
->reorderable()
->cloneable()
->collapsible()
->minItems(3)
->maxItems(5)
->columnSpan('full'),
]);
}Since this component extends from
Filament\Forms\Components\Repeater, you can use most of its methods, except for a few methods likeinset(),grid(),columns().
To customize styles for each cell, you can pass an array of component name as key and css style as value to colStyles(). See example below:
use Icetalker\FilamentTableRepeater\Forms\Components\TableRepeater;
protected function form(Form $form): Form
{
return $form->schema([
...
Forms\Components\Grid::make(1)->schema([
TableRepeater::make('items')
->relationship('items')
->schema([
Forms\Components\TextInput::make('product'),
Forms\Components\TextInput::make('quantity'),
...
])
->colStyles([
'product' => 'color: #0000ff; width: 250px;',
]),
]),
]);
}Besides, you can also pass a callback function to colStyles(). This may unlock more customization possibilities. See example below:
use Icetalker\FilamentTableRepeater\Forms\Components\TableRepeater;
protected function form(Form $form): Form
{
return $form
->schema([
...
Forms\Components\Grid::make(1)->schema([
TableRepeater::make('items')
->relationship('items')
->schema([
Forms\Components\TextInput::make('product'),
Forms\Components\TextInput::make('quantity'),
...
])
->colStyles(function(){
return [
'product' => 'color: #0000ff; width: 250px;',
]
}),
]),
]);
}Besides the colStyles() method mentioned above, we use few css classes to provide extra ability for style customization. These classes were so called CSS "hook" classes. They are prefixed with it-(short for icetalker, which is the vendor name). Although we already have hook classes in old version, it's never been documented here. And for now, we rename these hook name by the new prefix it-:
it-table-repeaterinstead offilament-table-repeaterin old version: As what you can tell from the class name, it allows you to customize the style for the whole table.it-table-repeater-cell-labelinstead offilament-table-repeater-header-cellin old version: As what you can tell from the class name, it allows you to customize the style for the label of each column.it-table-repeater-cellinstead offilament-table-repeater-tbody-cellin old version: As what you can tell from the class name, it allows you to customize the style for the cell of each column.it-table-repeater-row. This is new hook class, so that you can customize the style for each row.it-table-repeater-label. A new hook class, so that you can customize the style for item labels on each row.
You may add CSS to these classes in your app.css file, and filled with your own styles like this:
.it-table-repeater-cell-label {
background-color: #fafafa;
}composer testPlease see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
Please review our security policy on how to report security vulnerabilities.
The MIT License (MIT). Please see License File for more information.