This is a fork of mbopreator's React ES6 Sublime Package. It intends to bring snippets for Baobab users along with React, thanks to the higher-order components integration
This fork keeps the following main features:
- Converting function declarations to the new ES6 shorthand.
- Static class variables (defaultProps, propTypes) are declared using ES7 property intializers.
- ES6 style exports and imports for component creating snippets.
This fork brings these main changes:
- Removing
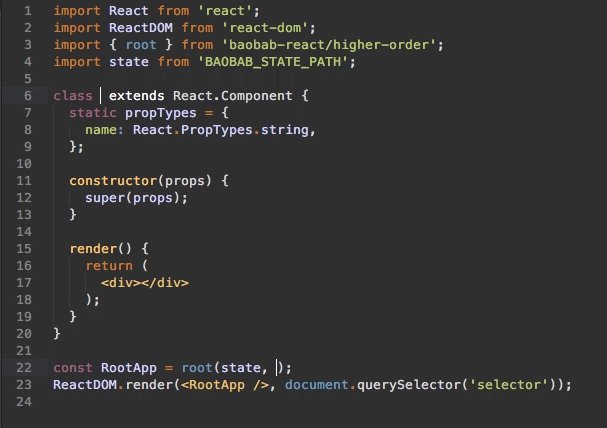
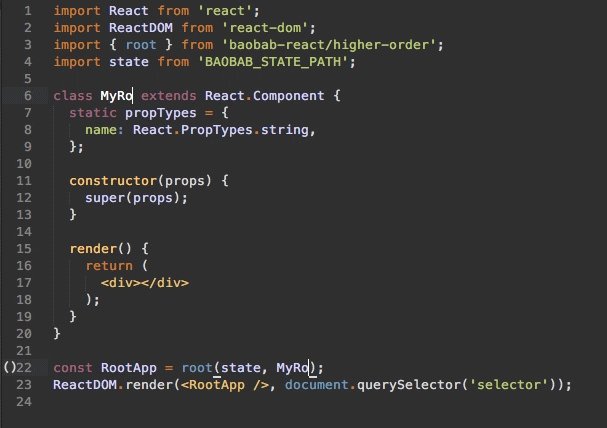
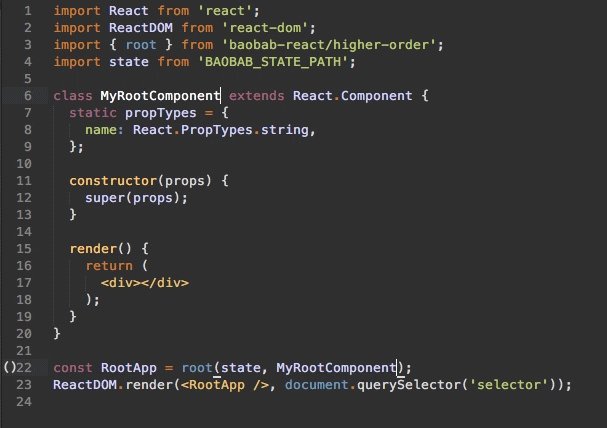
rrcfor Redux connected components. (not used with Baobab simultaneously) - Adding a snippet to create a rooted component using the Baobab higher-order components
- Adding a snippet to create a branched component using the Baobab higher-order components
*/!\ New snippets brought by this fork are not supported for Coffeescript, feel free to contribute to it /!*
Install the React package via Sublime's Package Manager
You will need the Sublime Package Manager.
- Open the command palette:
⌘+shift+pon MacOS/Linux,ctrl+shift+pon Windows - type
install, selectPackage Control: Install Package - type
Baobab, selectBaobab React ES6 Snippets
Syntax highlighting is not provided by this package. Using babel-sublime instead is recommanded.
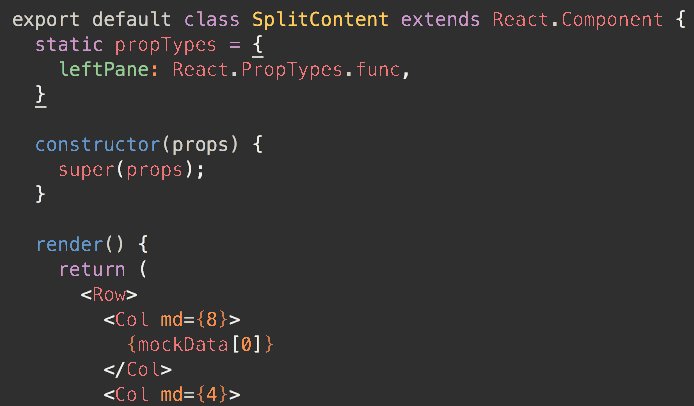
It's easy! Simply activate snippets by typing a mnemonic followed by TAB

baobc→ baobab-branched component skeleton
baorc→ baobab-rooted component skeleton
cdm→ componentDidMount: fn() { ... }
cdup→ componentDidUpdate: fn(pp, ps) { ... }
cs→ import cx from 'classnames';
cwm→ componentWillMount: fn() { ... }
cwr→ componentWillReceiveProps: fn(np) { ... }
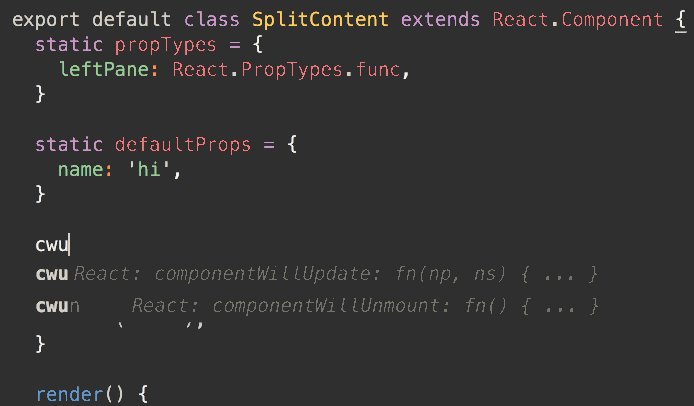
cwu→ componentWillUpdate: fn(np, ns) { ... }
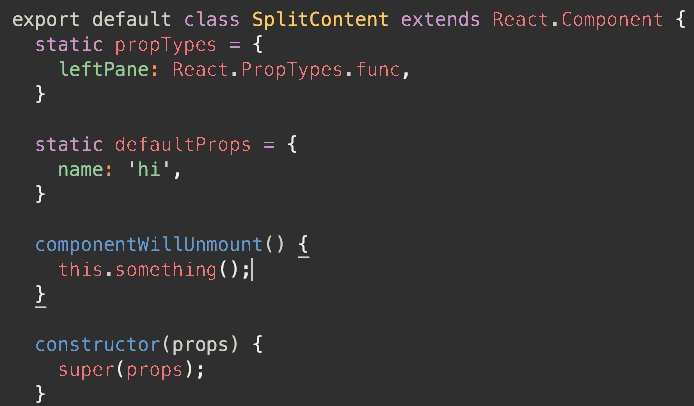
cwun→ componentWillUnmount: fn() { ... }
cx→ cx({ ... })
fdn→ React.findDOMNode(...)
fup→ forceUpdate(...)
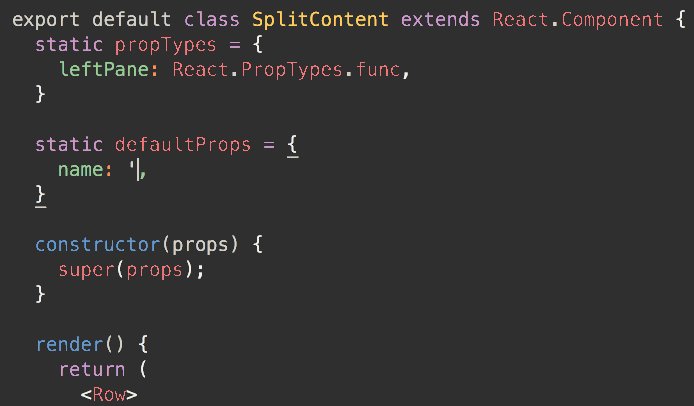
gdp→ static defaultProps = { ... }
gis→ getInitialState: fn() { return {...} }
ism→ isMounted()
props→ this.props.
pt→ propTypes { ... }
rcc→ component skeleton
refs→ this.refs.
ren→ render: fn() { return ... }
scu→ shouldComponentUpdate: fn(np, ns) { ... }
sst→ this.setState({ ... })
state→ this.state.
After making changes to snippet files, run npm install && npm run build-docs to automatically
generate this document from source. Do not make changes to README.md directly.