-
Notifications
You must be signed in to change notification settings - Fork 102
Home
Code generation is one of the most wanted features in the Magento community. There is a bunch of existing open-source solutions, however, generating code using the IDE seems to be the most convenient way to go. Therefore several actions were created to help with common Magento 2 customizations. This list will be extended in the future. All templates used for generation can be found and edited in Preferences/Settings | Editor | File and Code Templates. To use this functionality you need to right-click on the module directory (some items are available for other dirs) and select a needed item in the context menu.
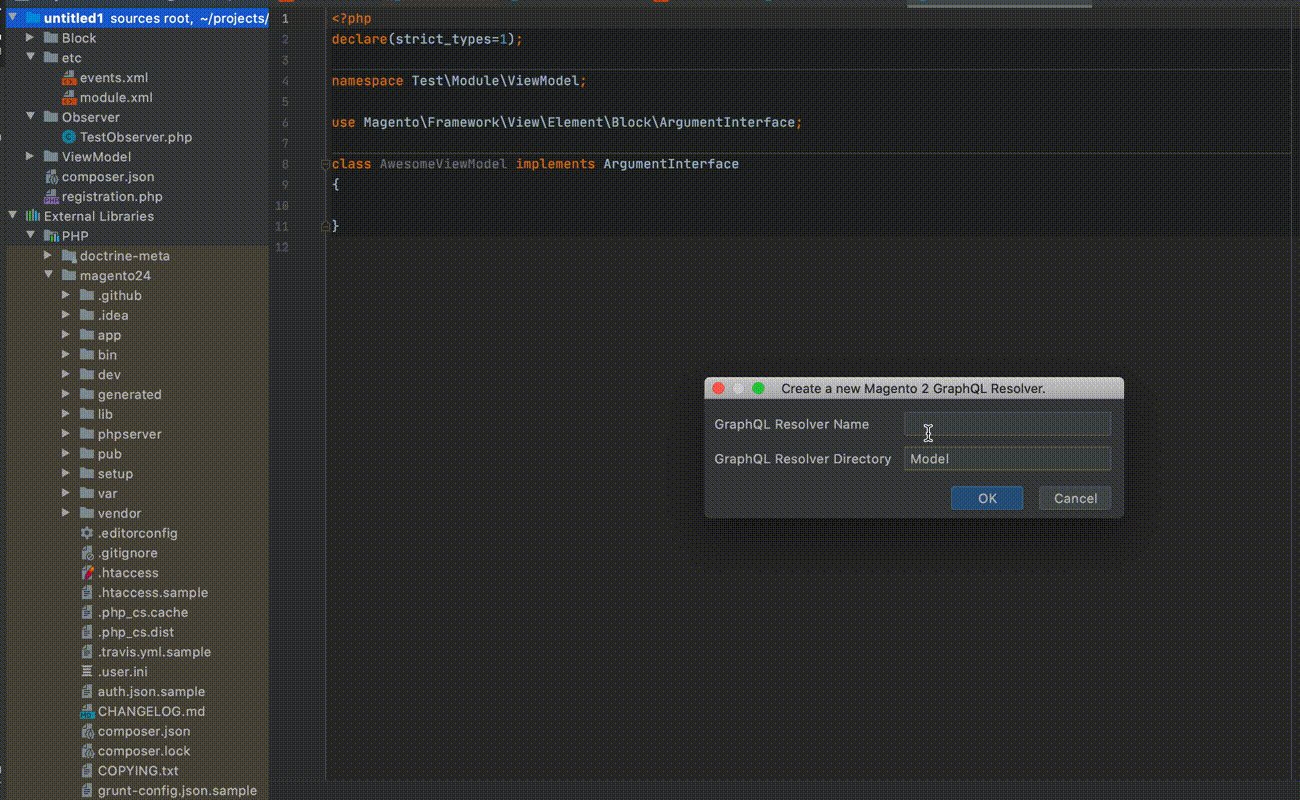
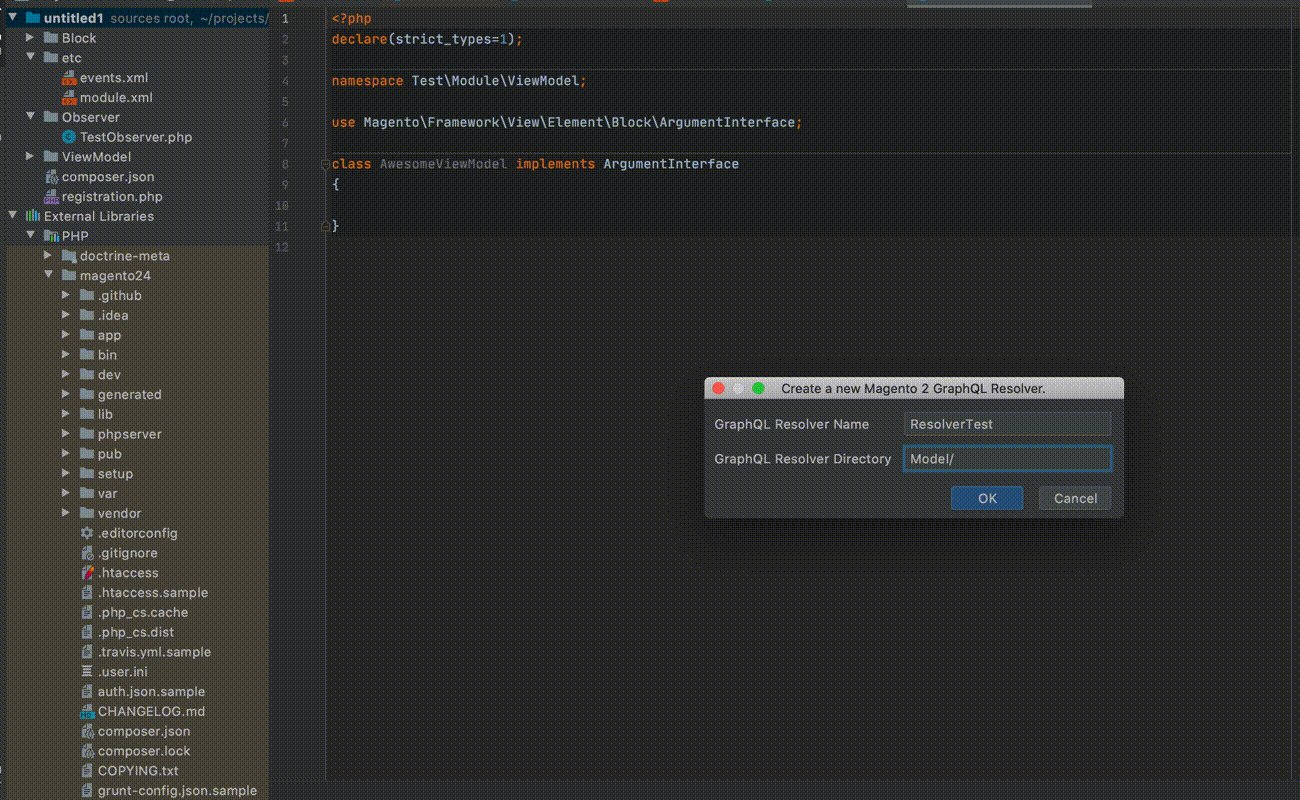
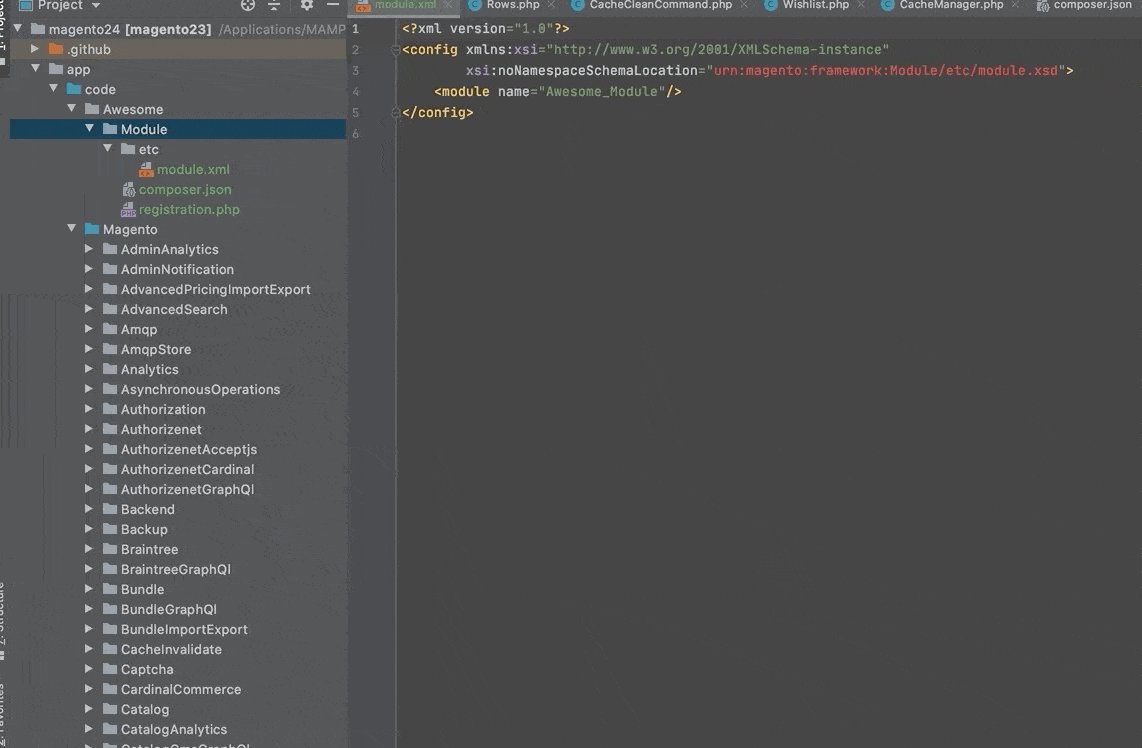
New Magento 2 modules can be created from the context menu or by pressing Ctrl(⌘)+N.

This should be useful for extension developers. When the project is created, the IDE suggests selecting the PHP version and suggests including the Magento source code to PHP including paths.

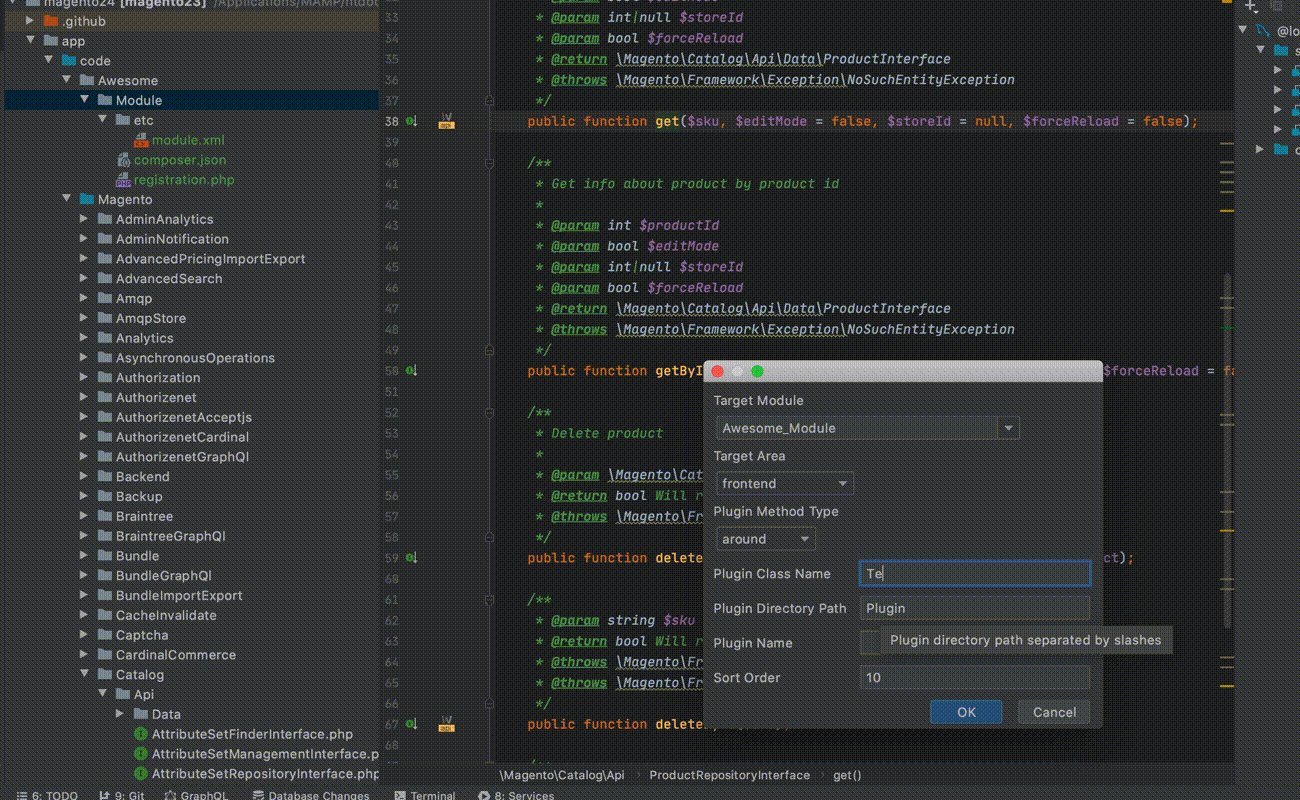
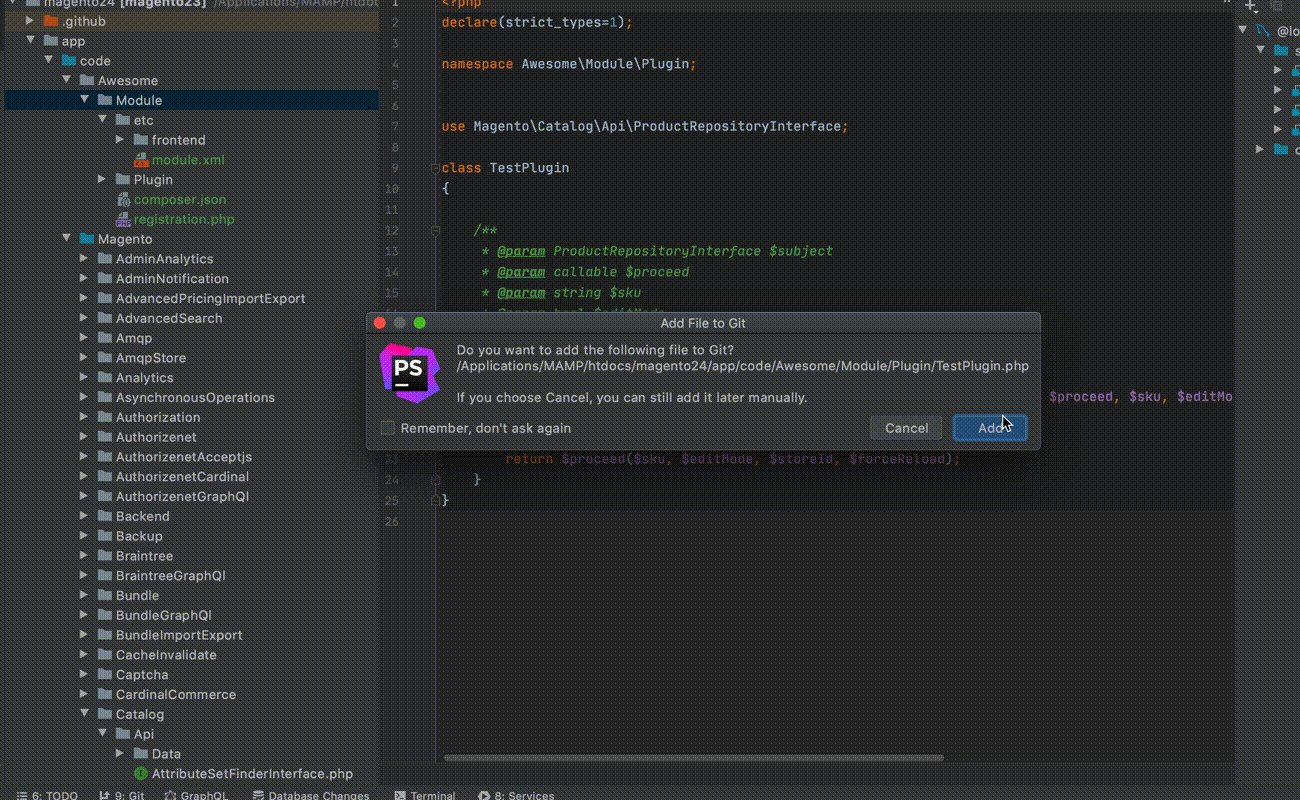
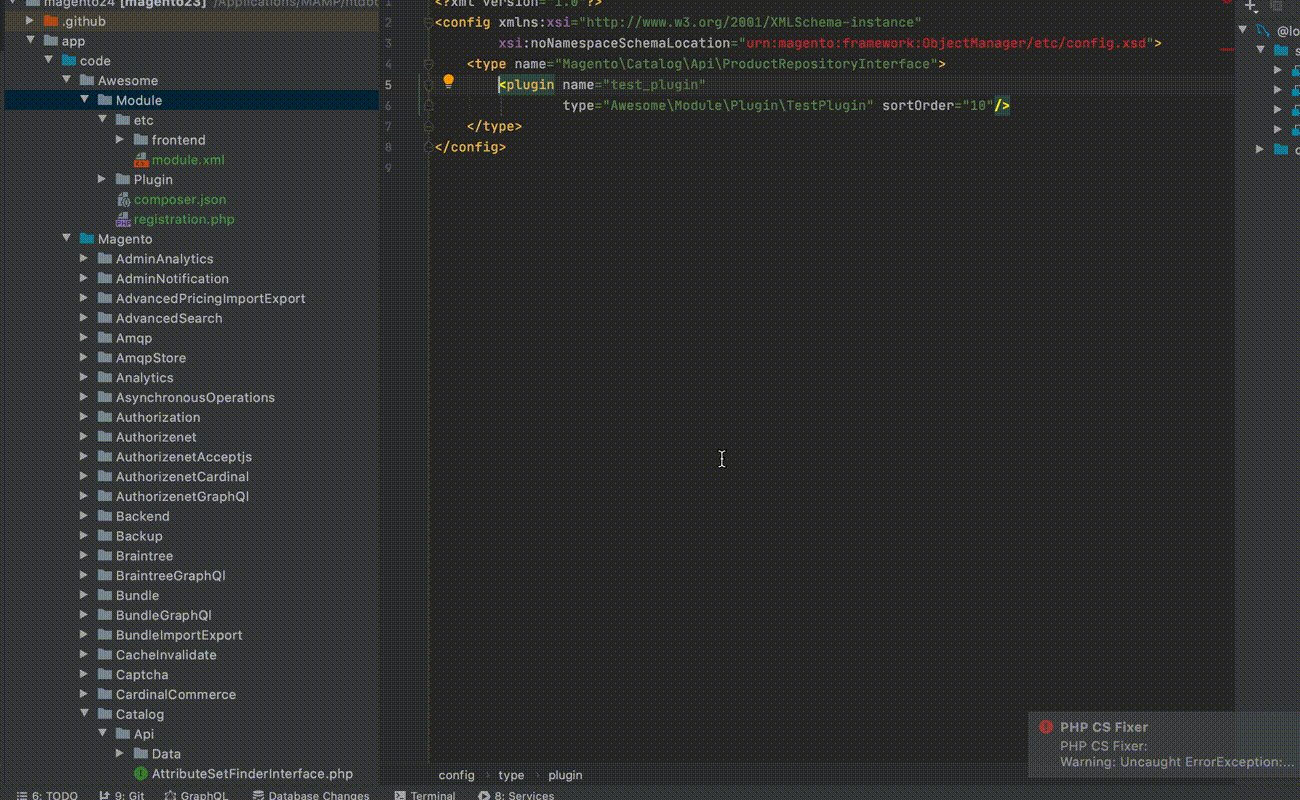
The action creates a plugin class method along with a plugin declaration record in di.xml in the scope of the specified module and area; a plugin class and di.xml are created if needed.

The action creates a class along with a preference declaration record in di.xml in the scope of the specified module and area.

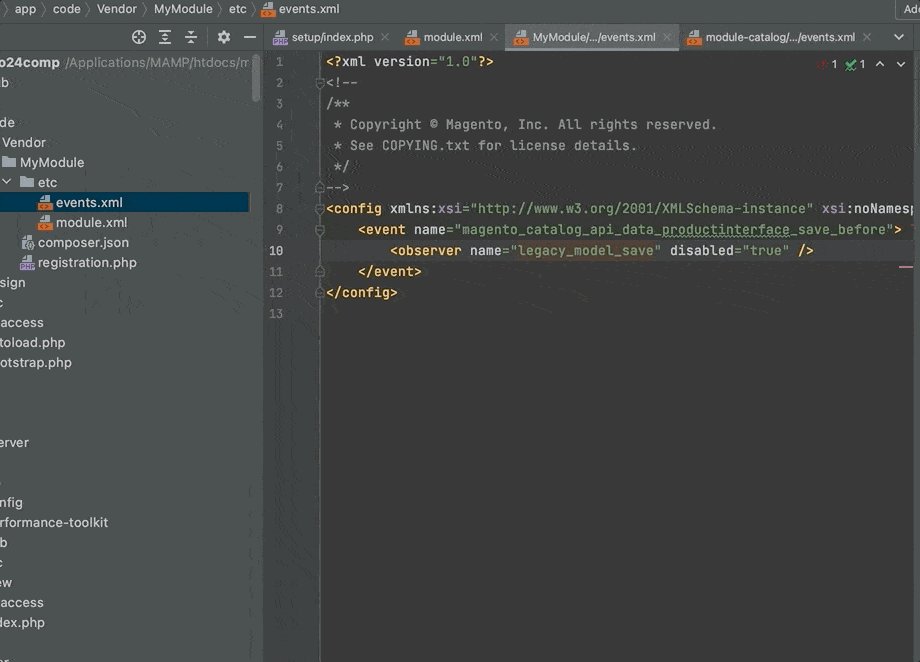
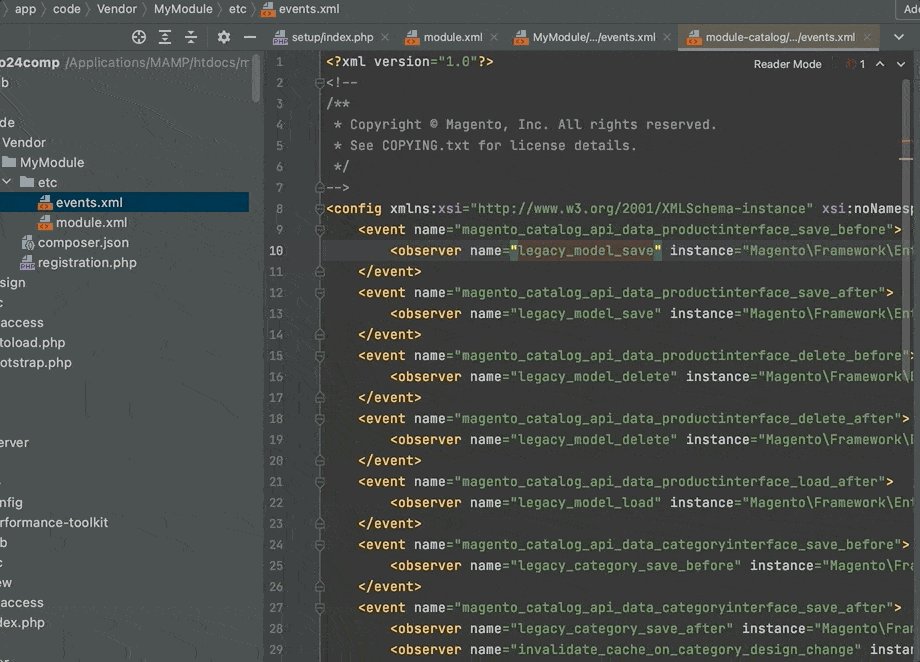
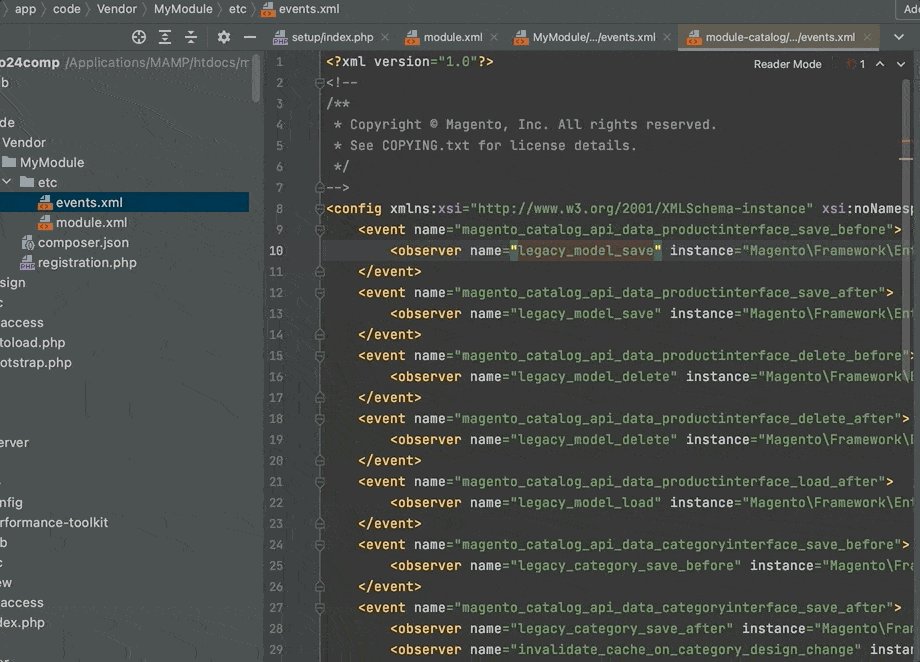
New observers can be created from the context menu. Just right-click on the event name and specify the module, area, and observer name.








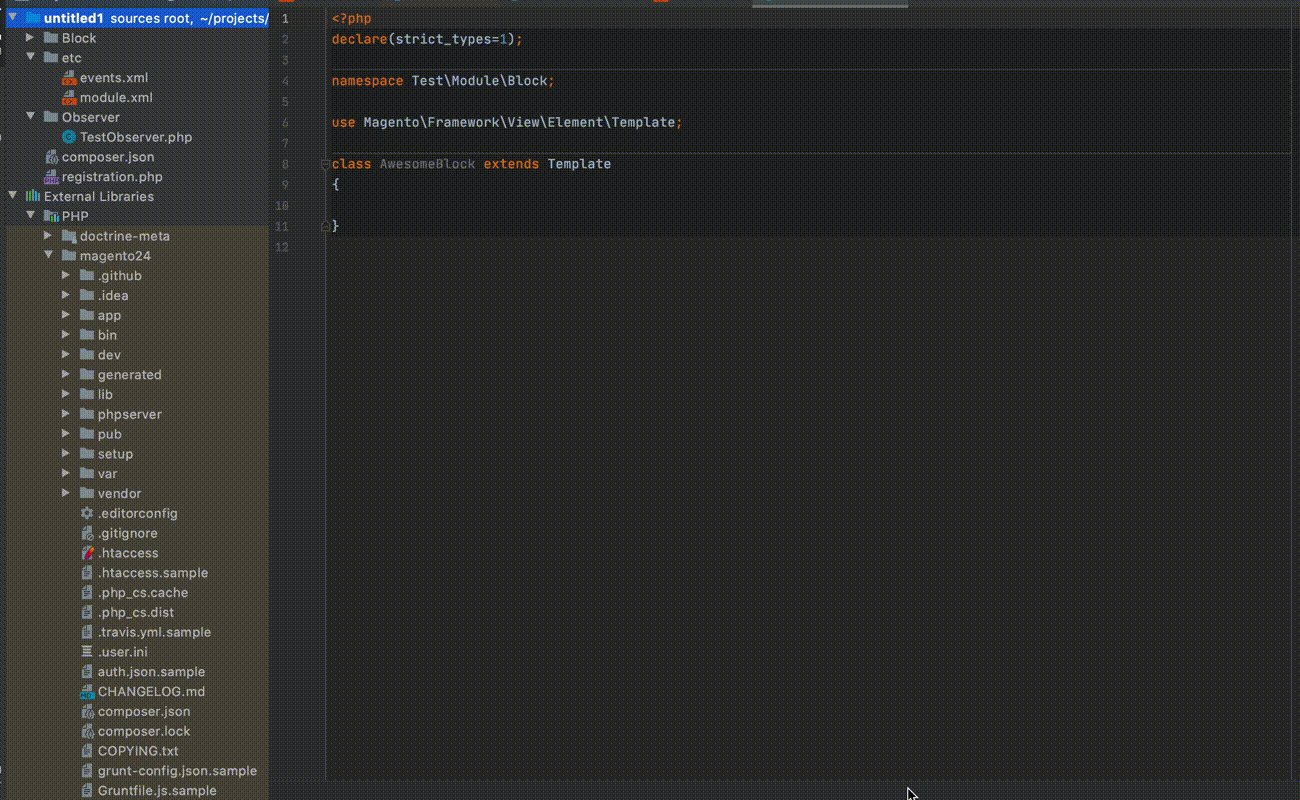
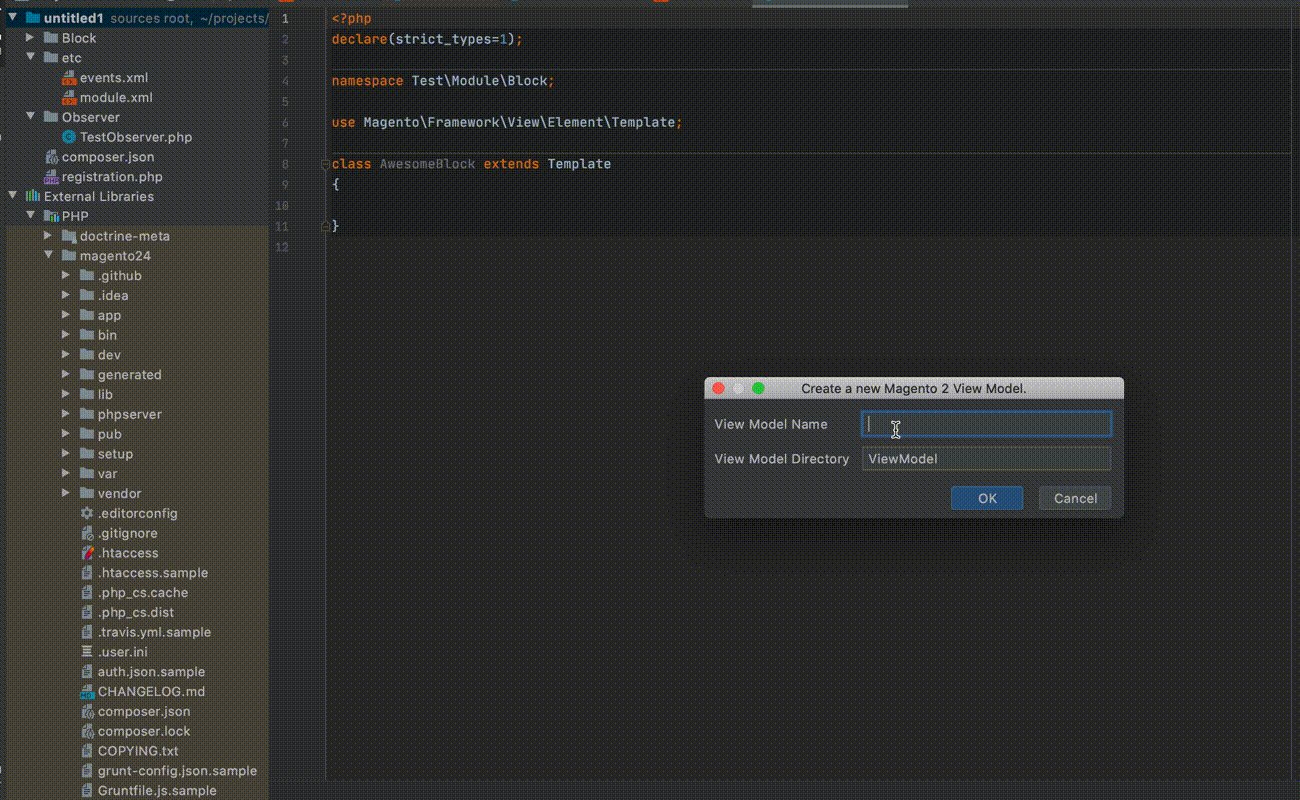
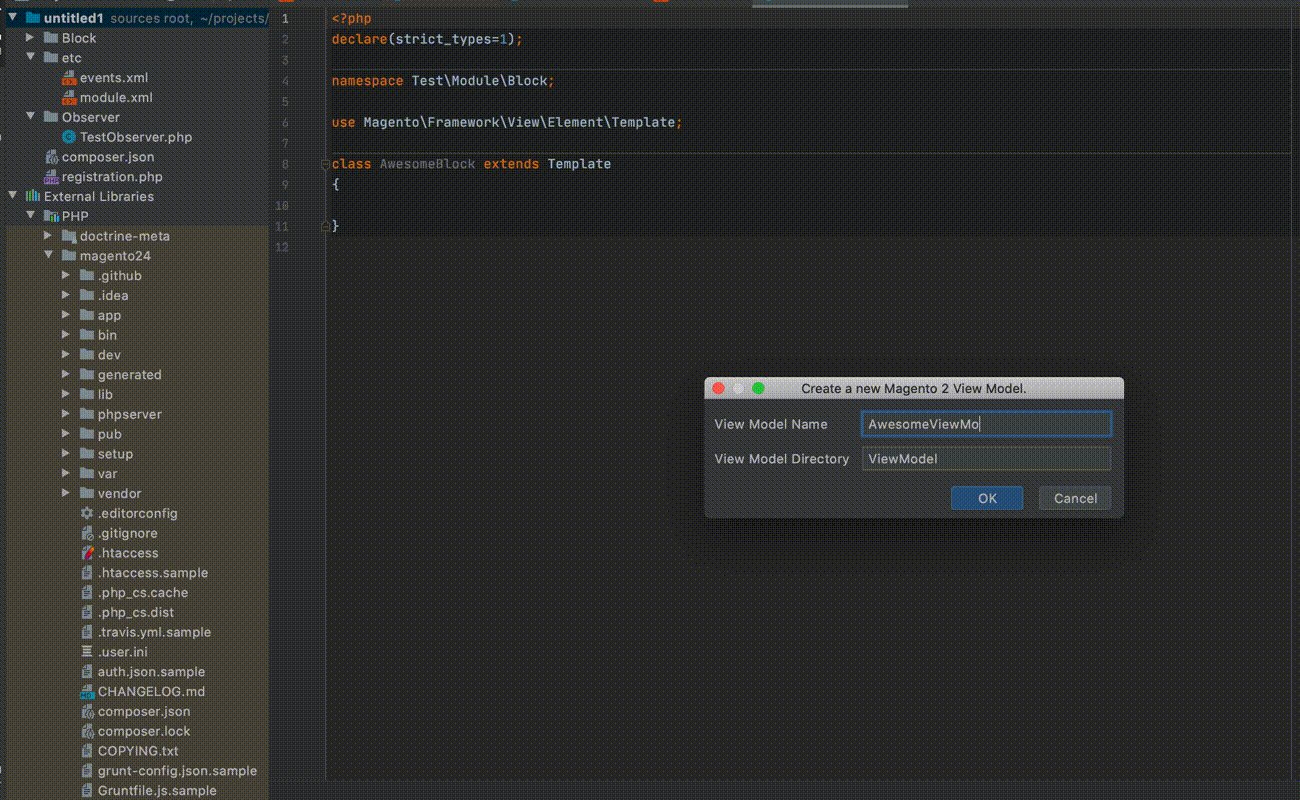
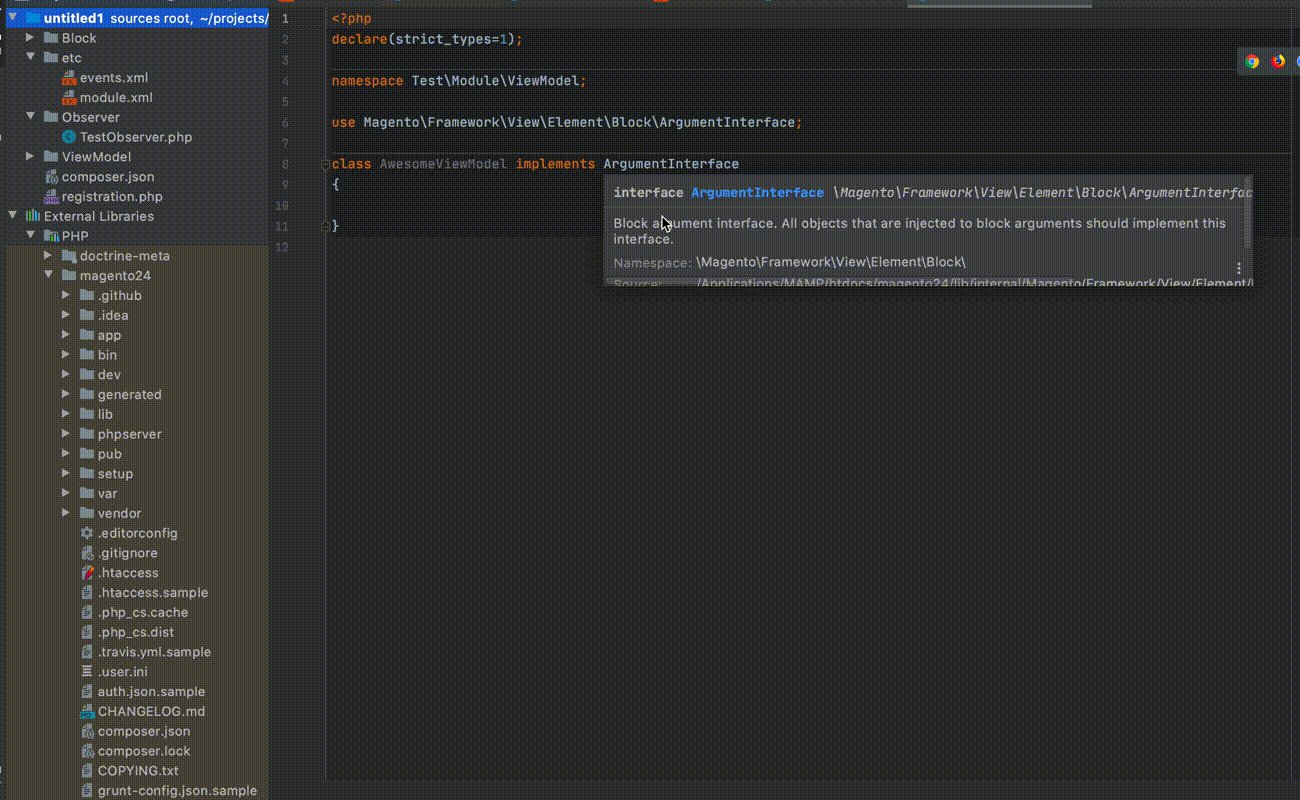
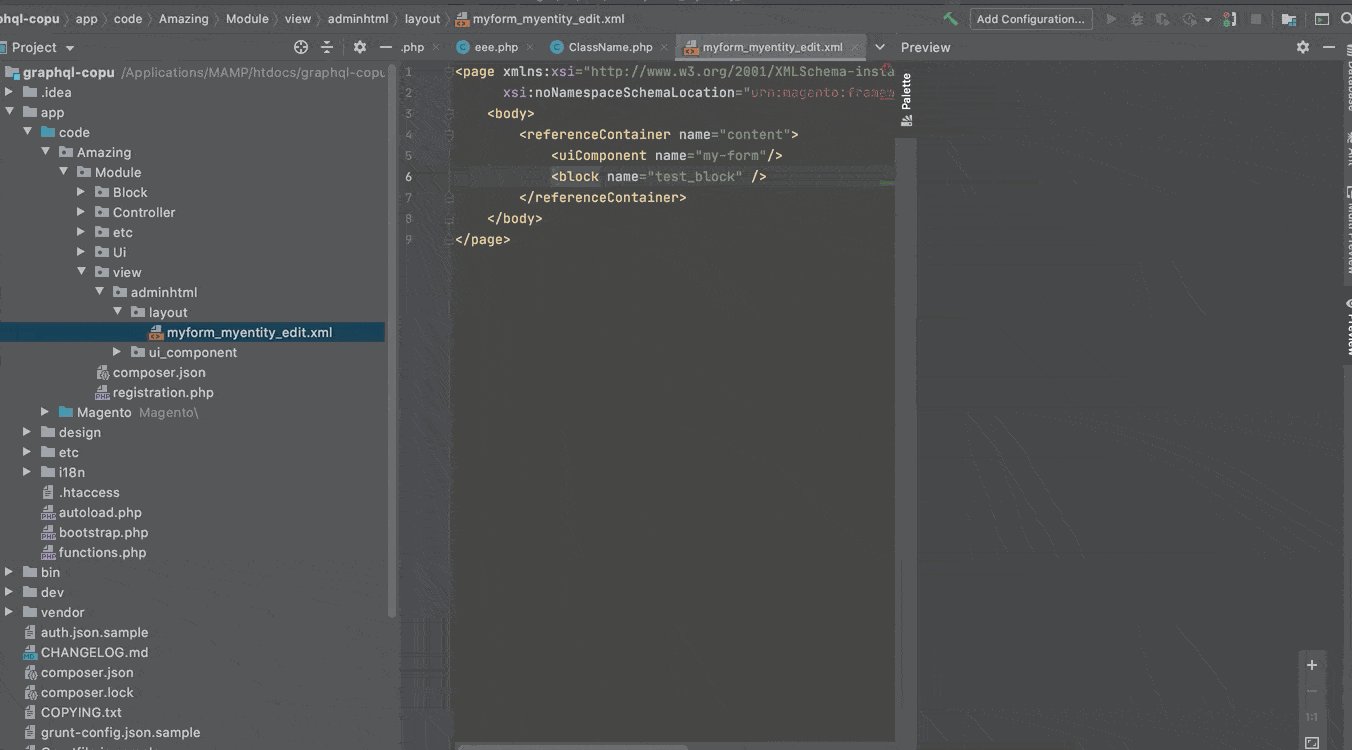
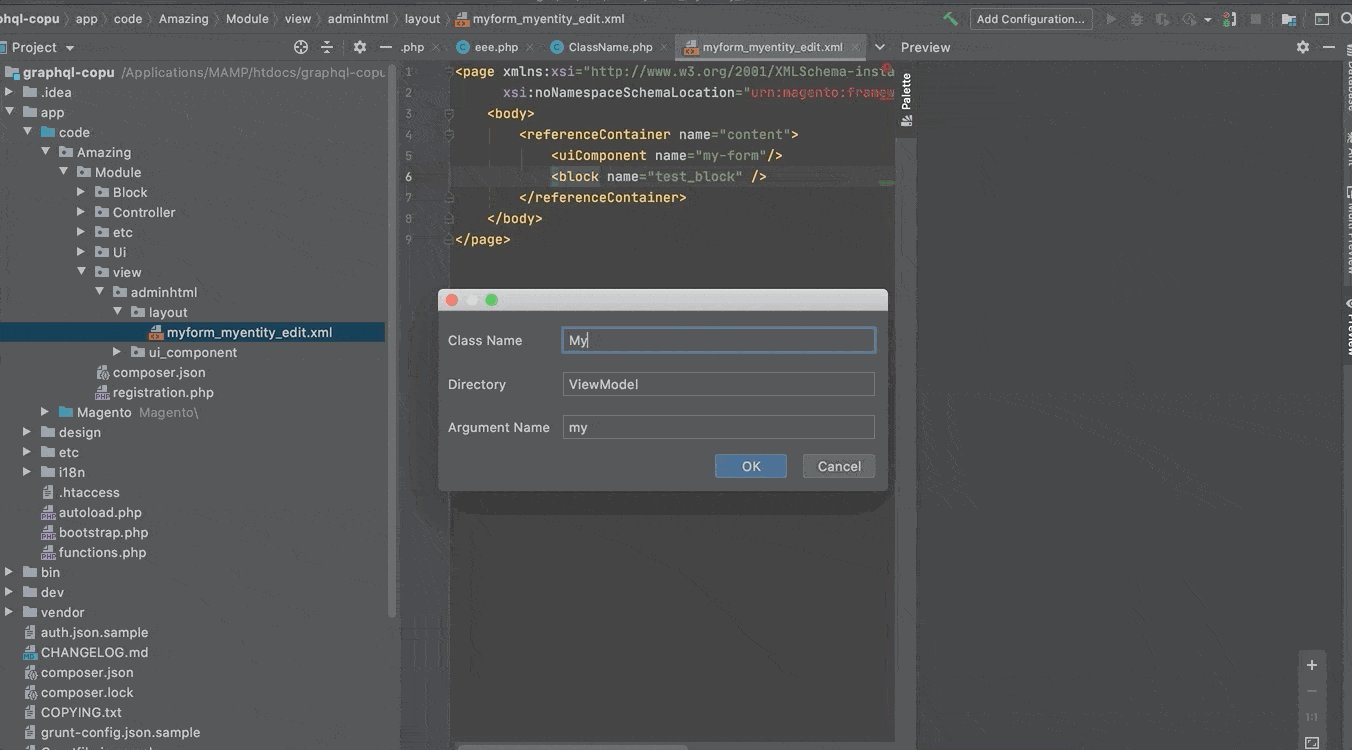
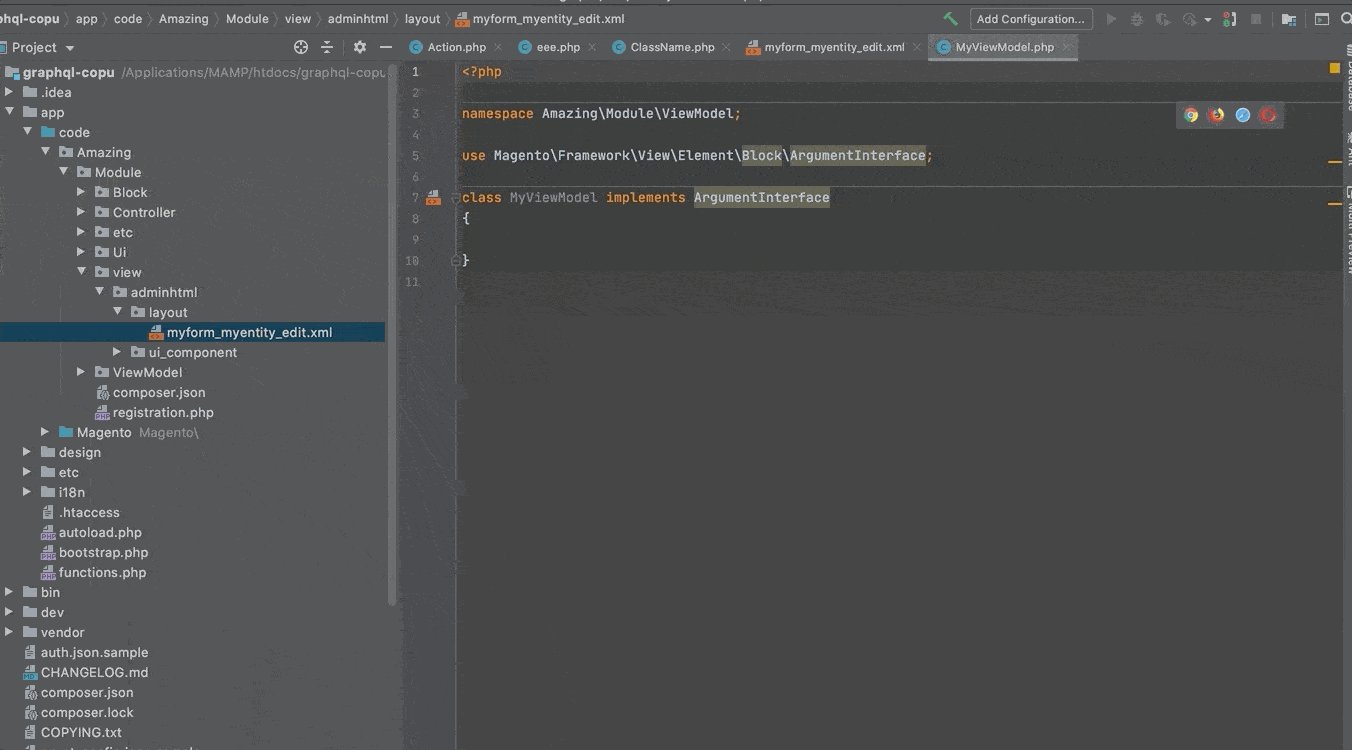
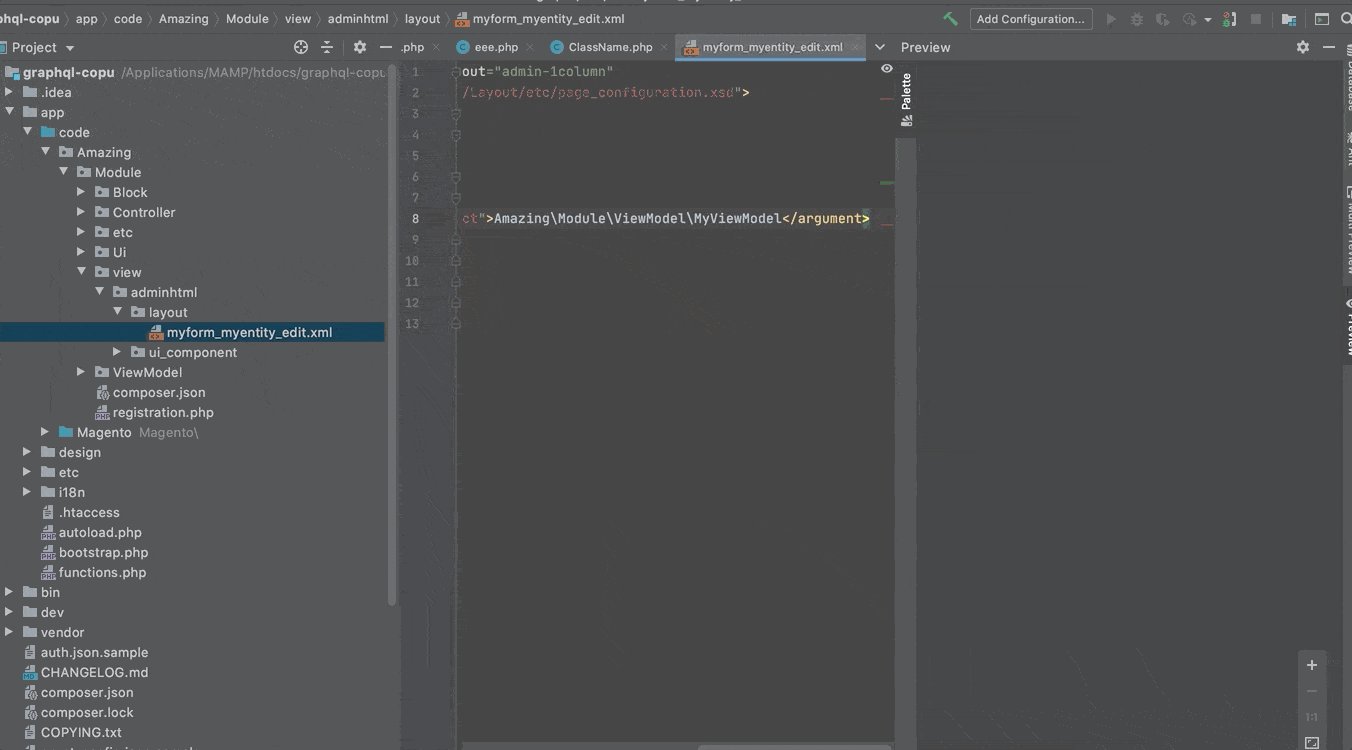
The action for adding a view model to a block and a reference block from the context menu.

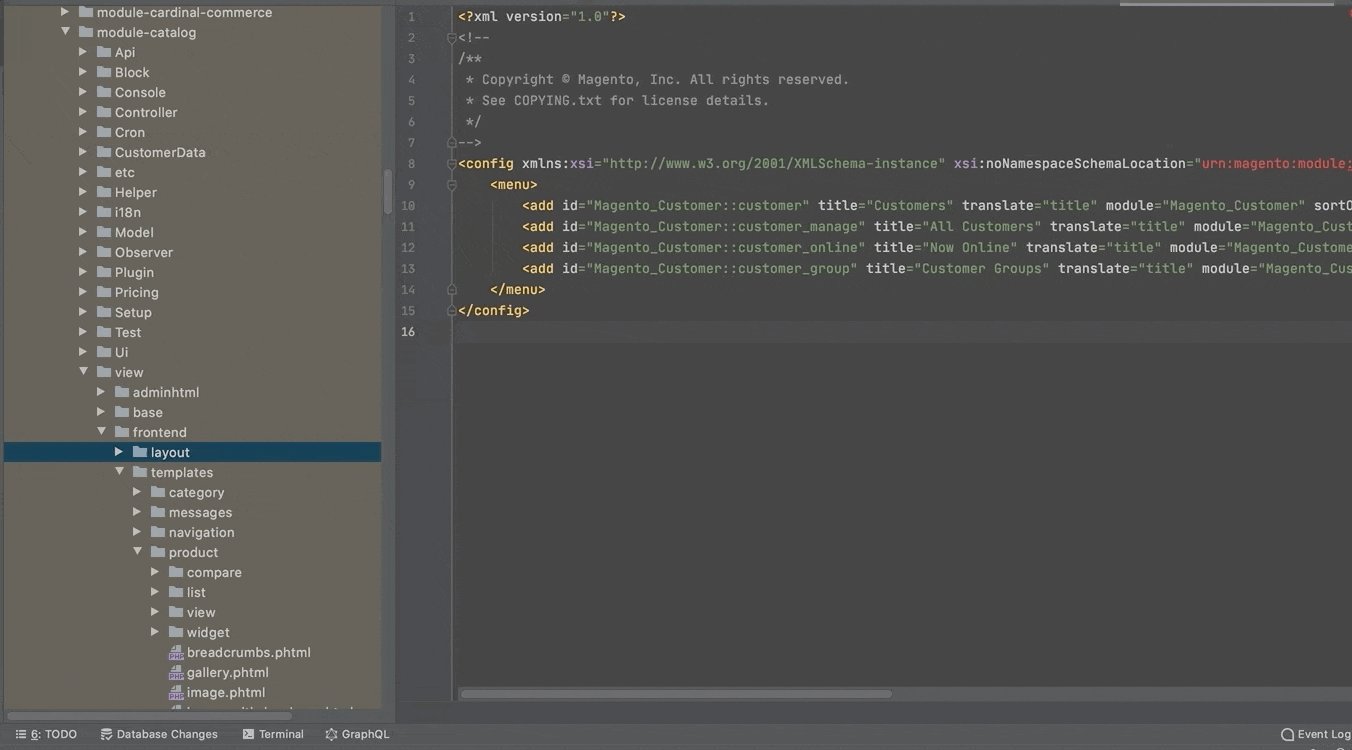
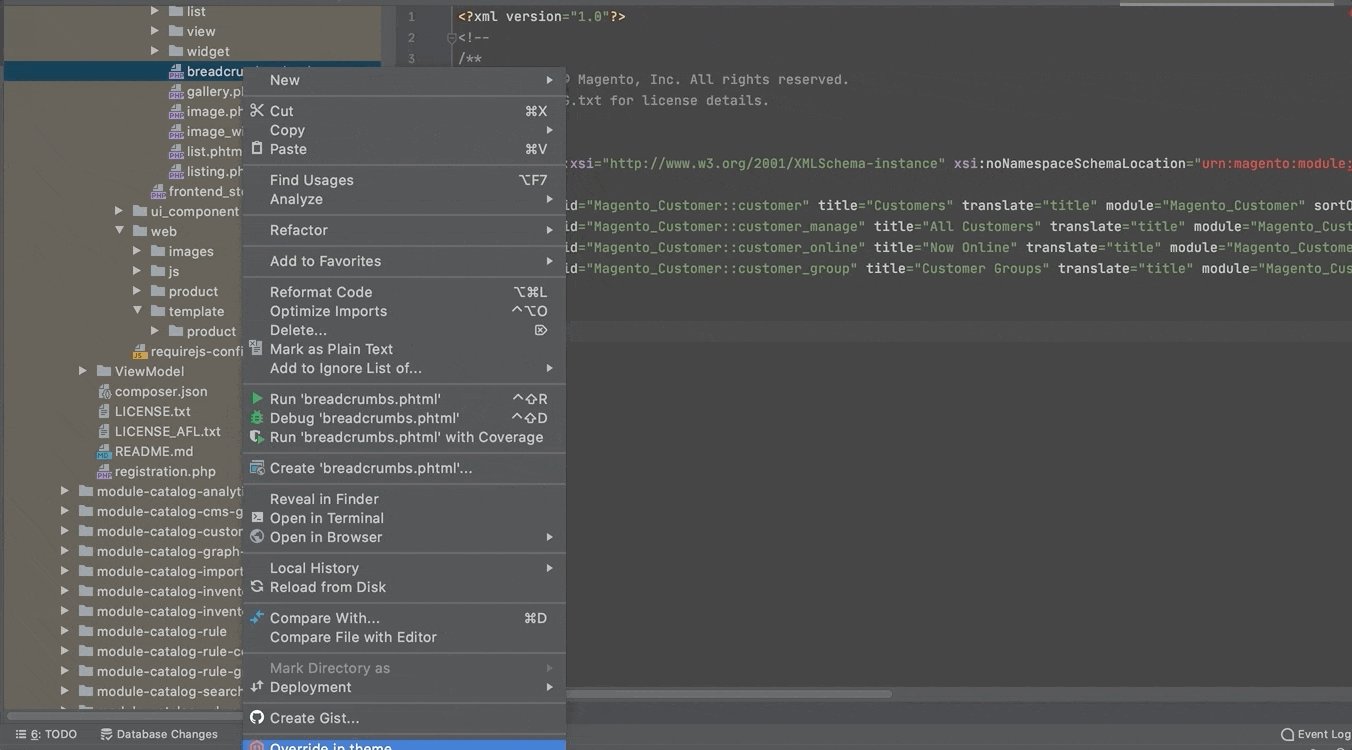
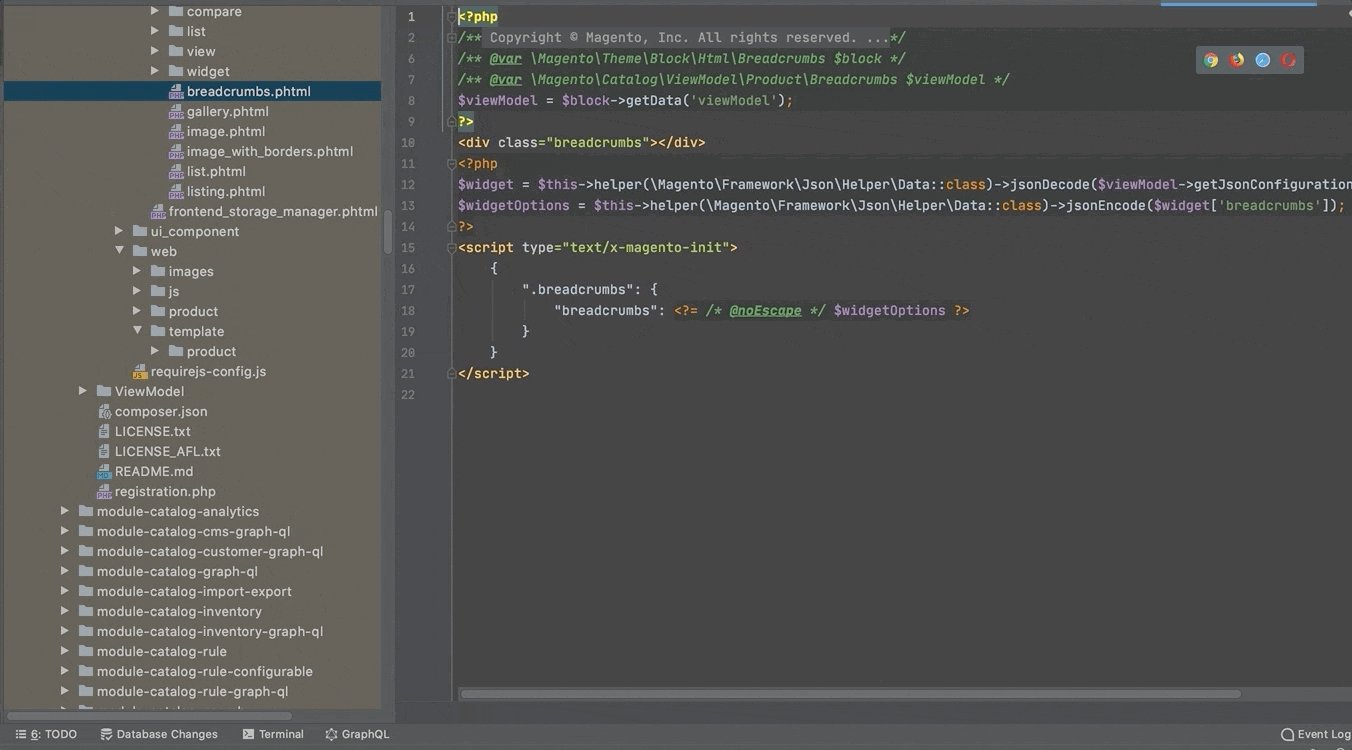
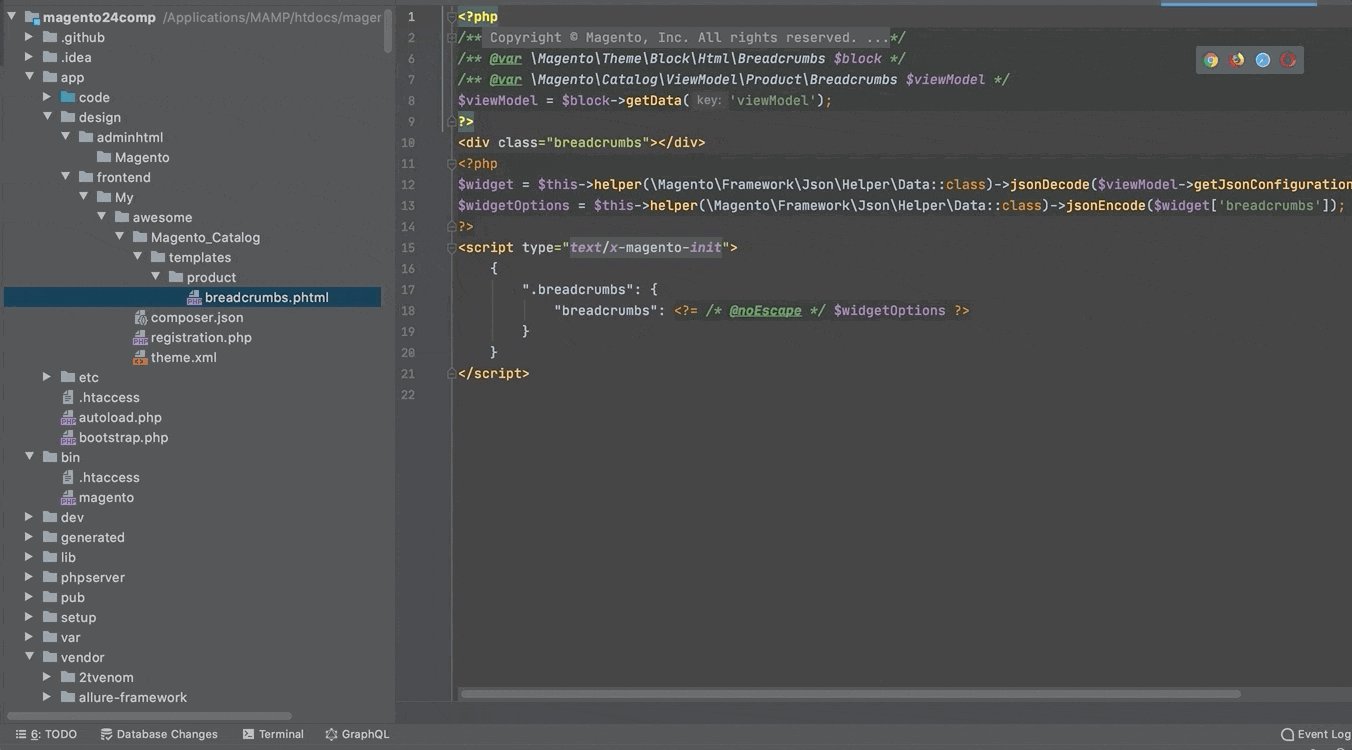
The action for copying a view file to the appropriate place in a custom place.

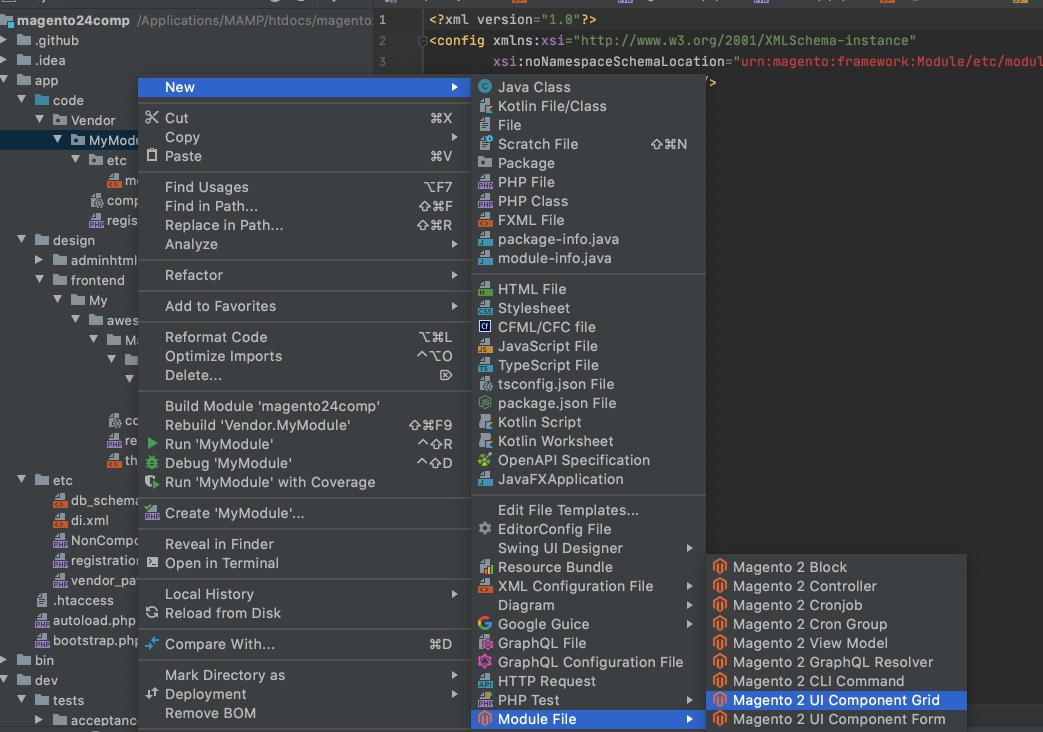
The action for creating a UI Component Grid (Listing).

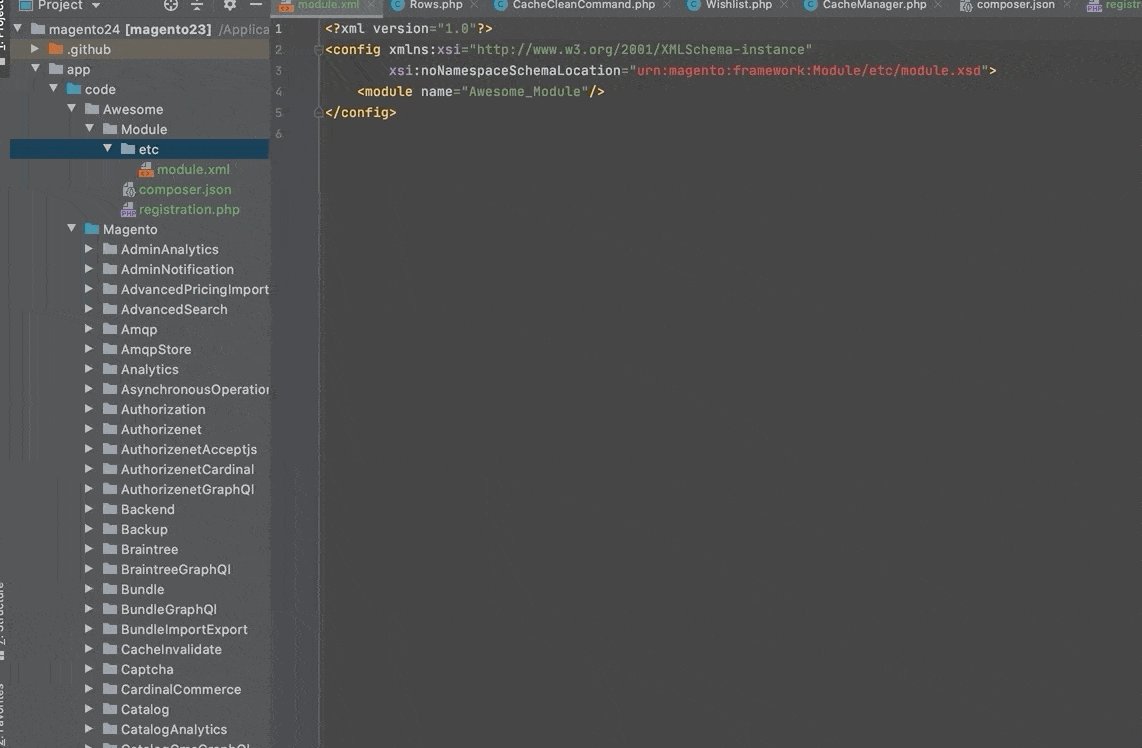
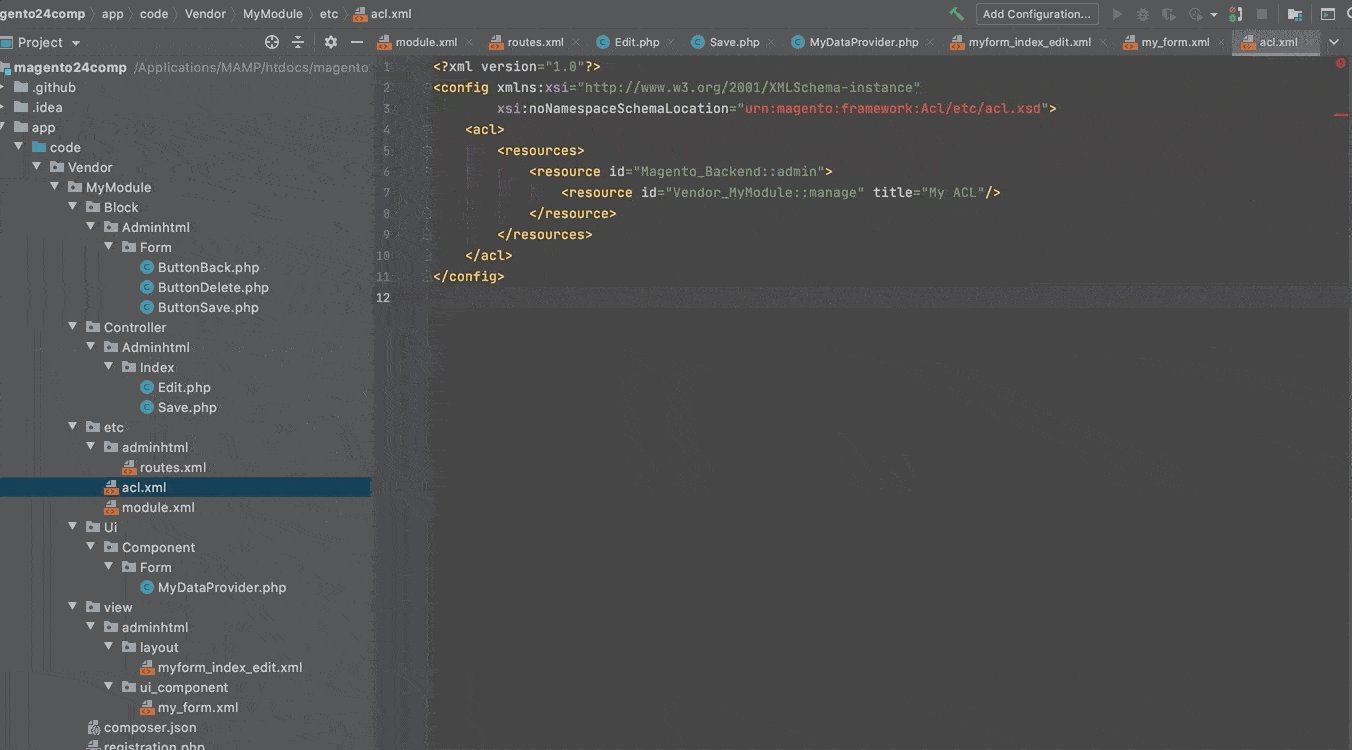
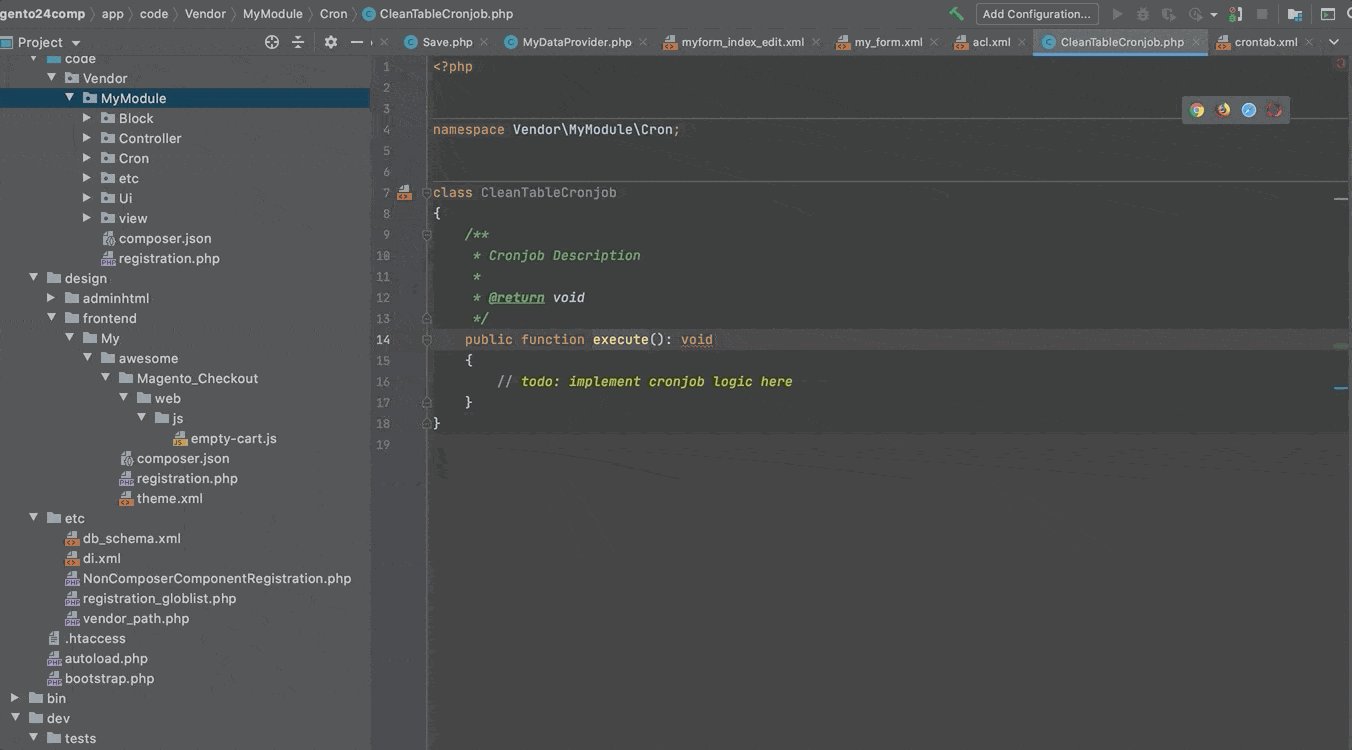
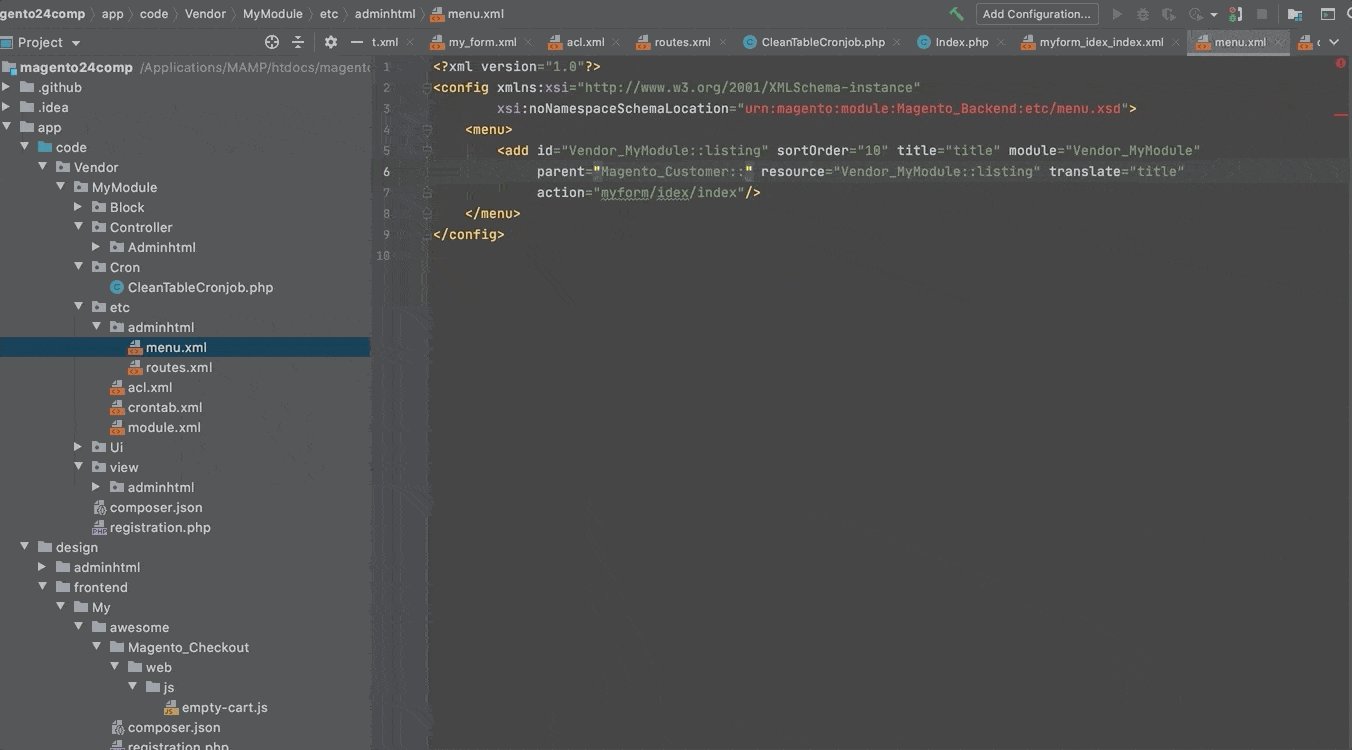
Action creates the following files:
- Action Controller PHP Class
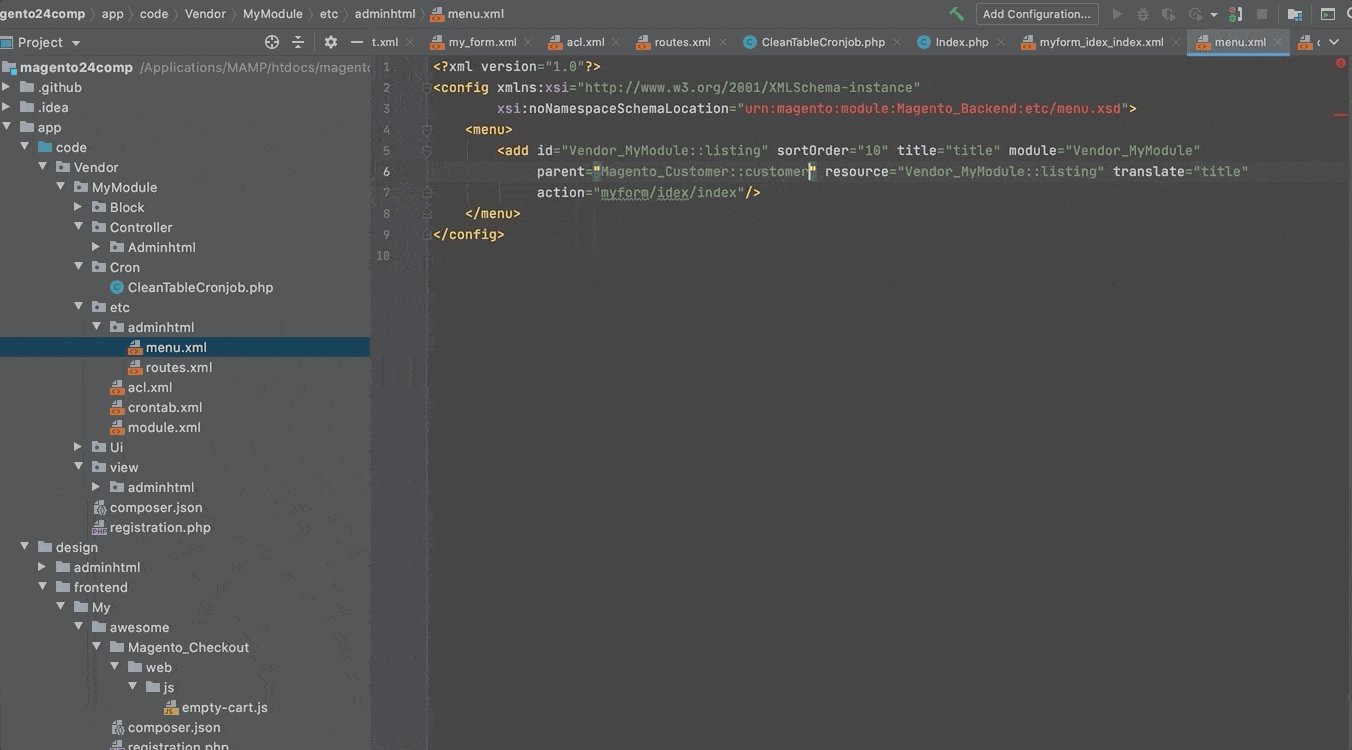
- menu.xml
- routes.xml
- acl.xml
- Data Provider PHP Class
- Layout file
- UI component file
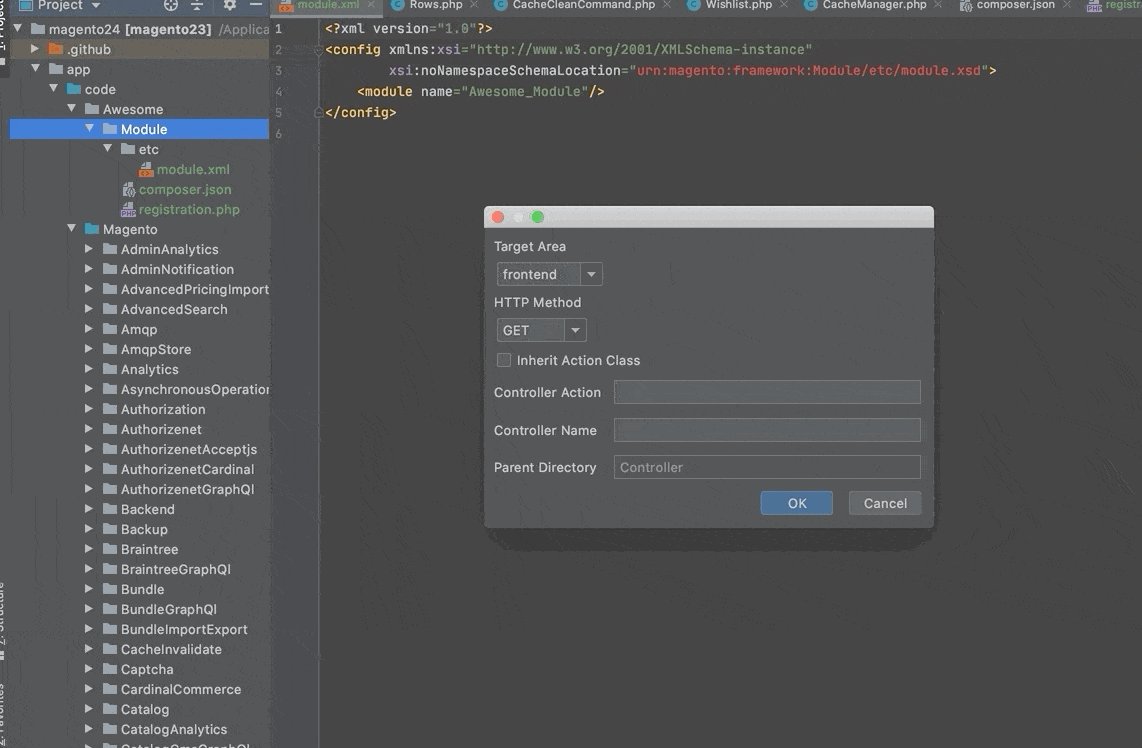
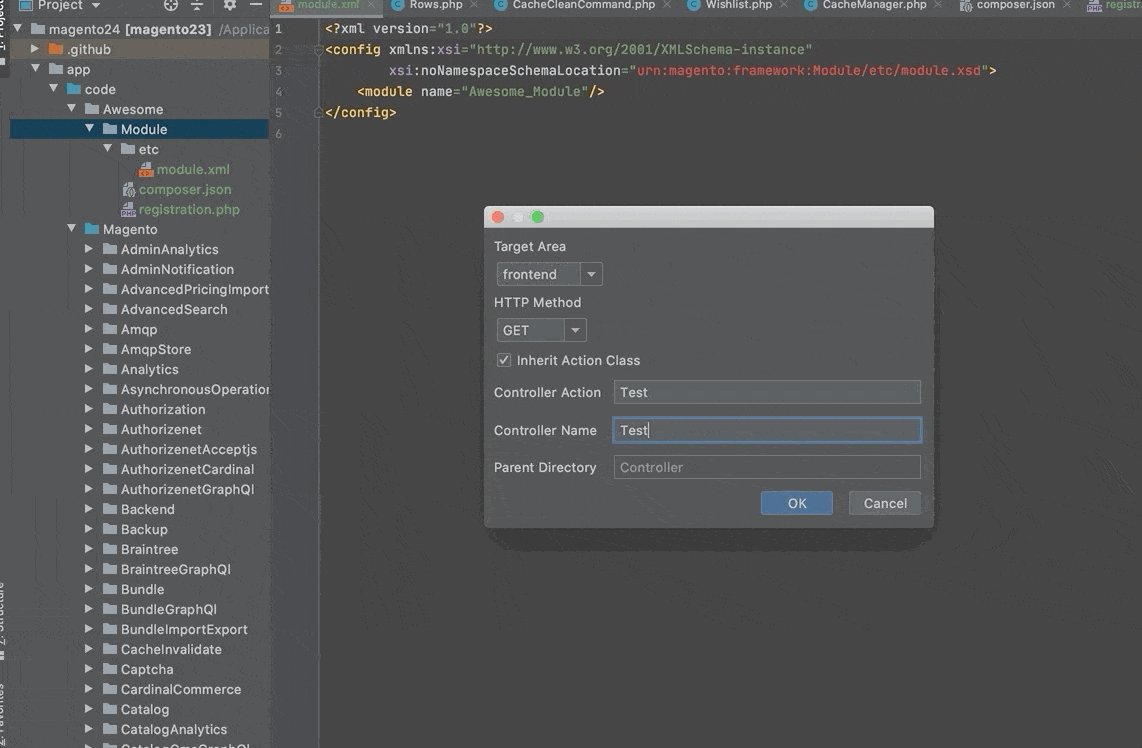
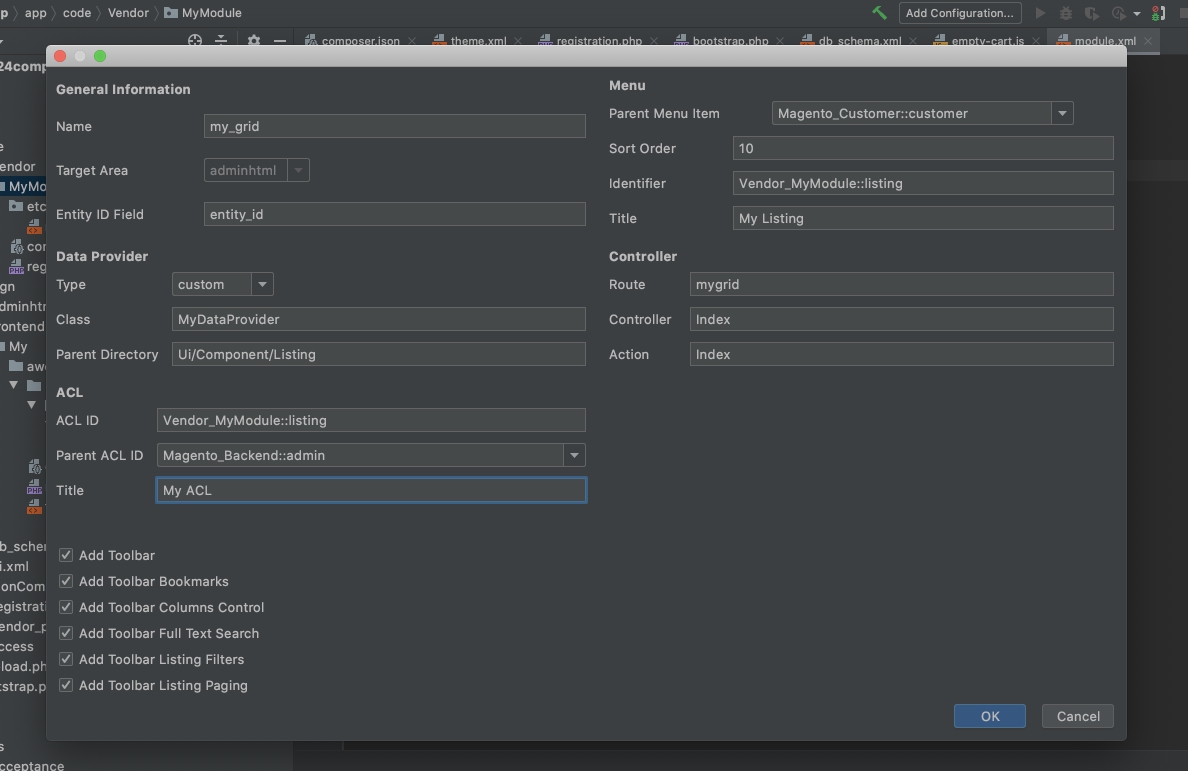
Example of filling out the form:

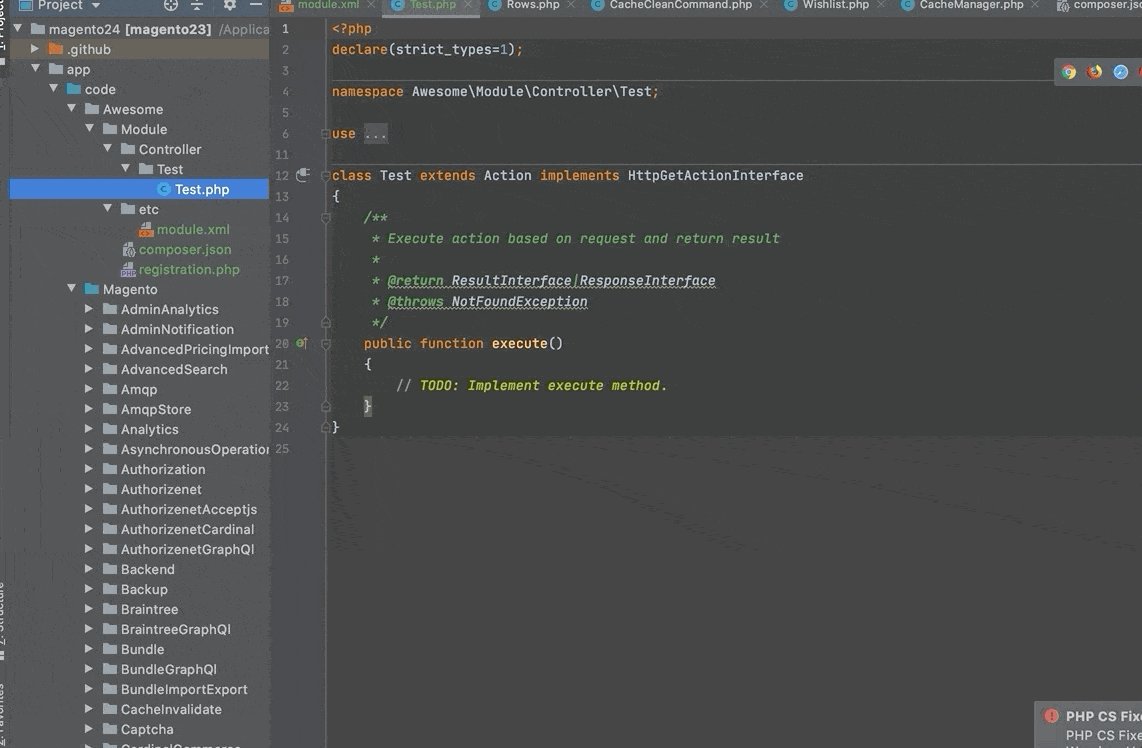
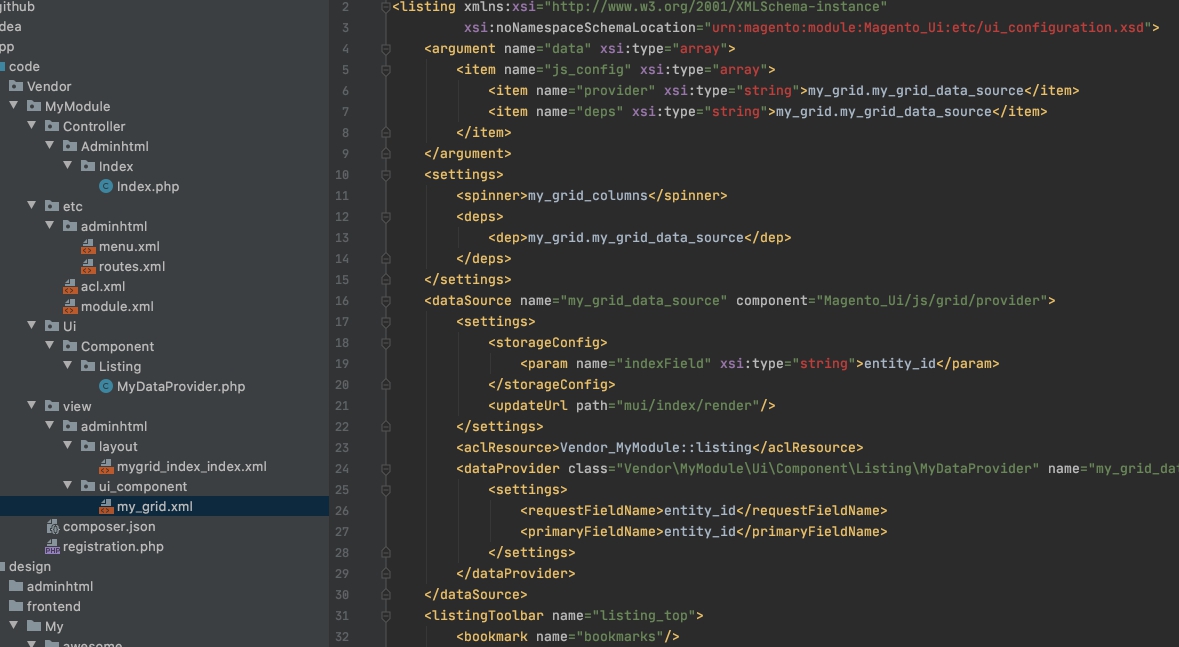
Result:

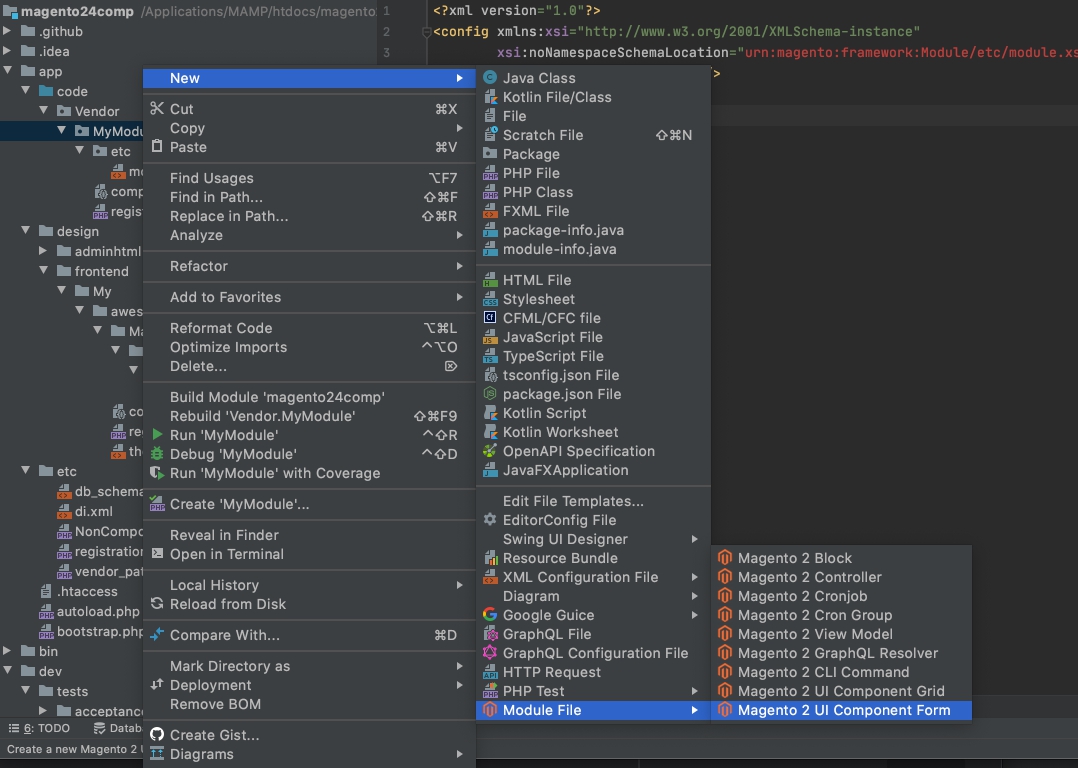
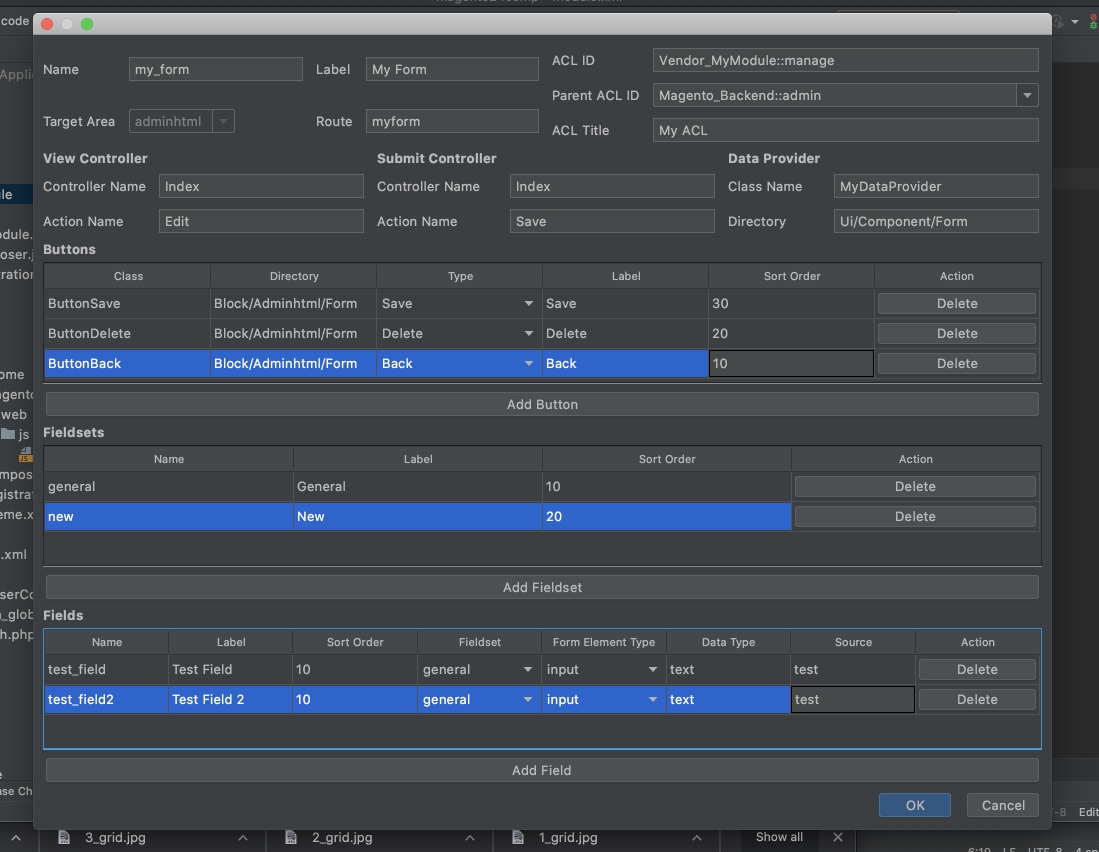
The action for creating a UI Component Form.

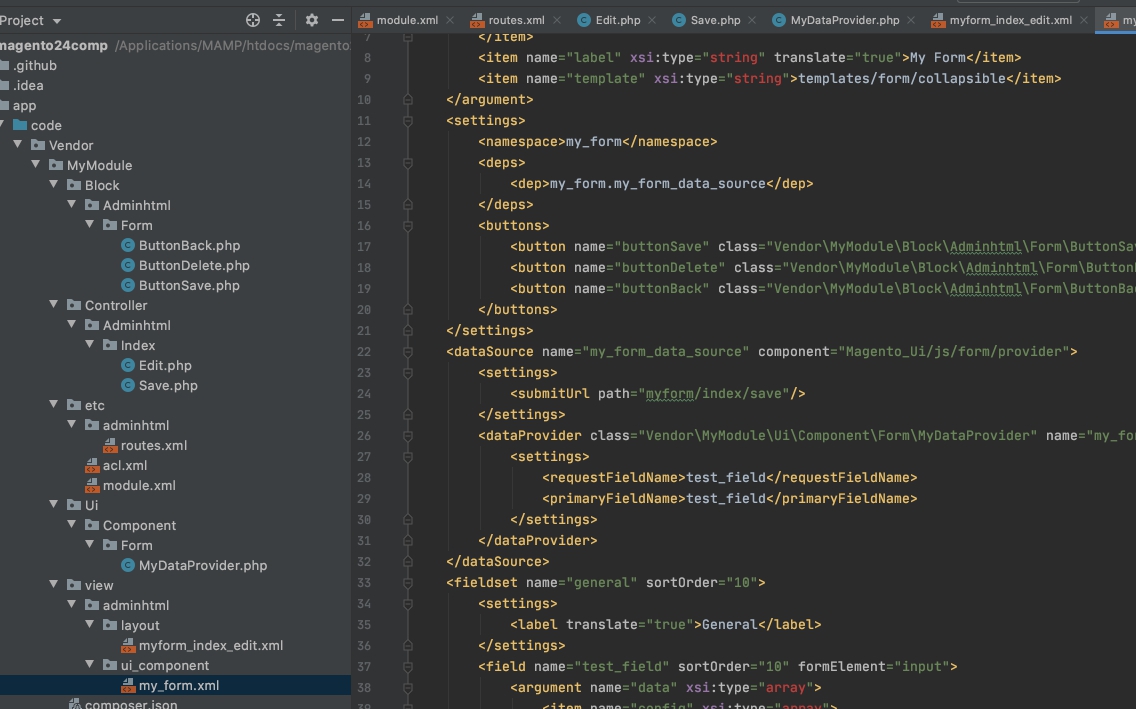
Action creates the following files:
- Buttons PHP Classes
- Save Action Controller PHP Class
- View Action Controller PHP Class
- routes.xml
- acl.xml
- Data Provider PHP Class (or di.xml declaration)
- Layout file
- UI component file
Example of filling out the form:

Result:

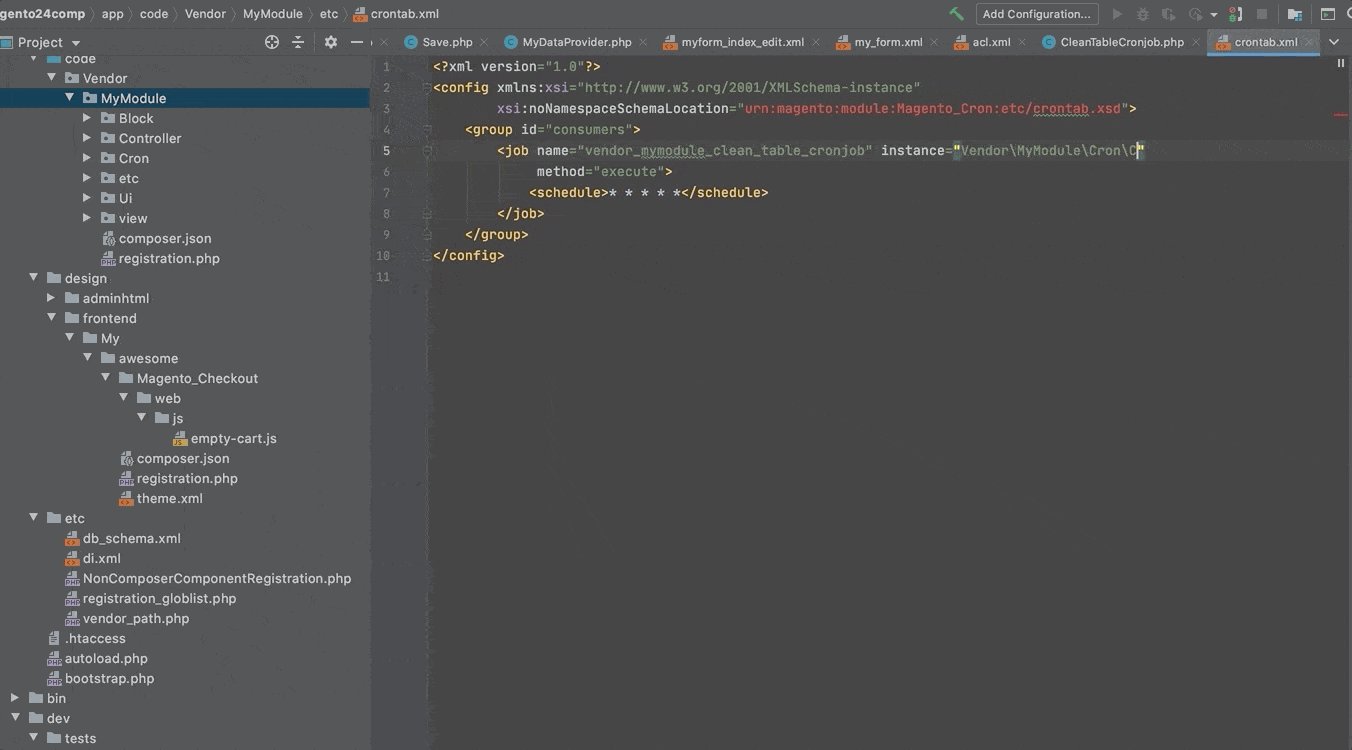
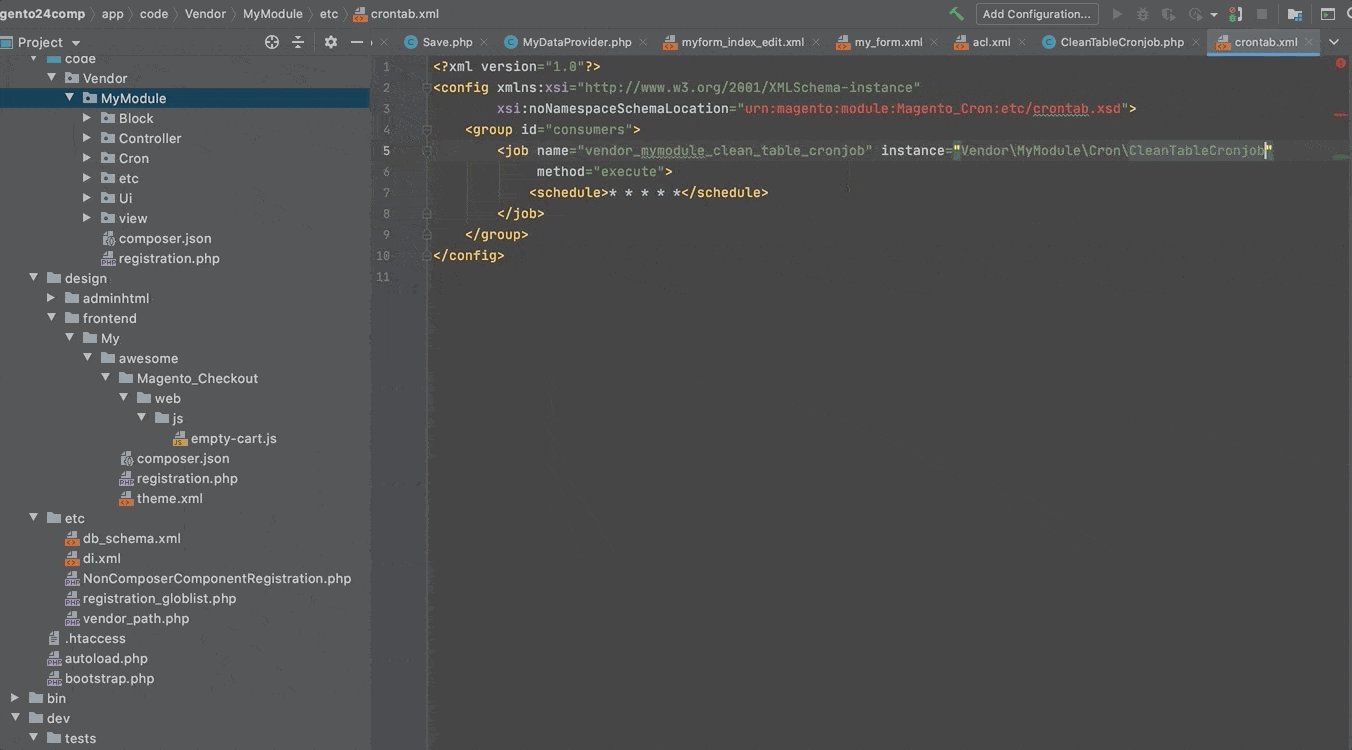
The action for adding the whole infrastructure for CRUD.
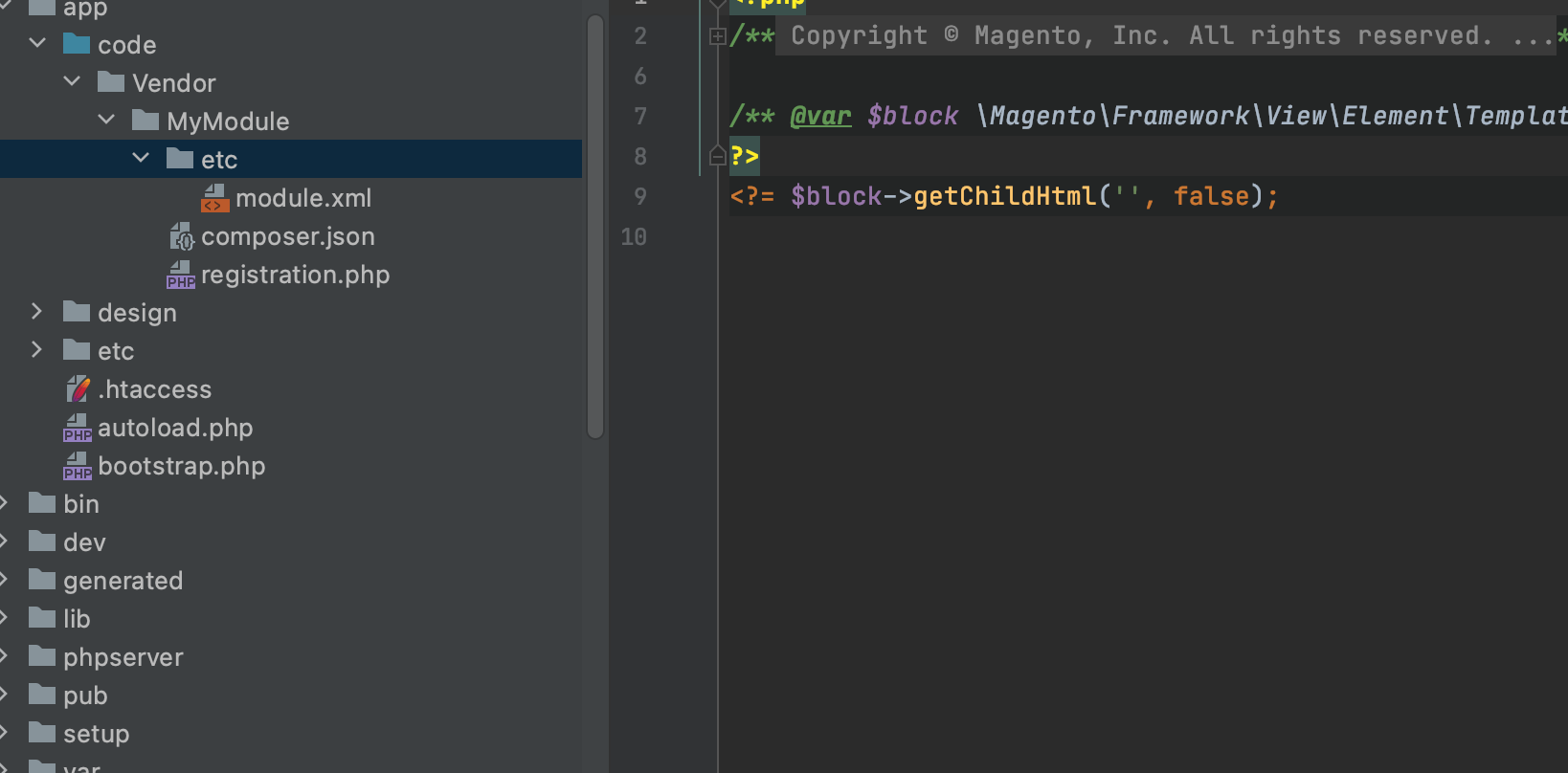
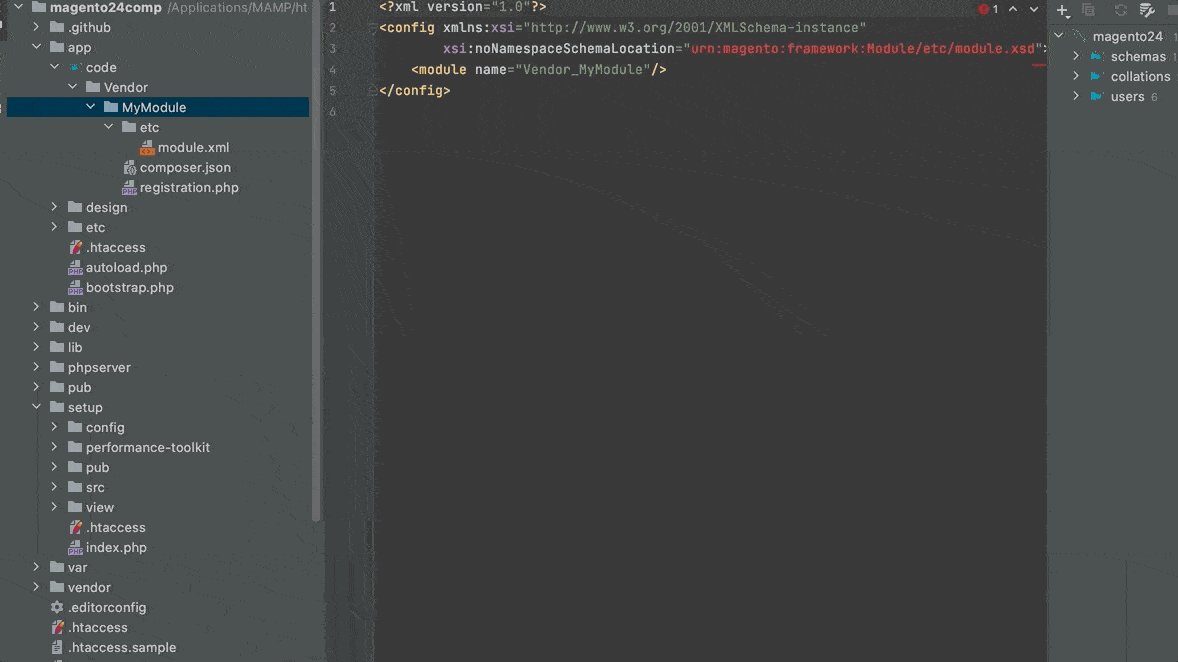
- Create a new module e.g.
Vendor_MyModule.

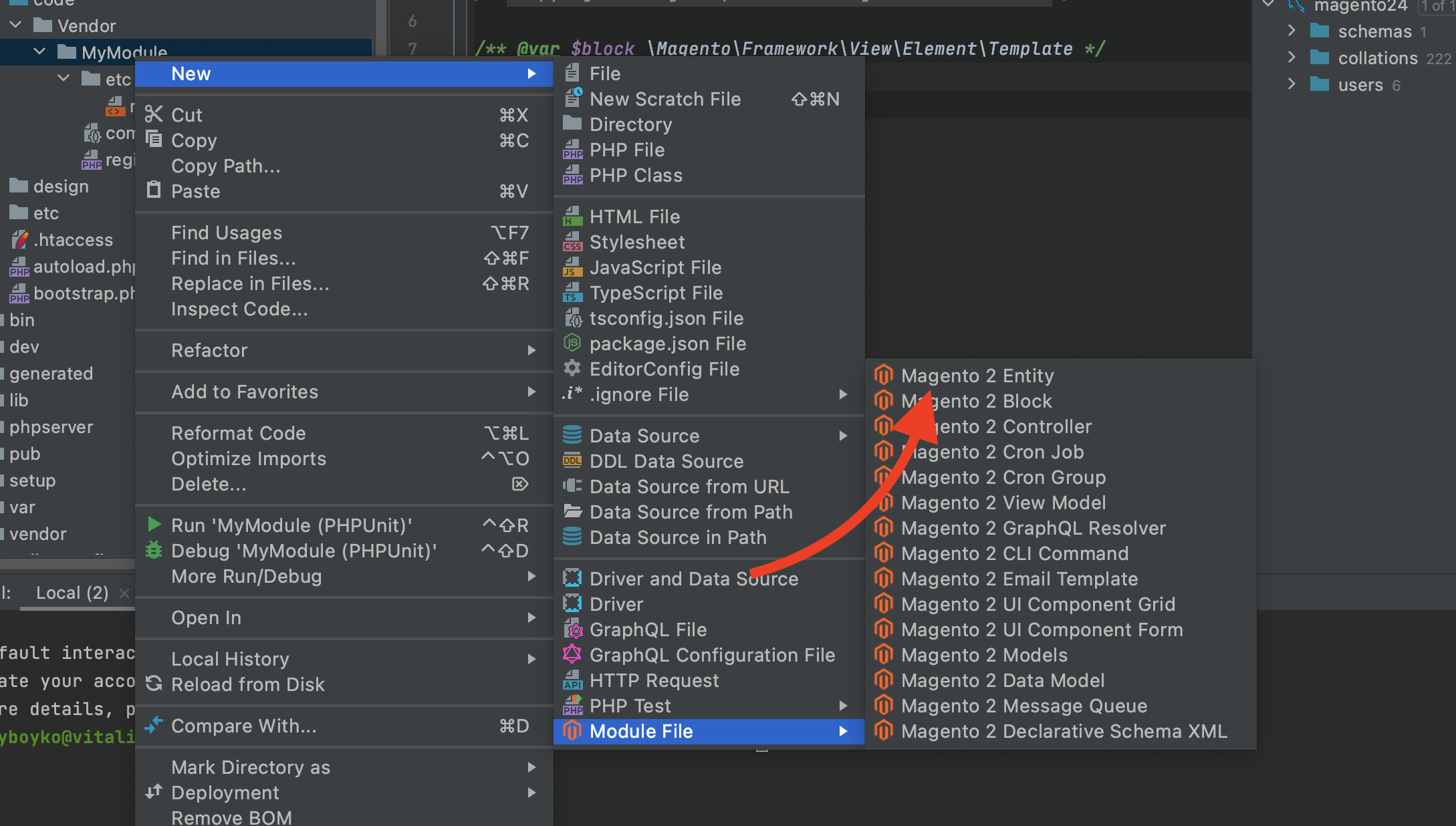
- Open the context menu (right-click to the module directory).
Click to
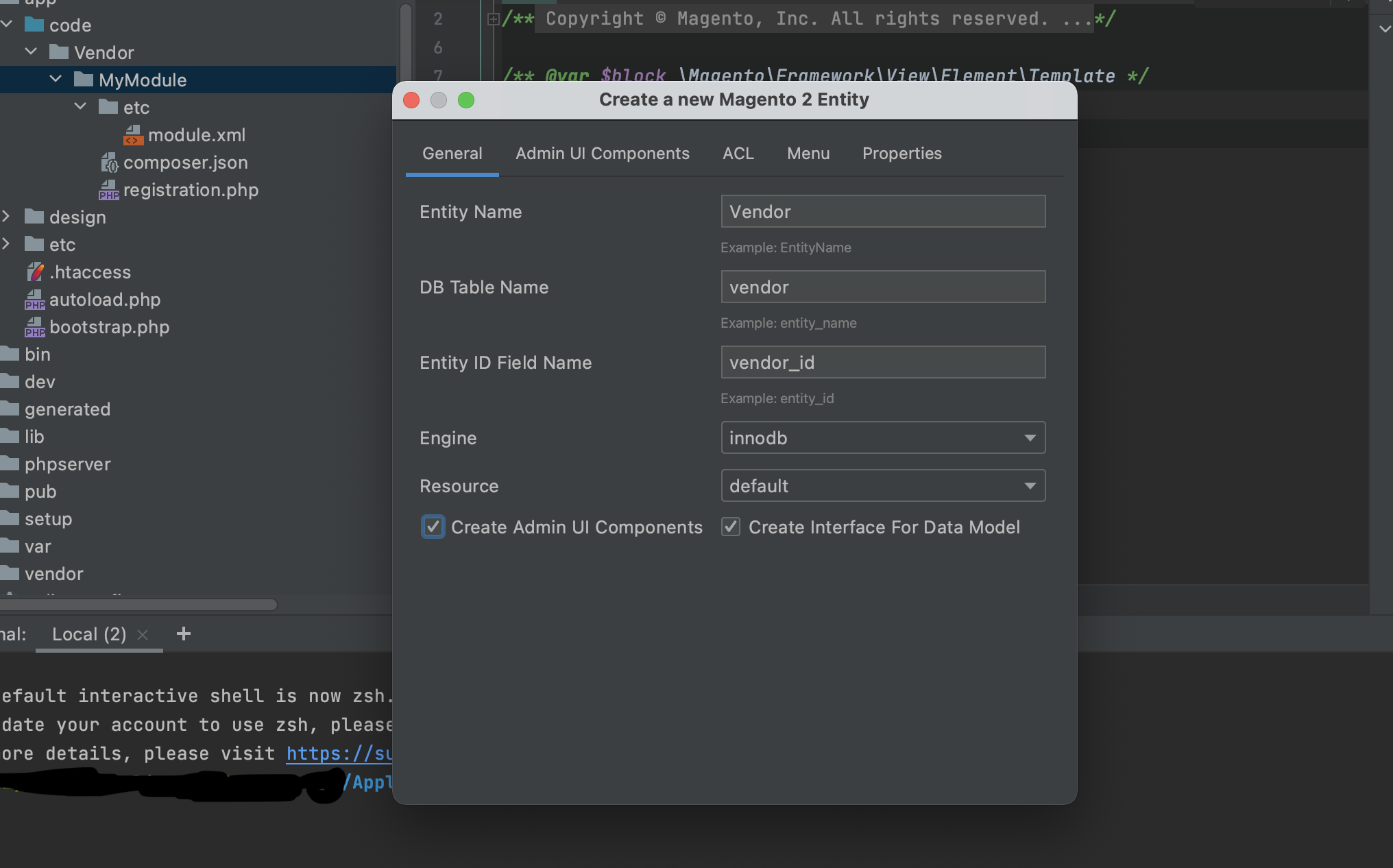
New -> Module File -> Magento 2 Entity.

- Specify the Entity Name, DB table name, and ID field name. Select the
Create Admin UI Componentscheckbox.

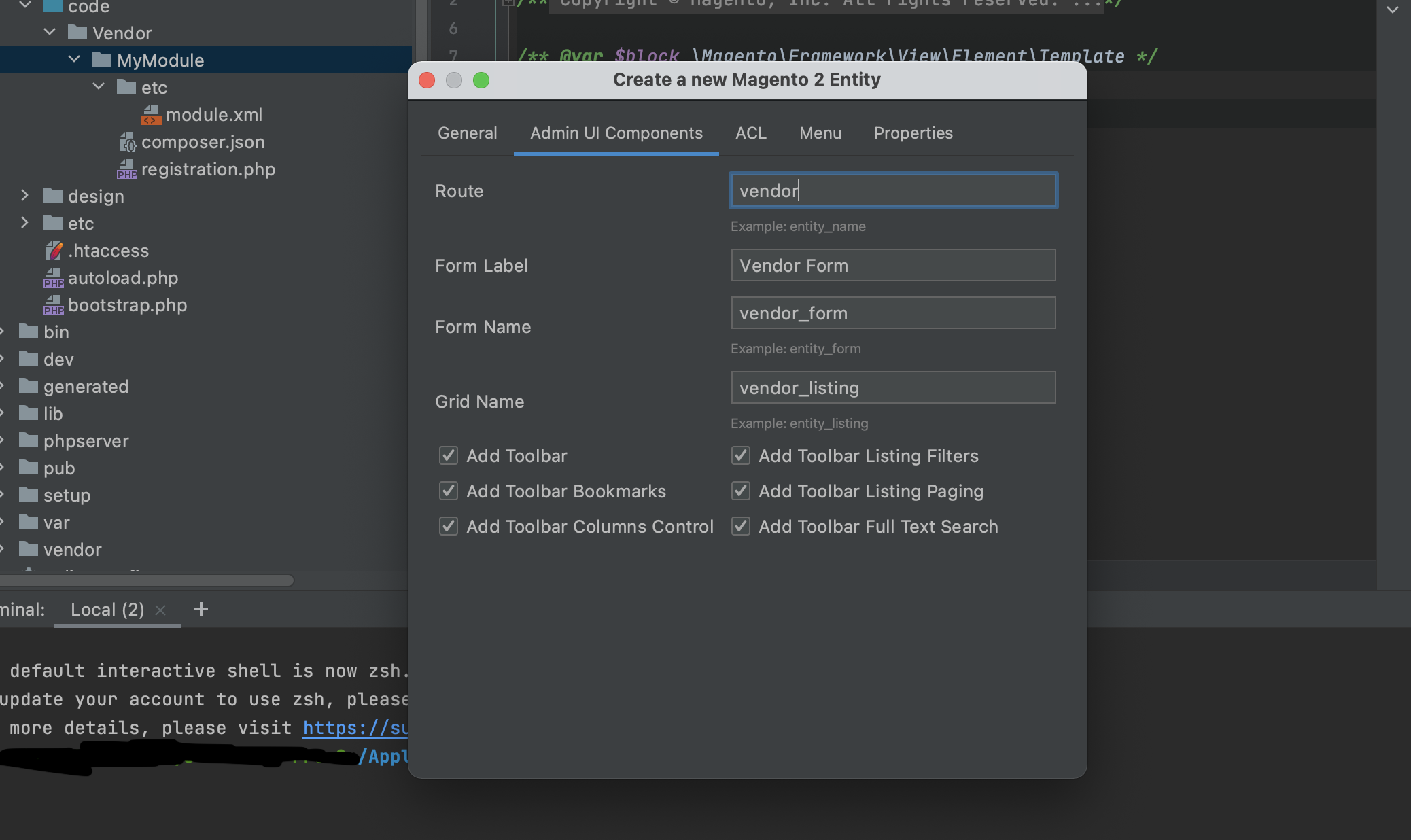
- Go to the
Admin UI Componentstab. Check whether all inputs are filled correctly.

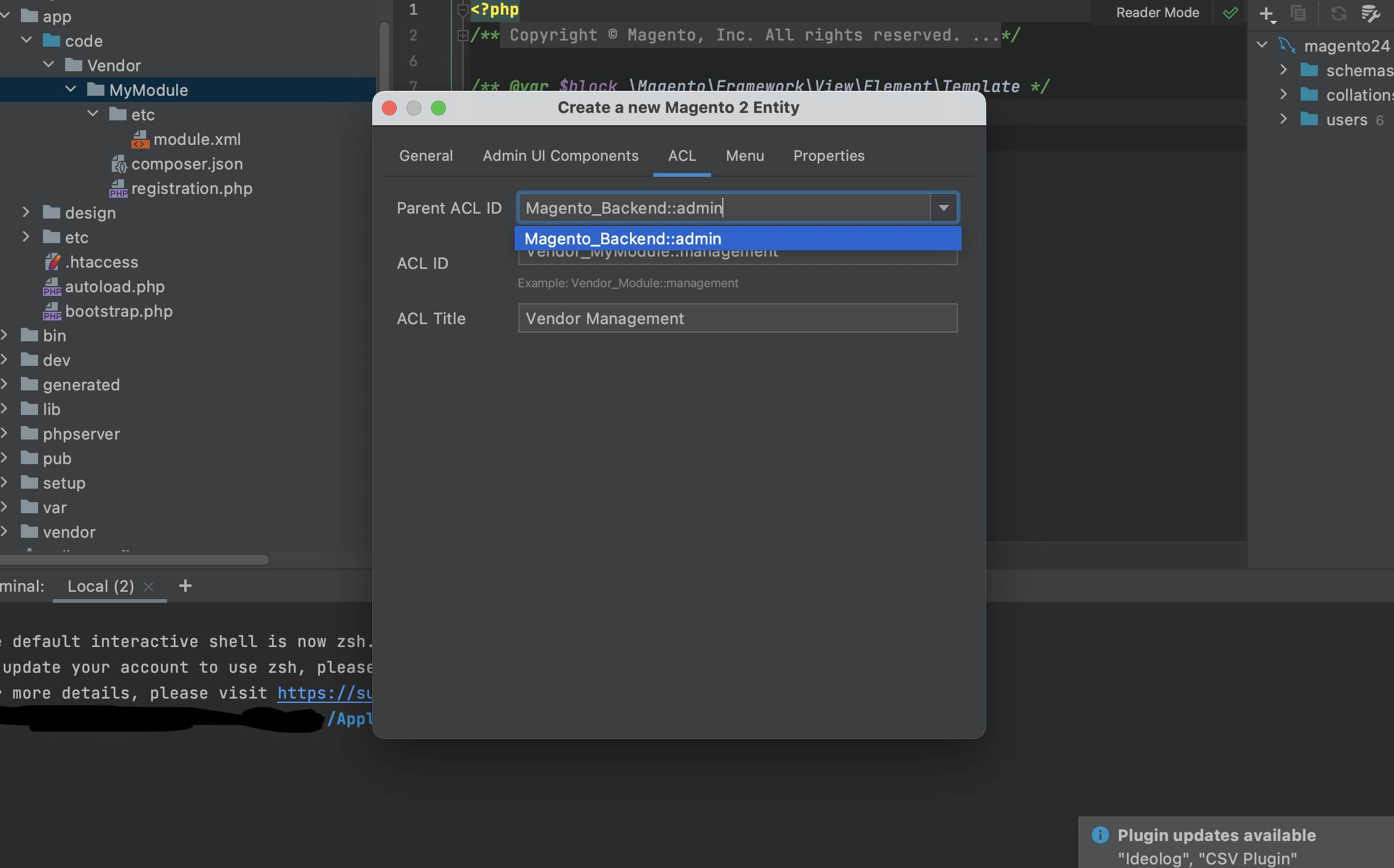
- Go to the
ACLtab. Check inputs here as well.

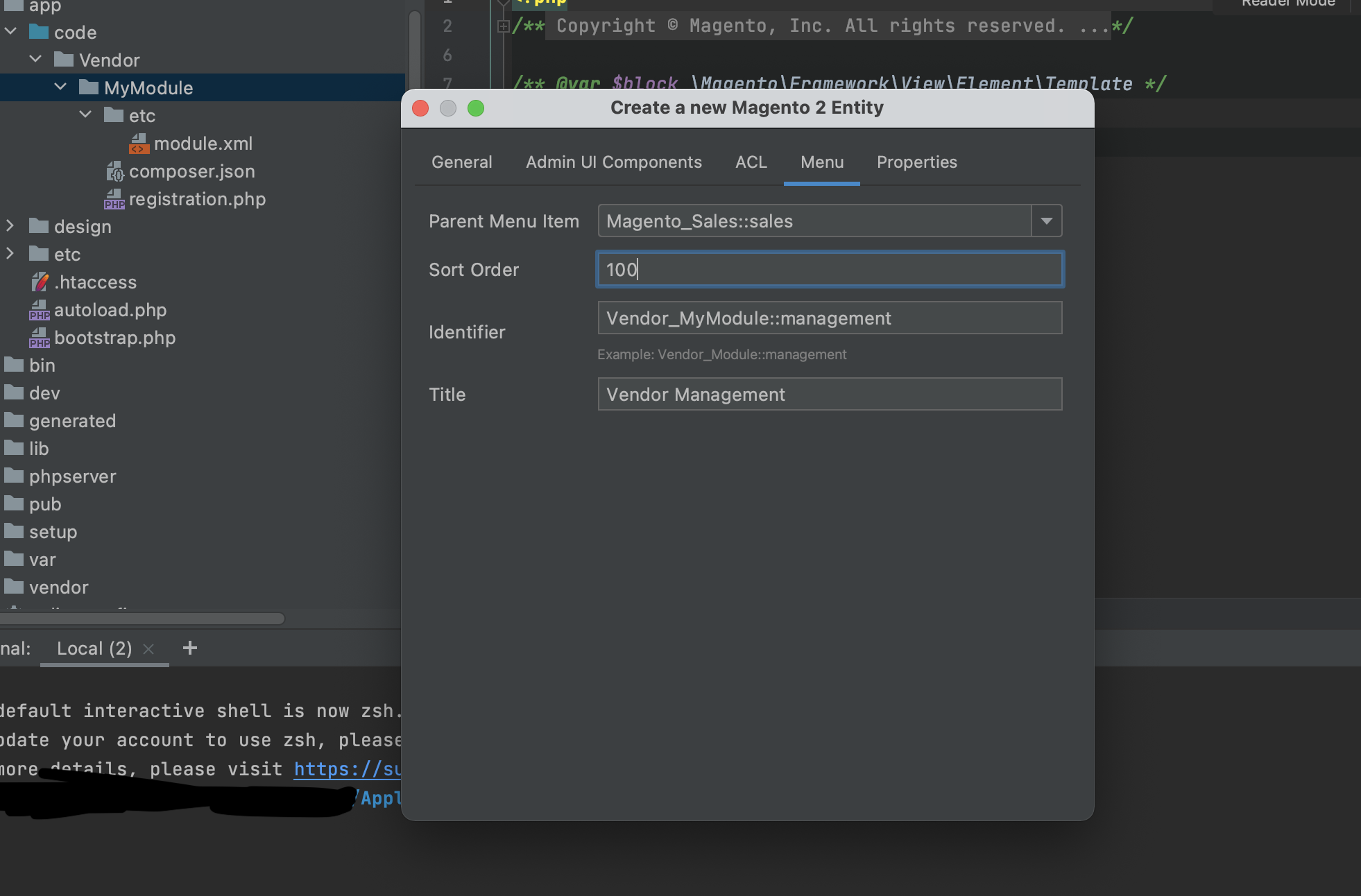
- Go to the
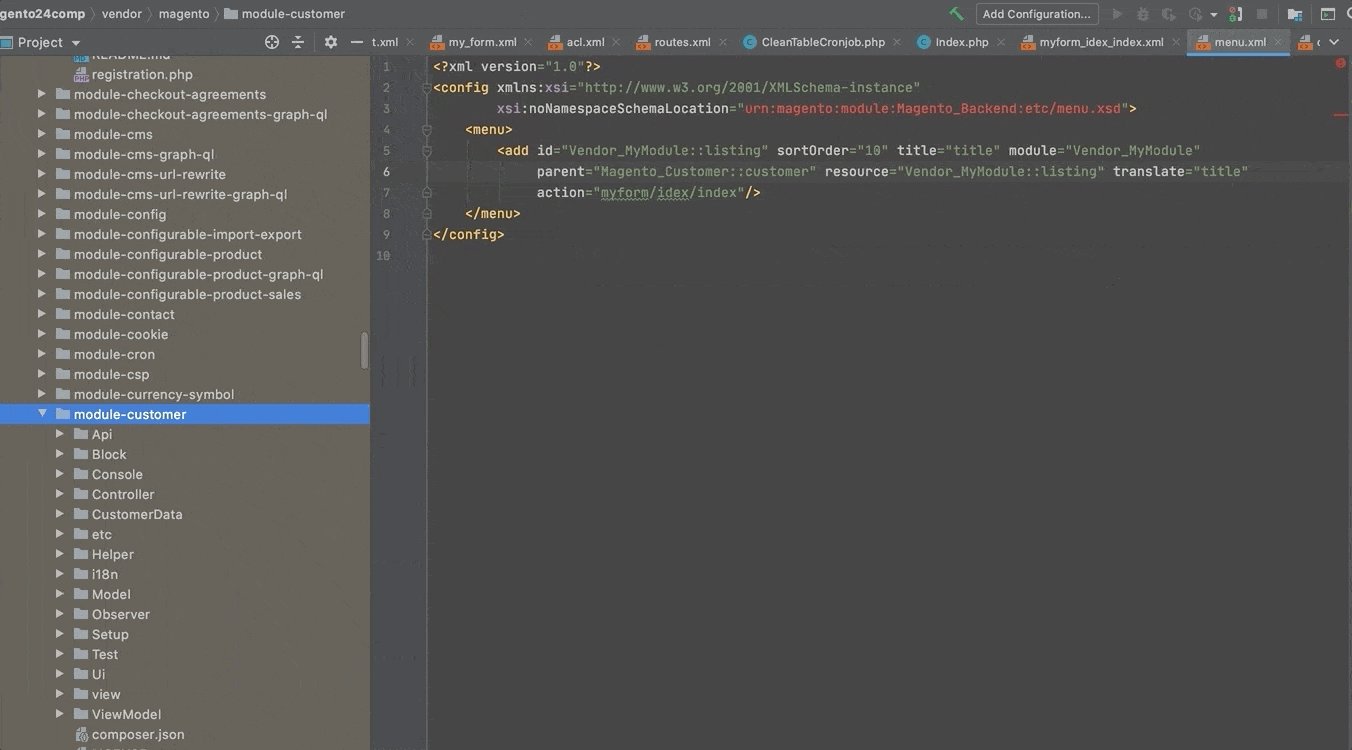
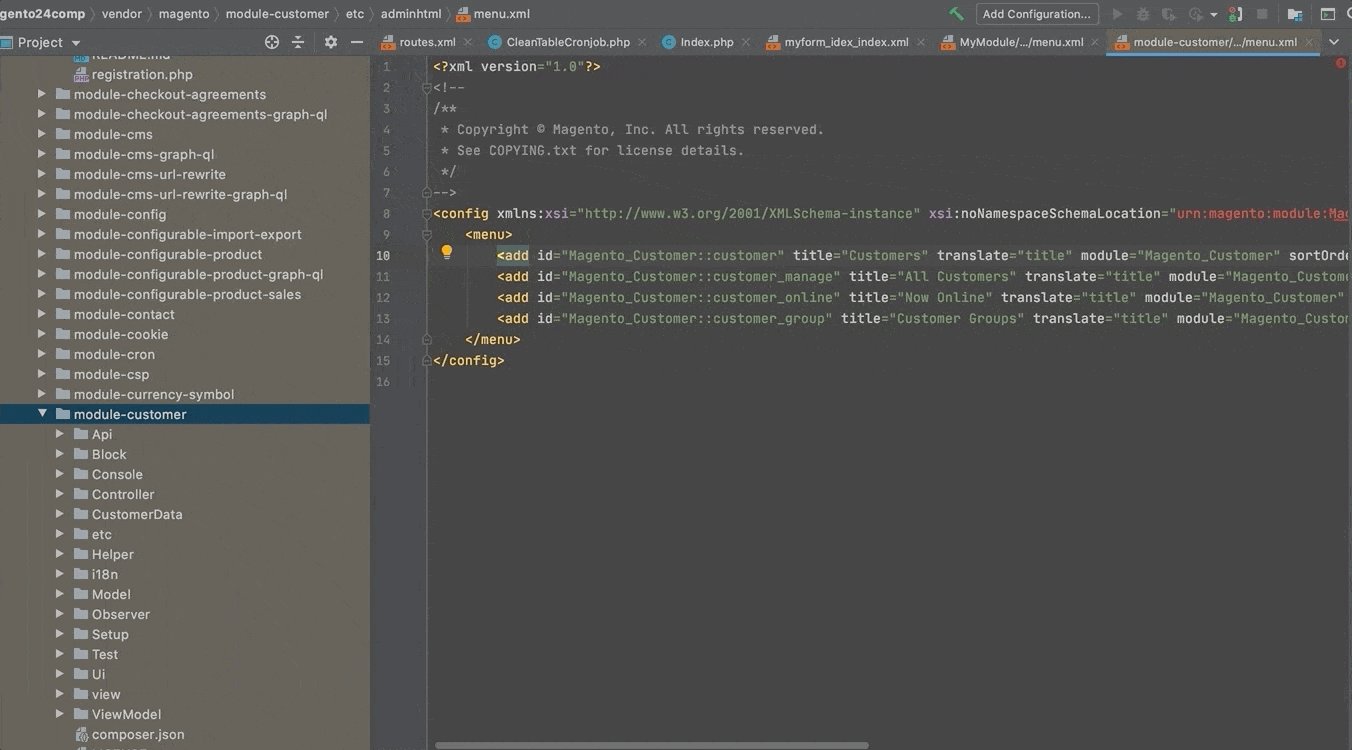
Menutab. Chose the correct parent menu and specify the sort order.

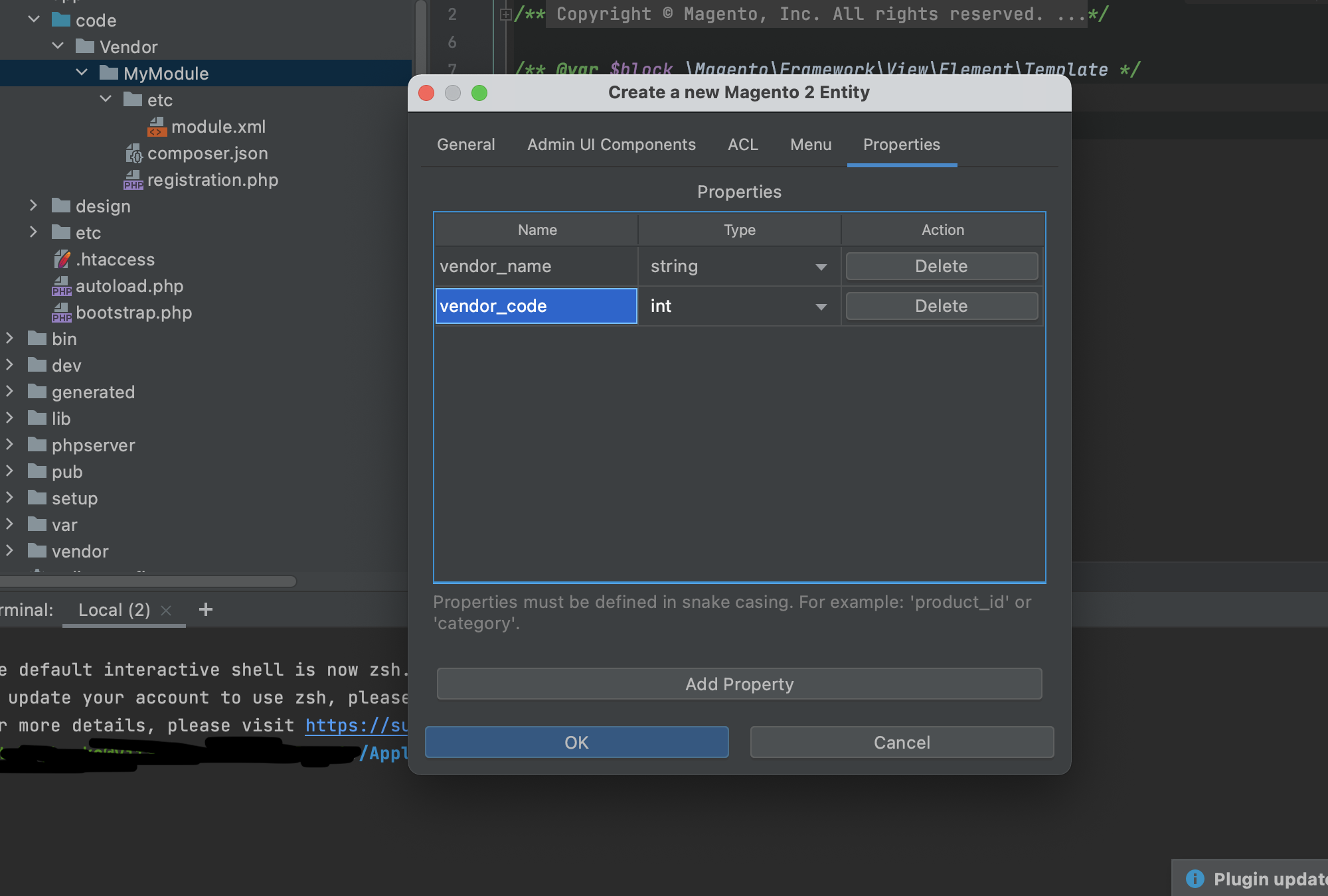
- Go to the
Propertiestab. Add needed properties (Entity ID added by default).

- Click the
Okbutton to get all files generated.

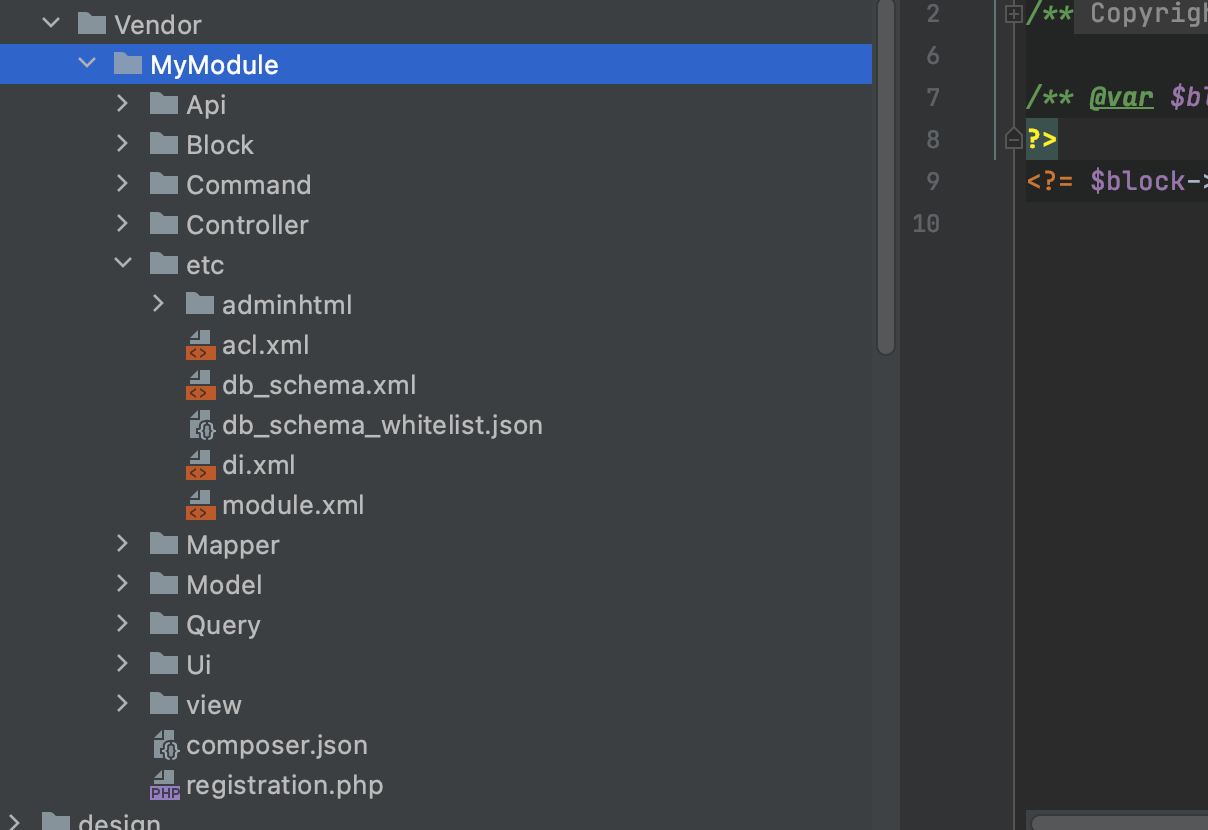
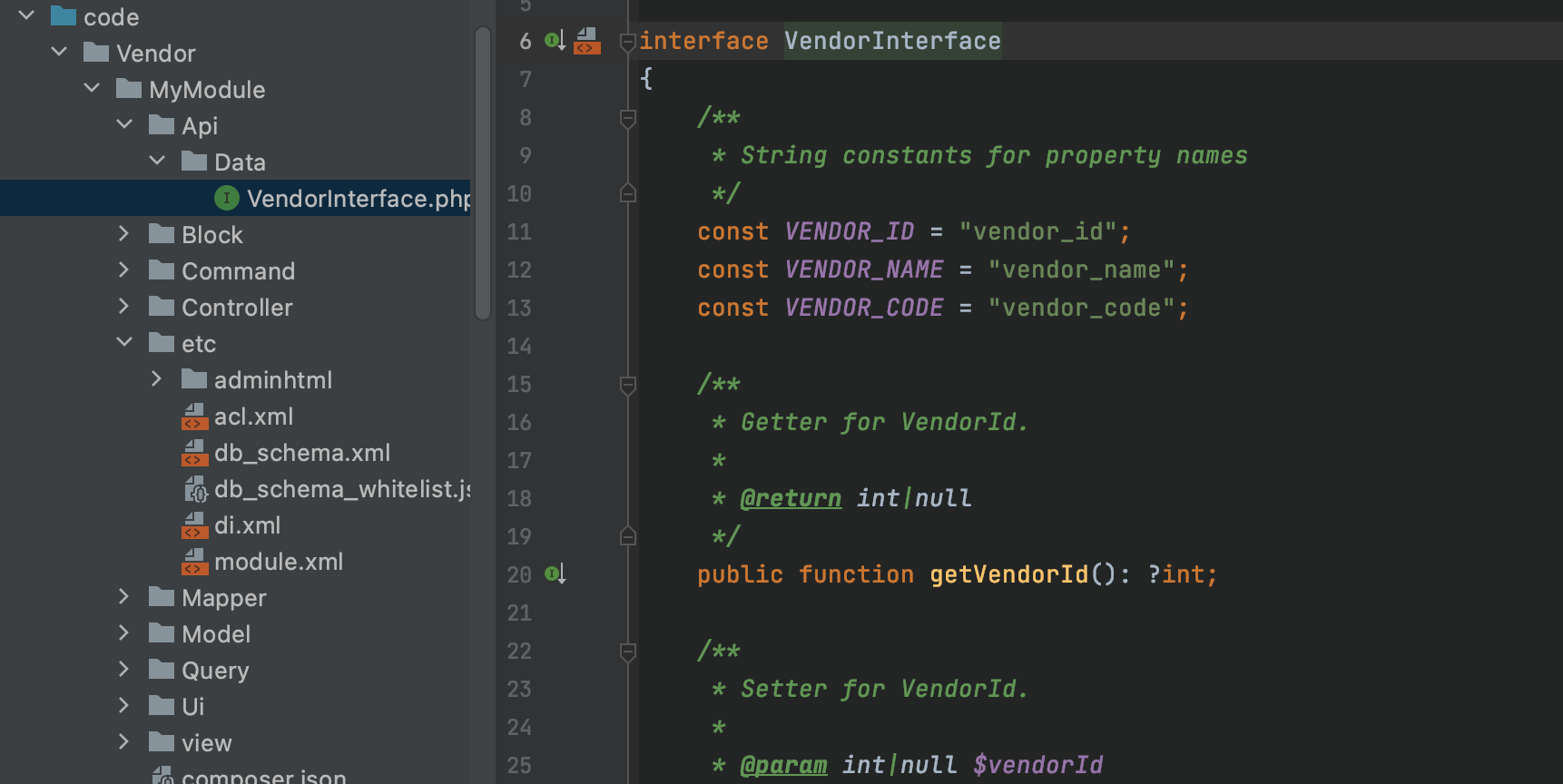
- Check files (e.g data interface)

- Run
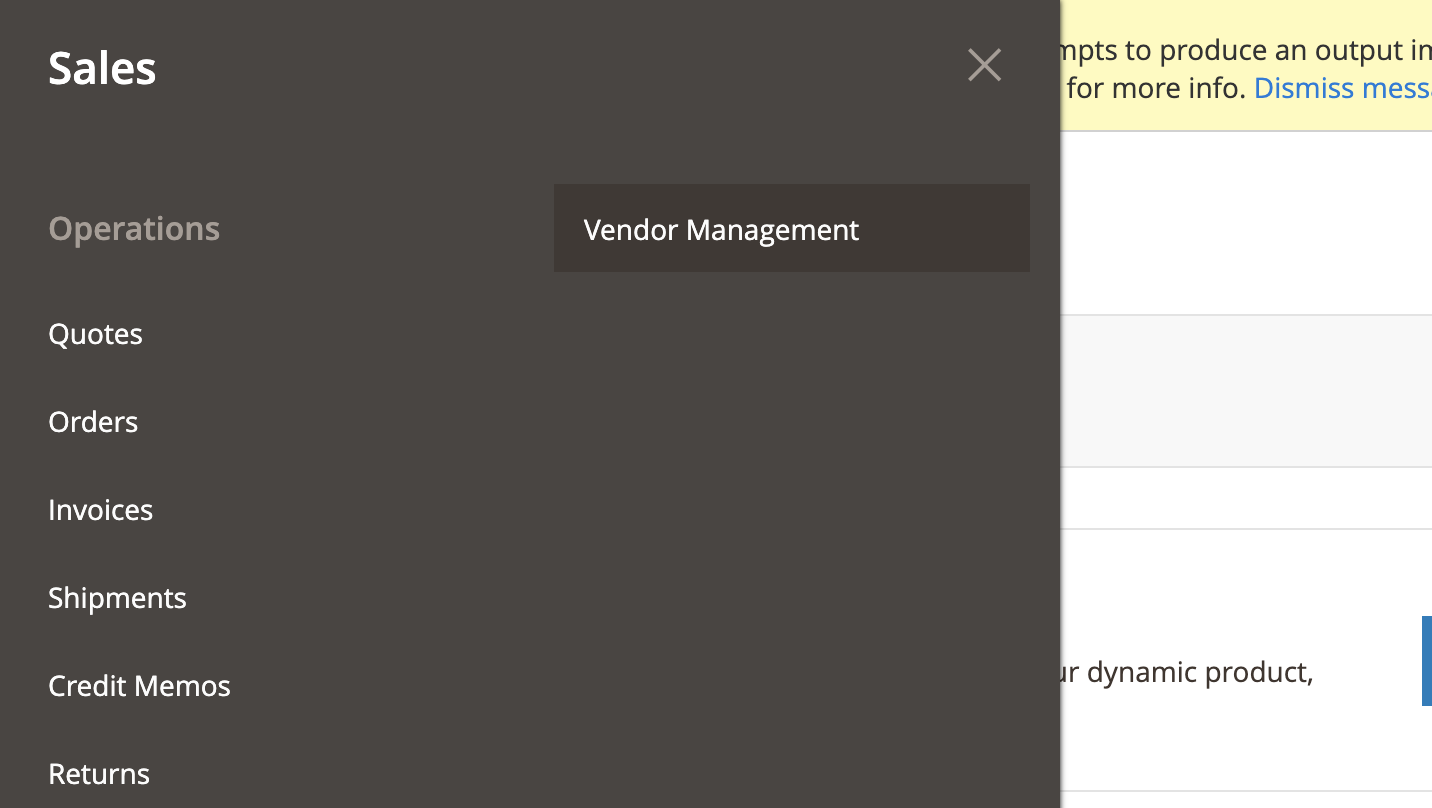
php bin/magento setup:upgrade. A new menu item should be accessible in the admin panel.

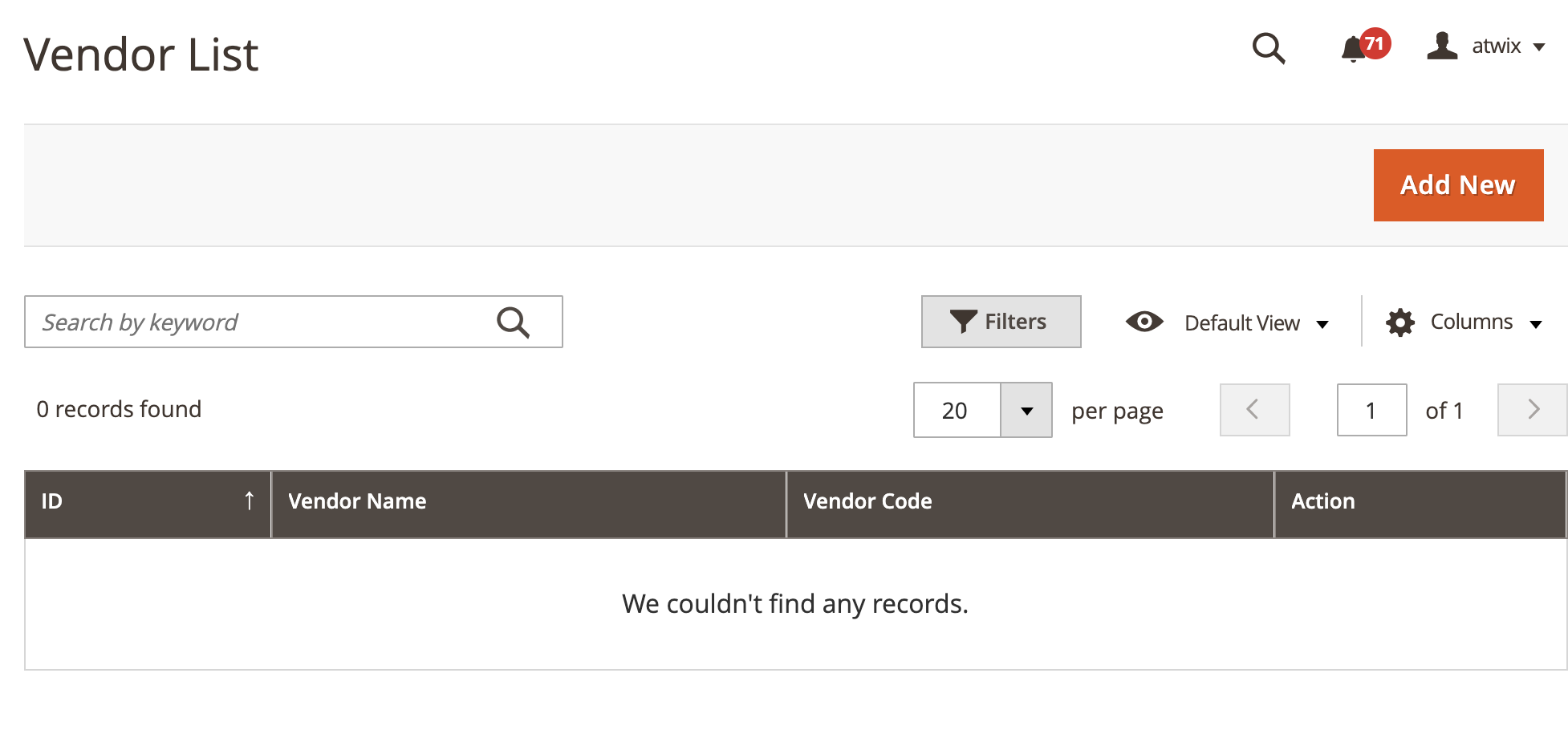
- Click on the menu item to get to the newly added listing.

- Click on the
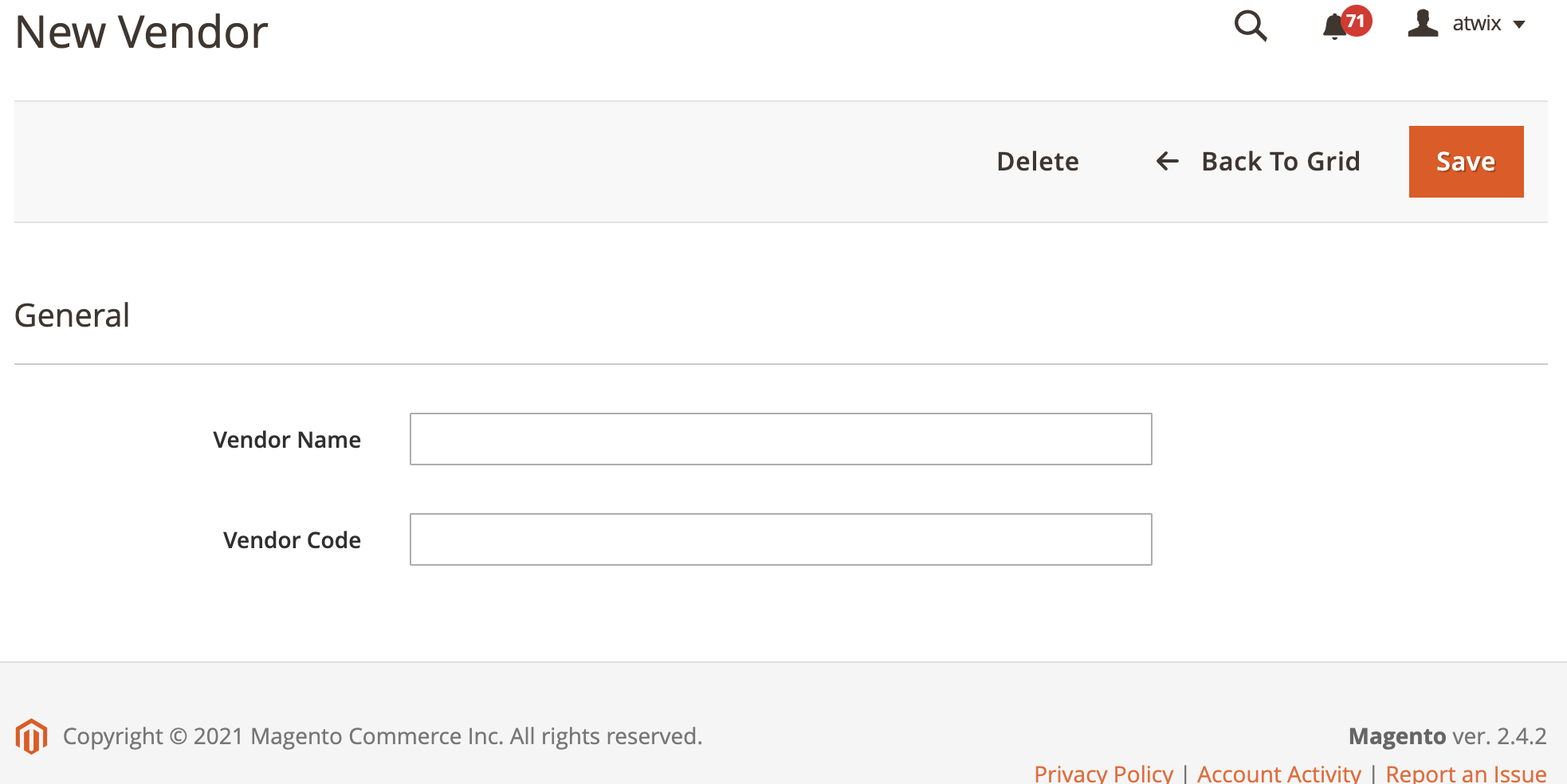
Add Newbutton to get to the create/edit form.

- Specify data and save the entity

Your entity is ready for extension. Enjoy!
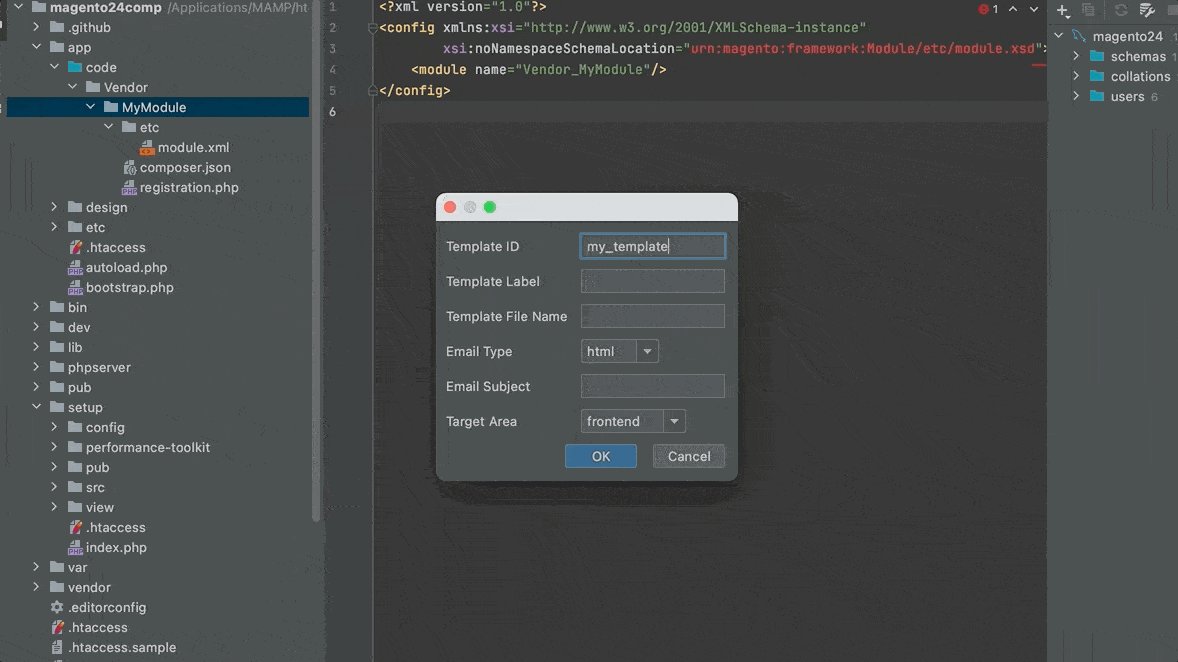
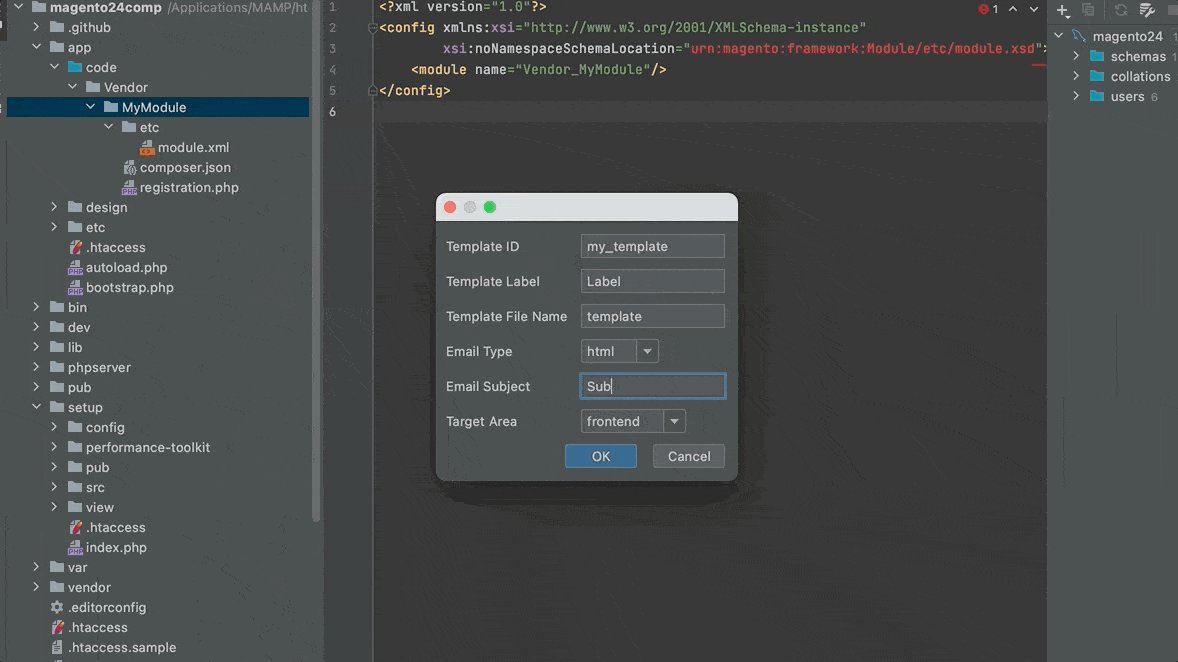
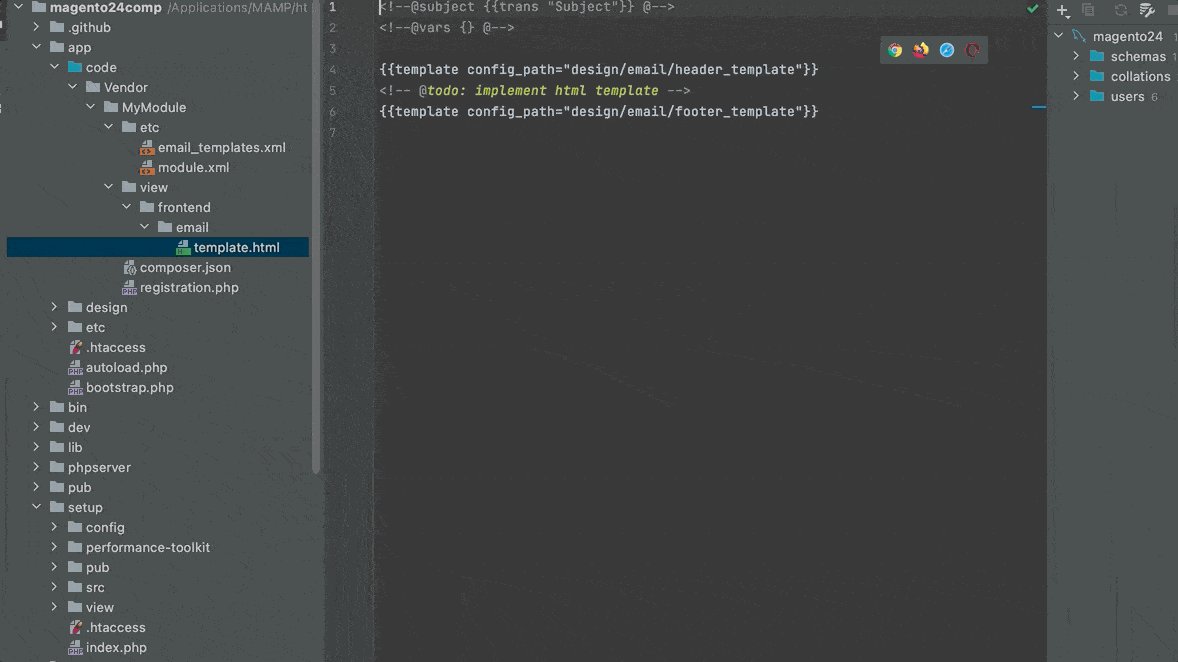
The action for adding Email Template files from the context menu.



Added context action for the layout.xml file generation







Added context action for the indexer.xml file generation















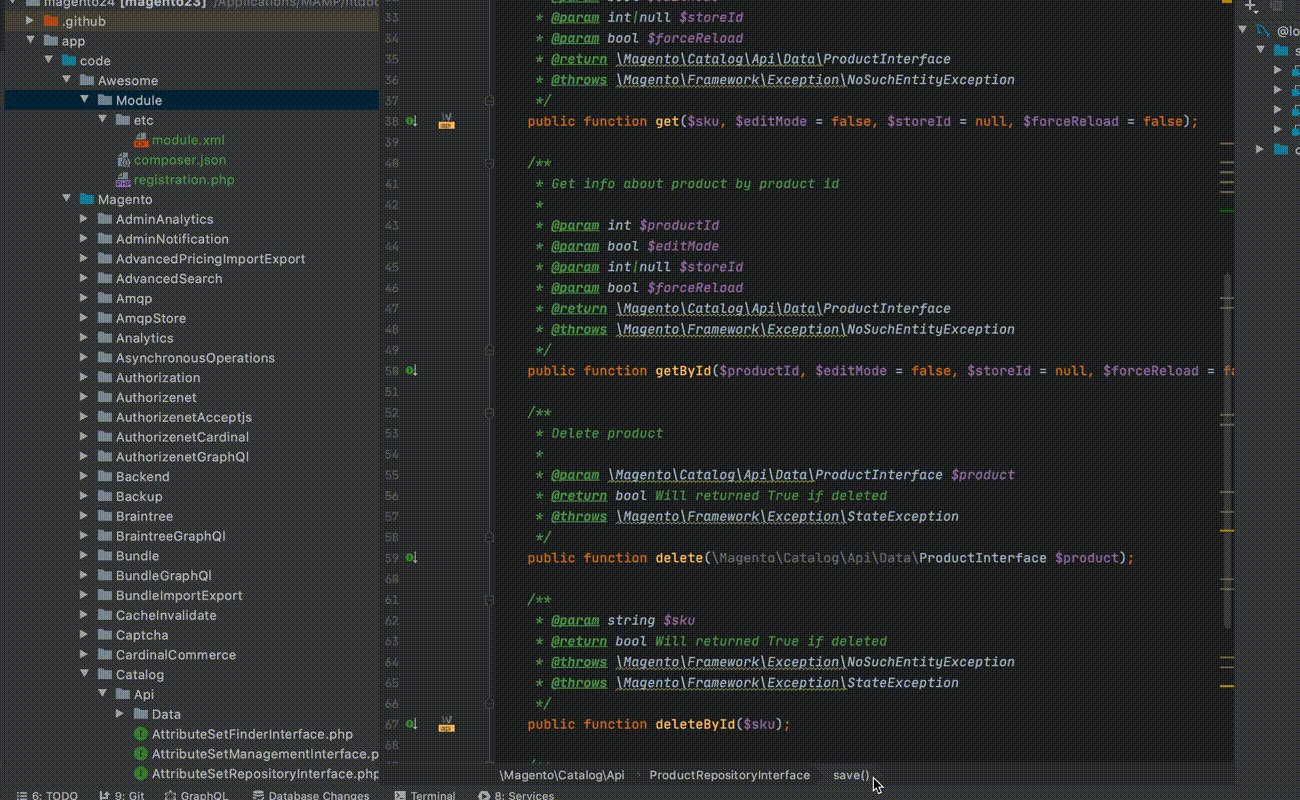
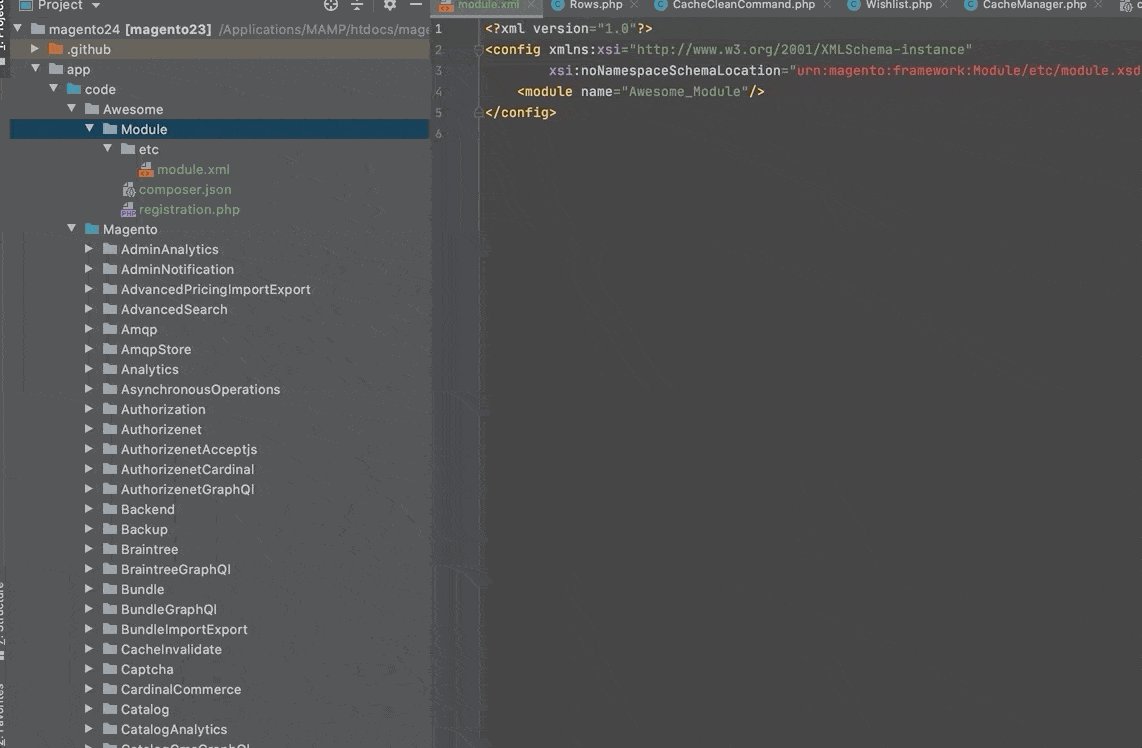
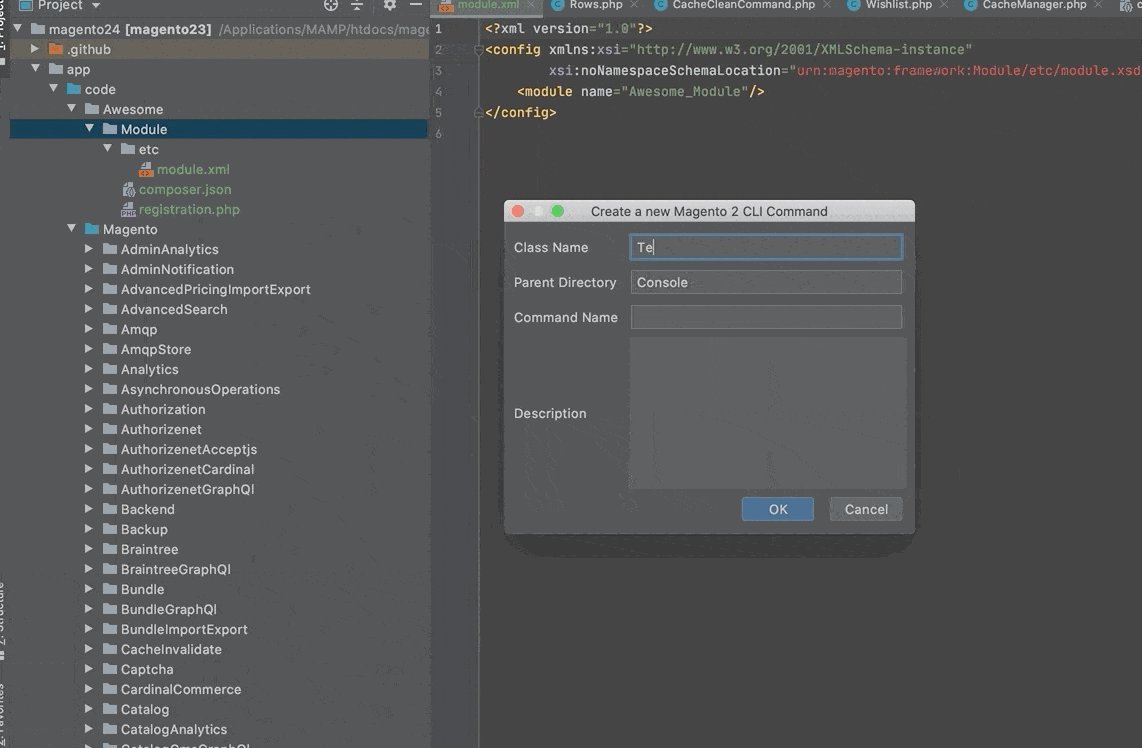
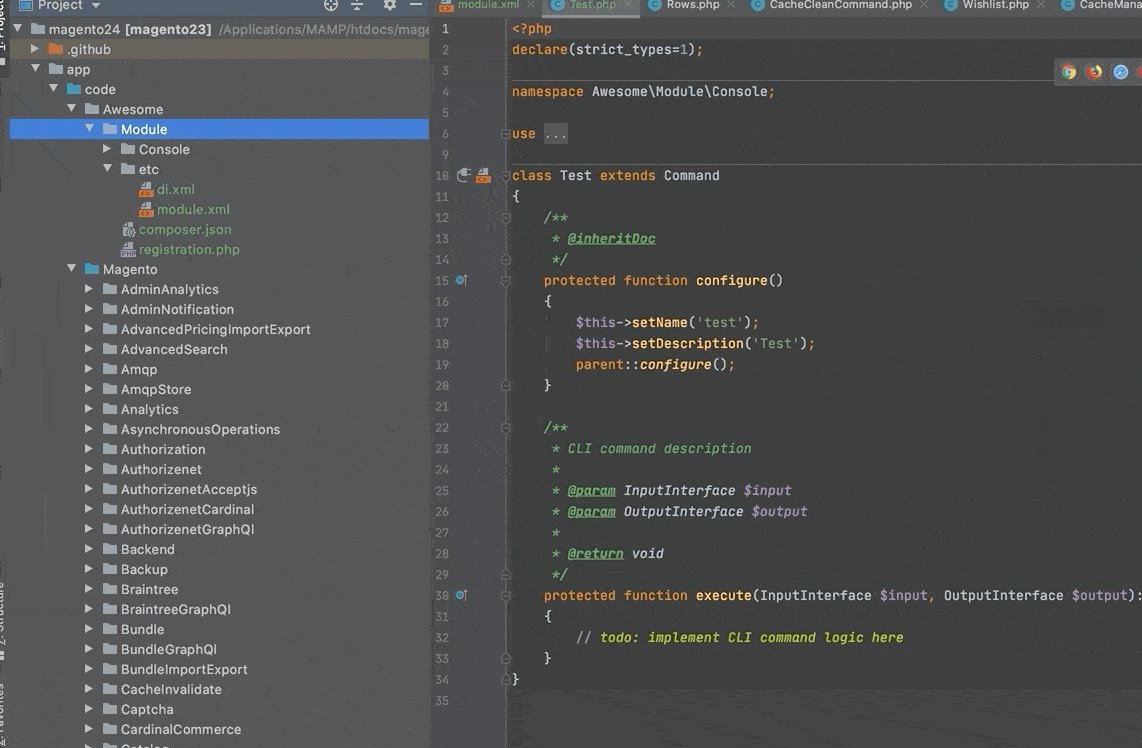
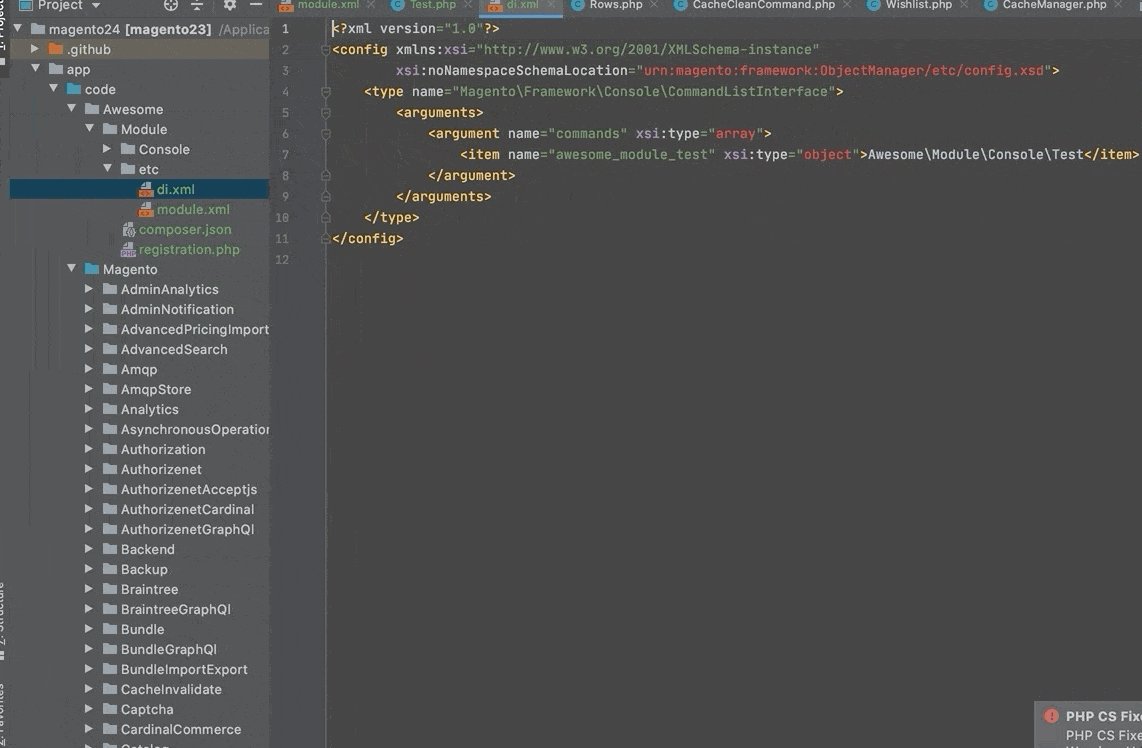
New plugin methods can be created from the context menu (generate...) or by pressing Ctrl(⌘)+N.

Inspection highlights the following cases:
- Plugin declared for a final class
- Plugin declared for a final method
- Plugin declared for a constructor
- Plugin declared for a not public method
- Plugin declared for a static method
- Incompatible parameter
- Redundant parameter

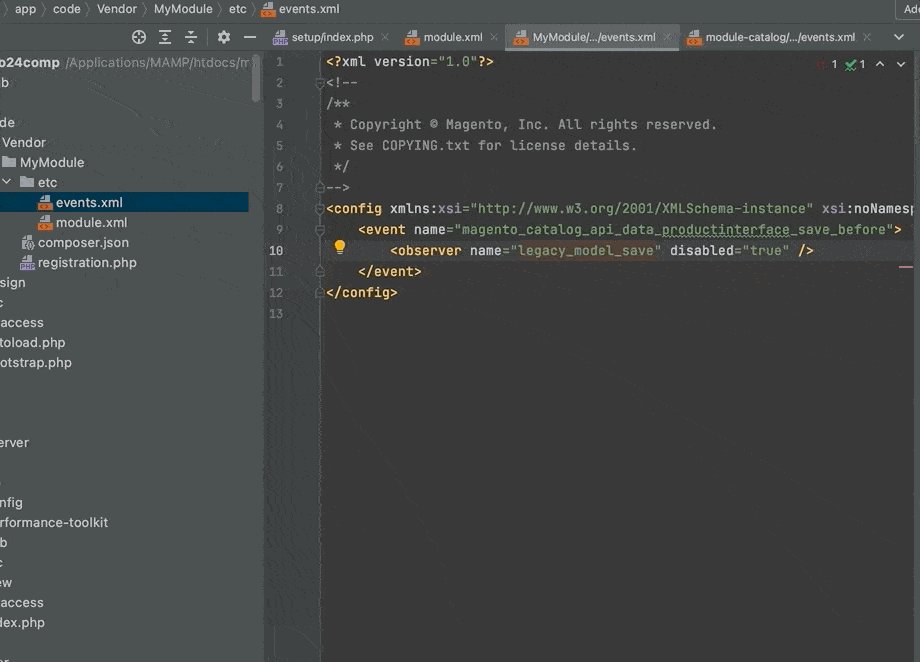
This inspection highlights possible accidental plugin duplication. A Plugin name must be unique. In case if overriding is wanted, the best practice is to disable the original plugin and give a unique name to the current plugin.

Inspection for observer declaration records, similar to plugin inspection.

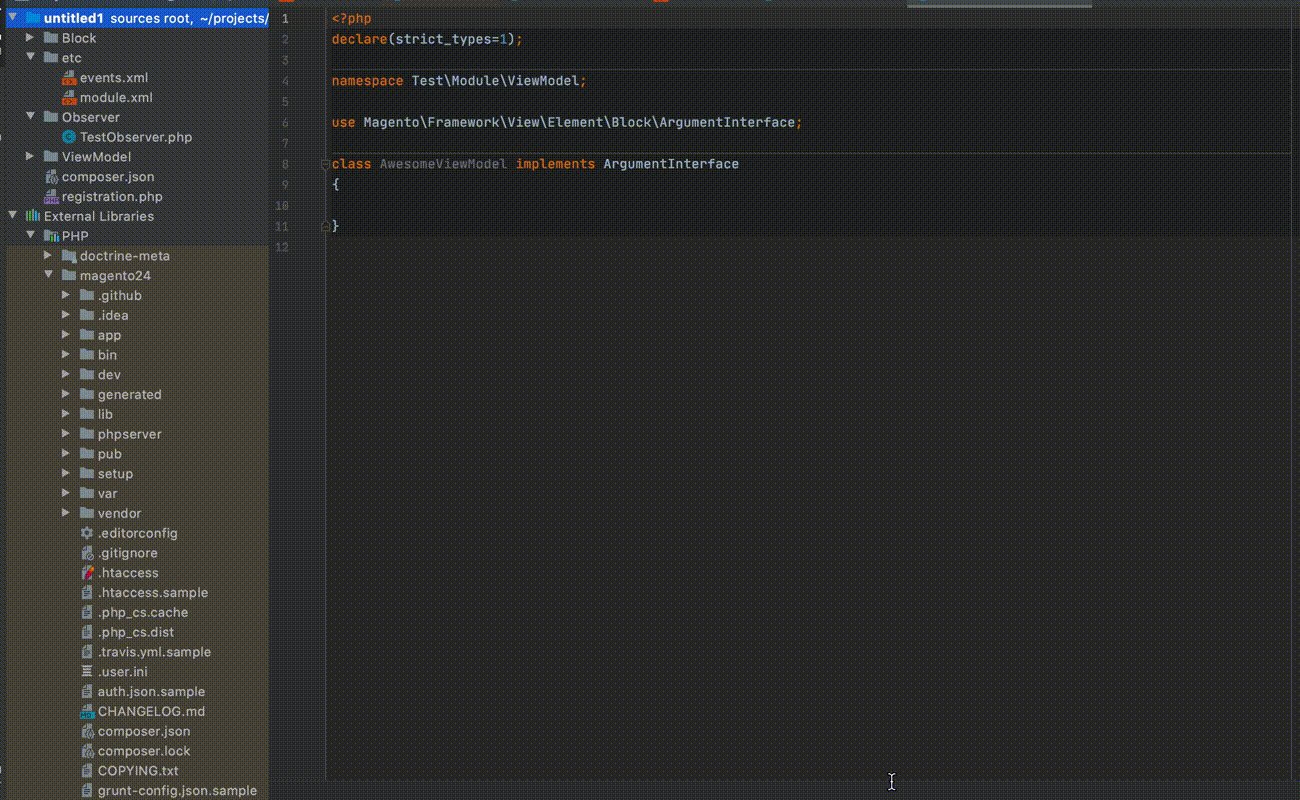
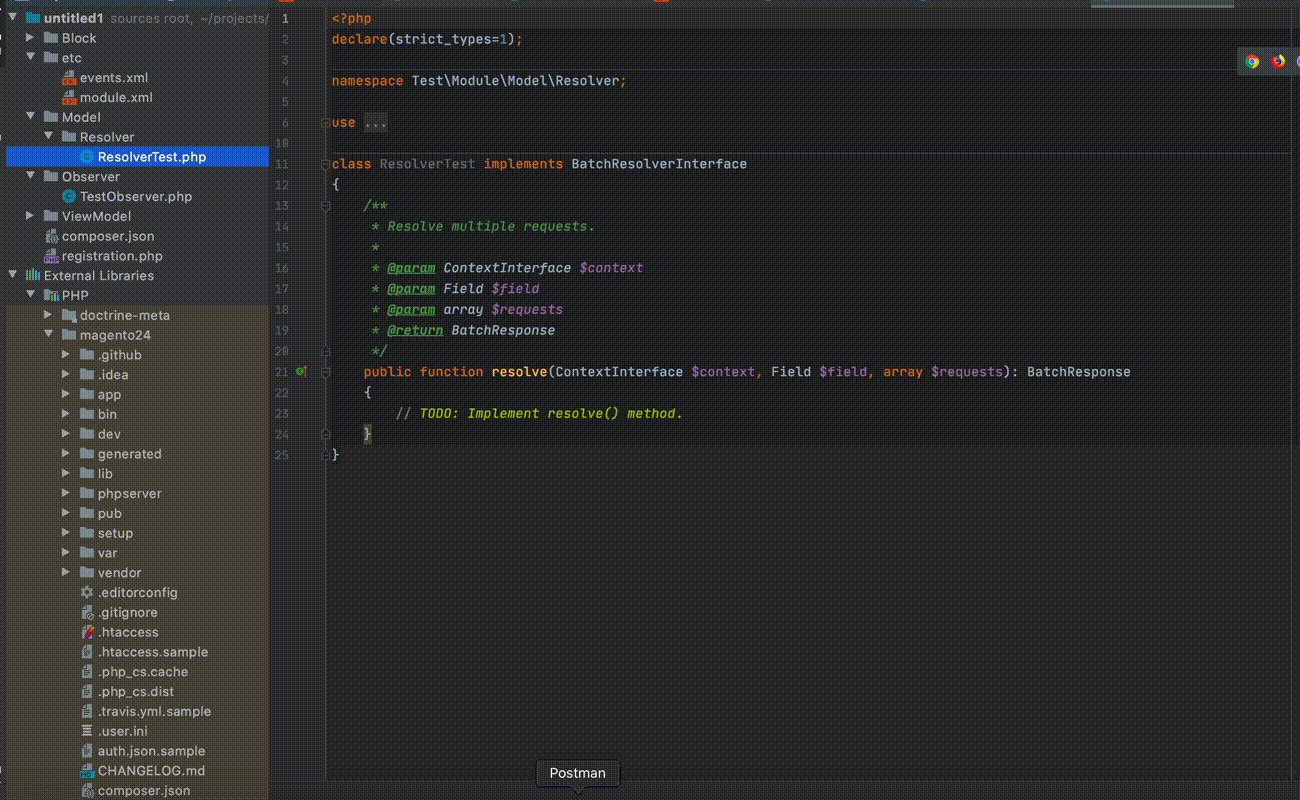
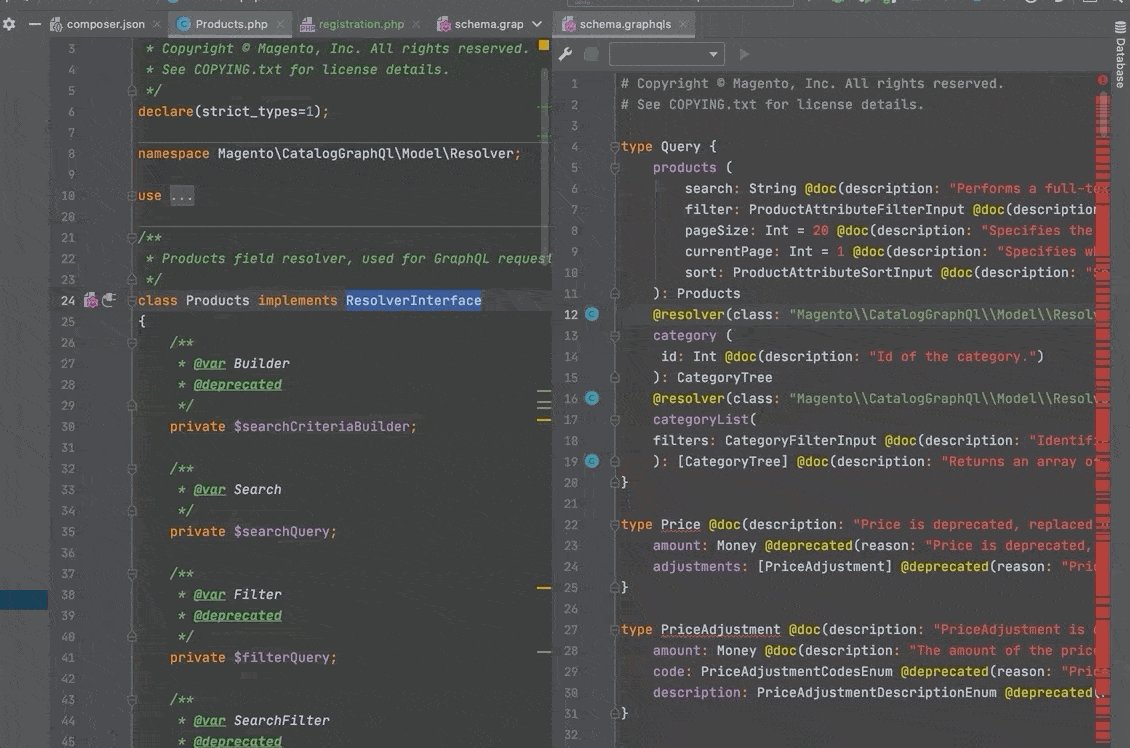
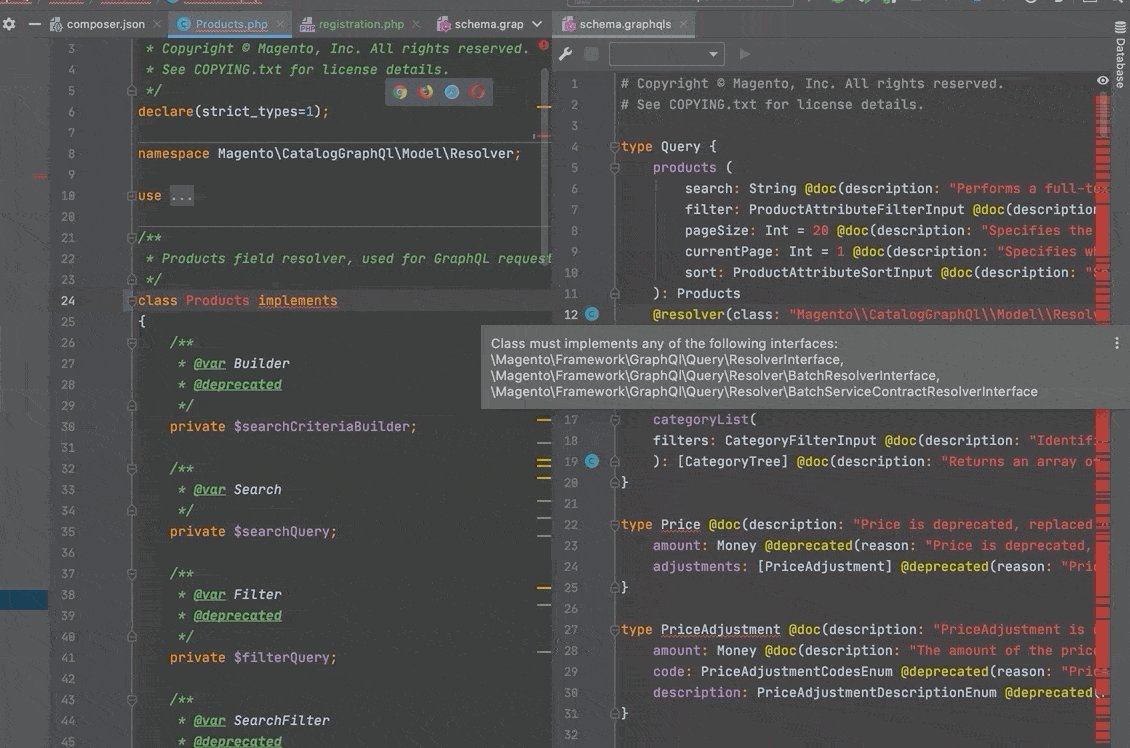
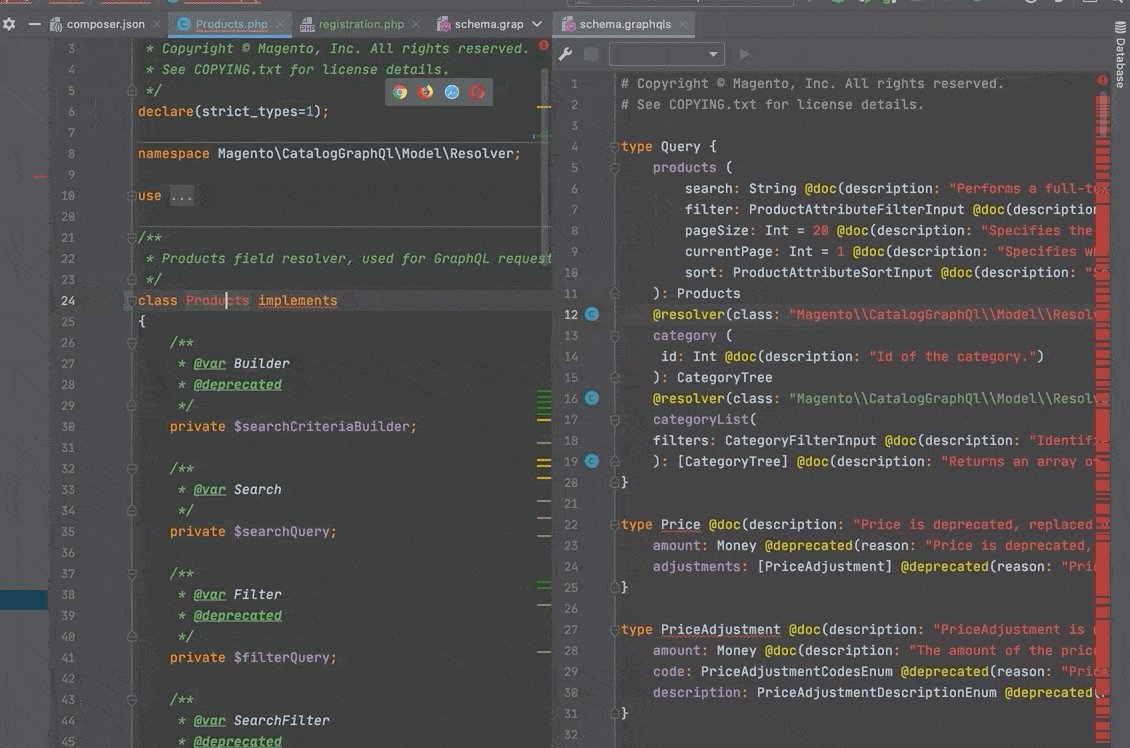
If a class is configured in schema.GraphQLs as a resolver, it should implement one of the resolver interfaces.

This inspection highlights the cacheable attribute which is set to be false in default.xml as that can make the whole site uncacheable.

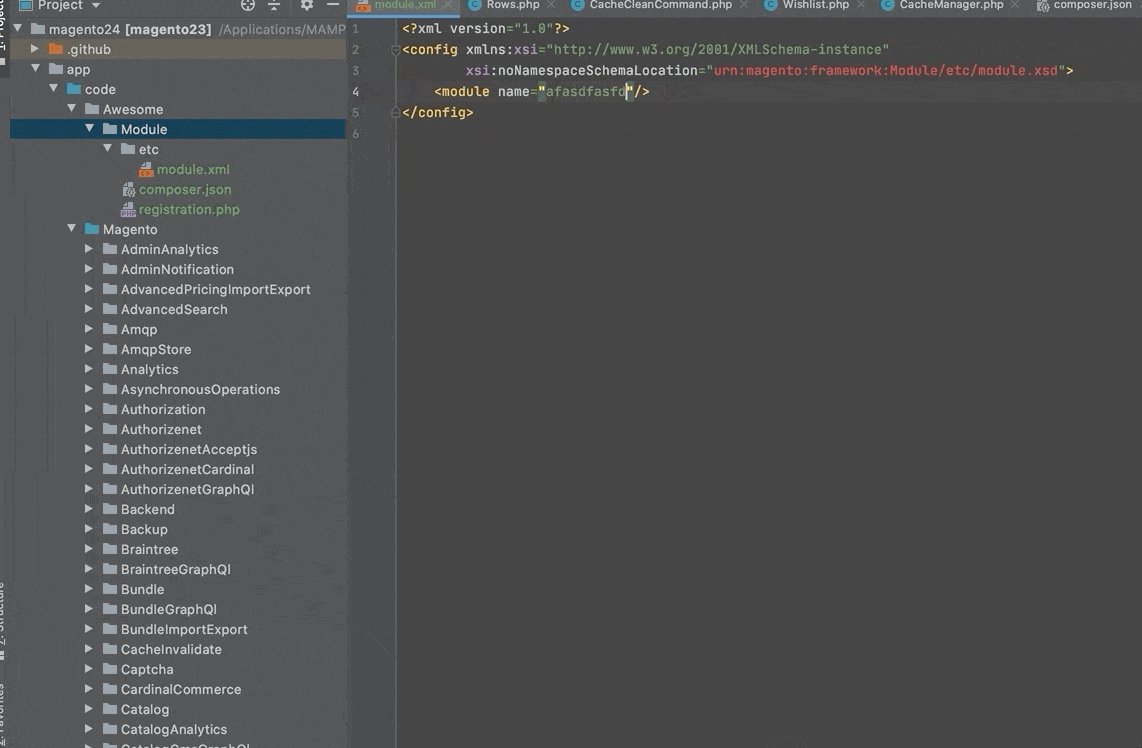
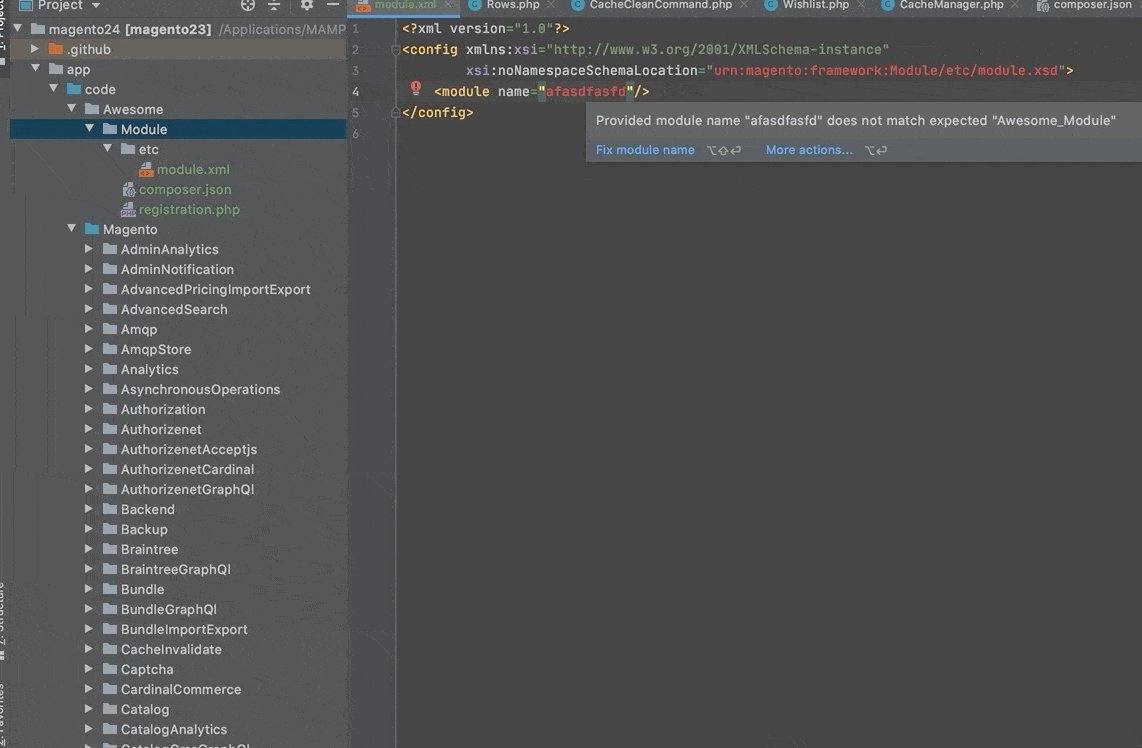
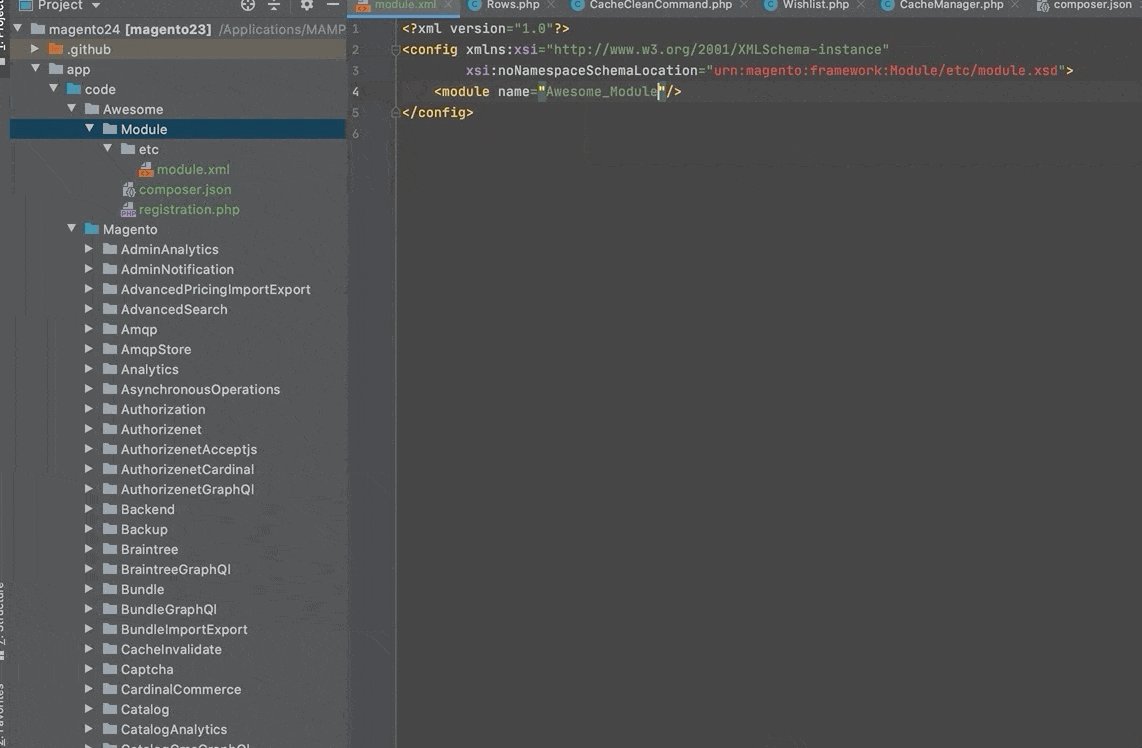
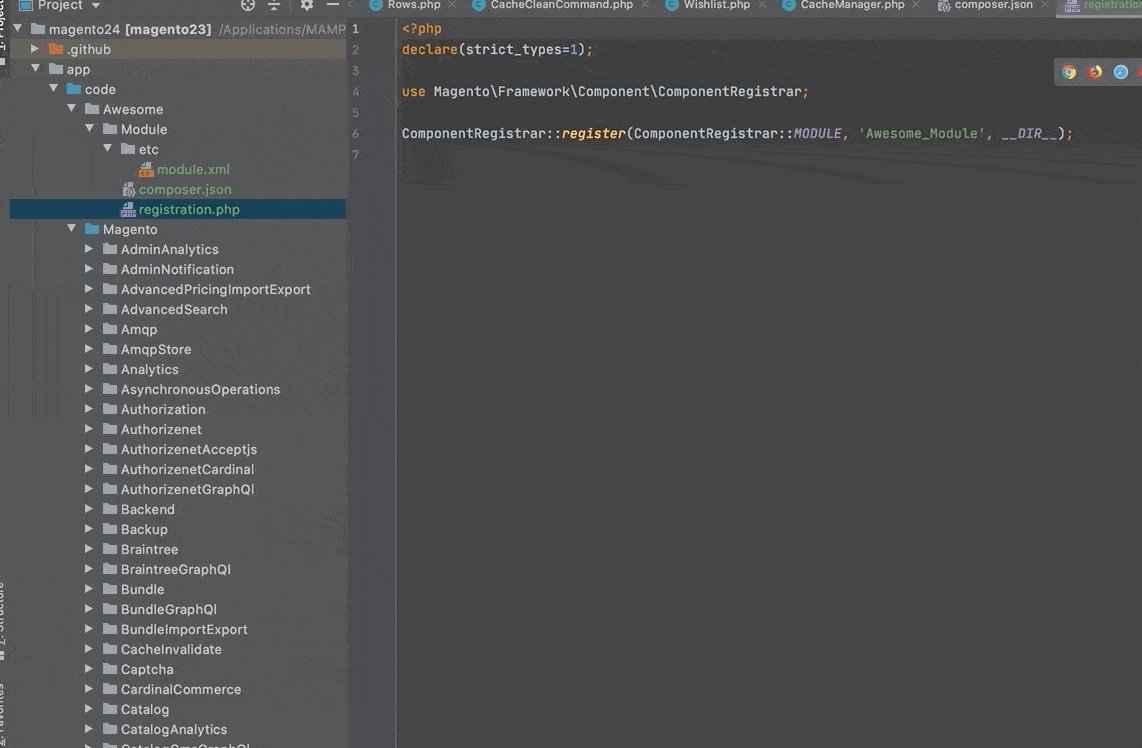
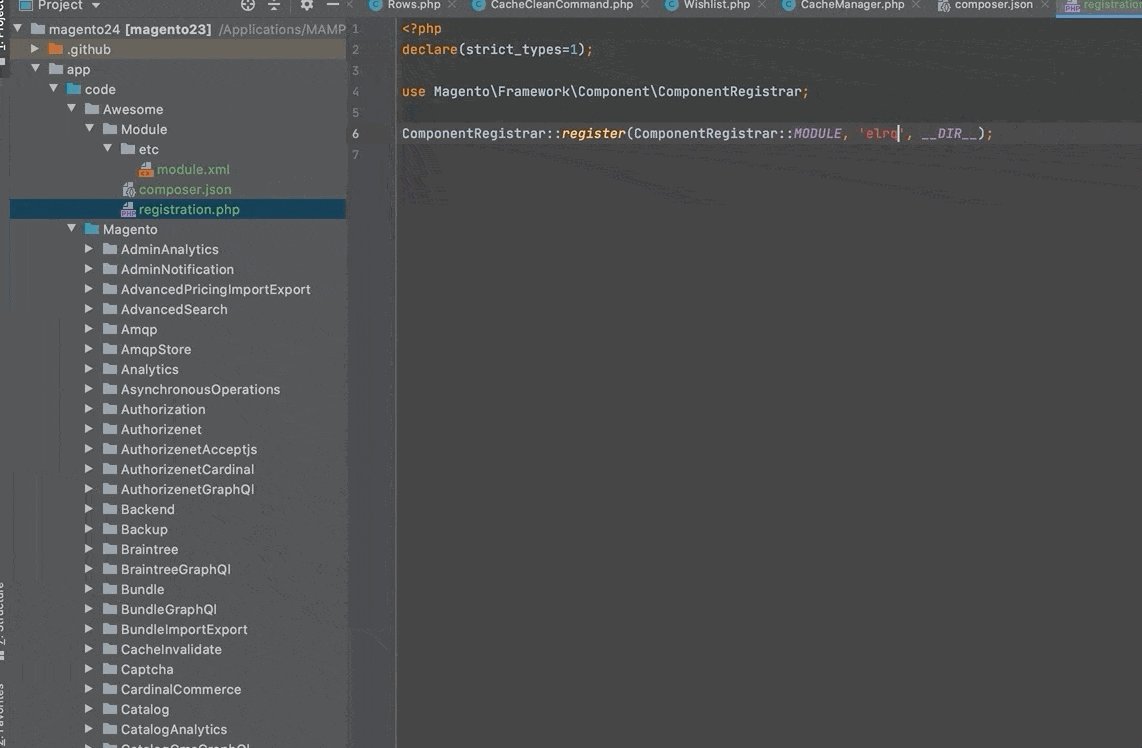
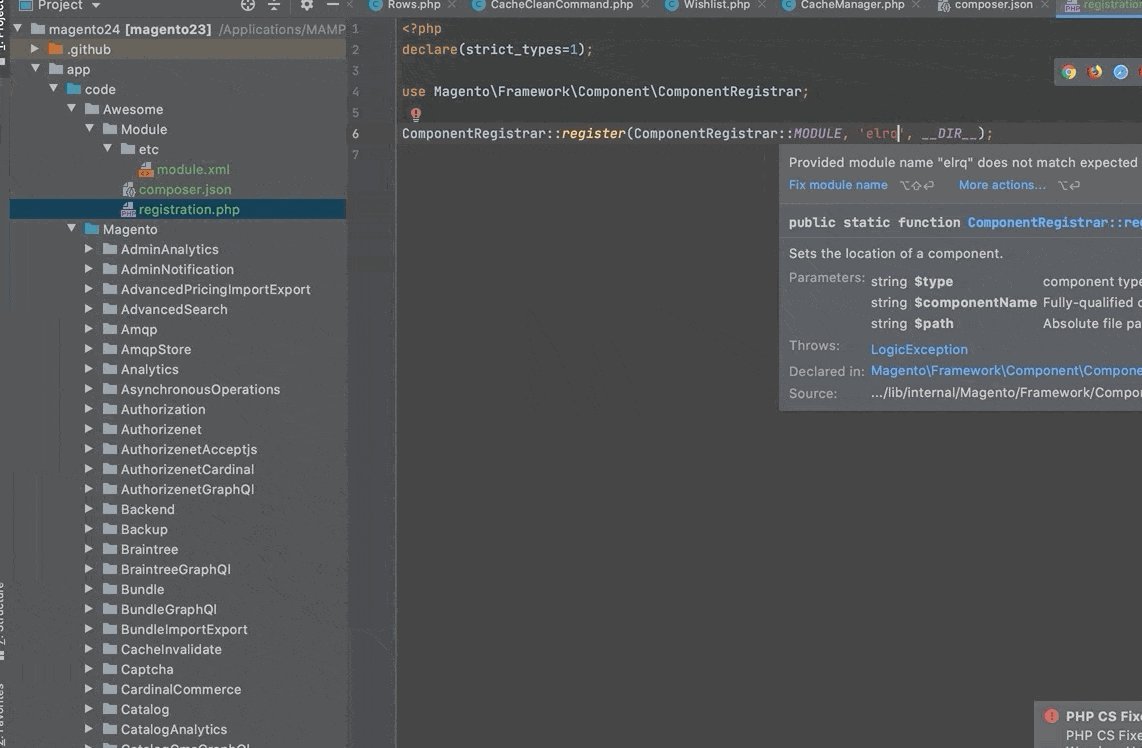
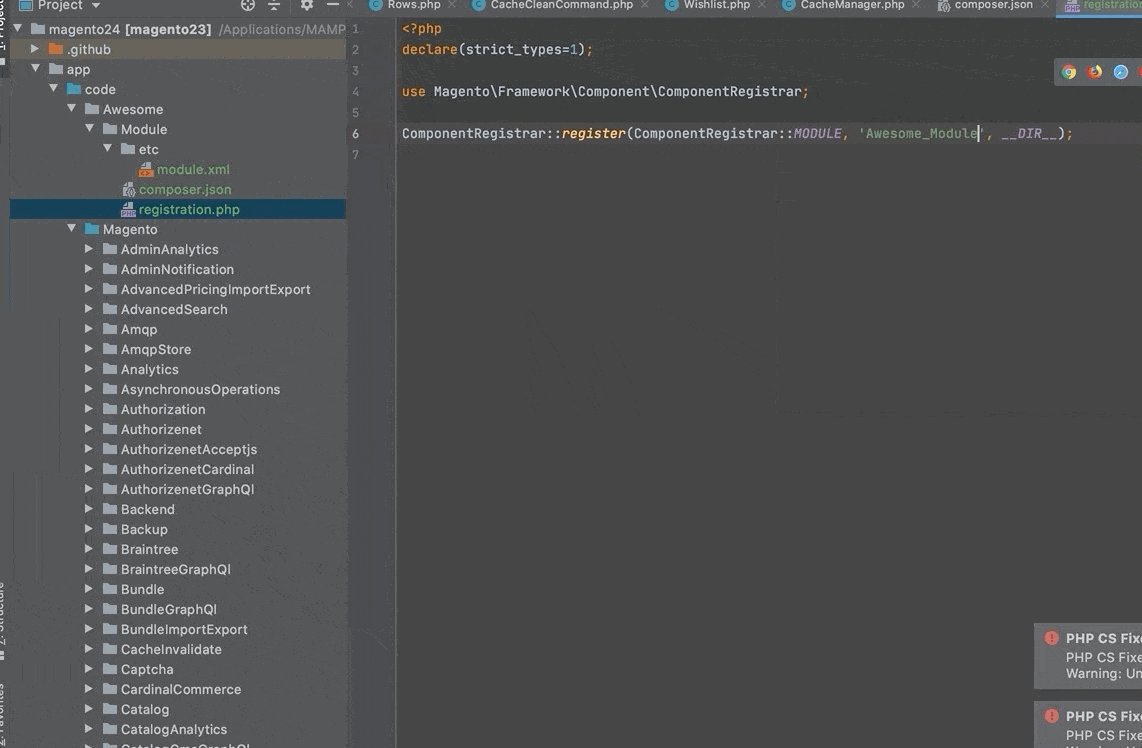
Inspection checks whether the name of the module declared in app/code reflect the folder structure.


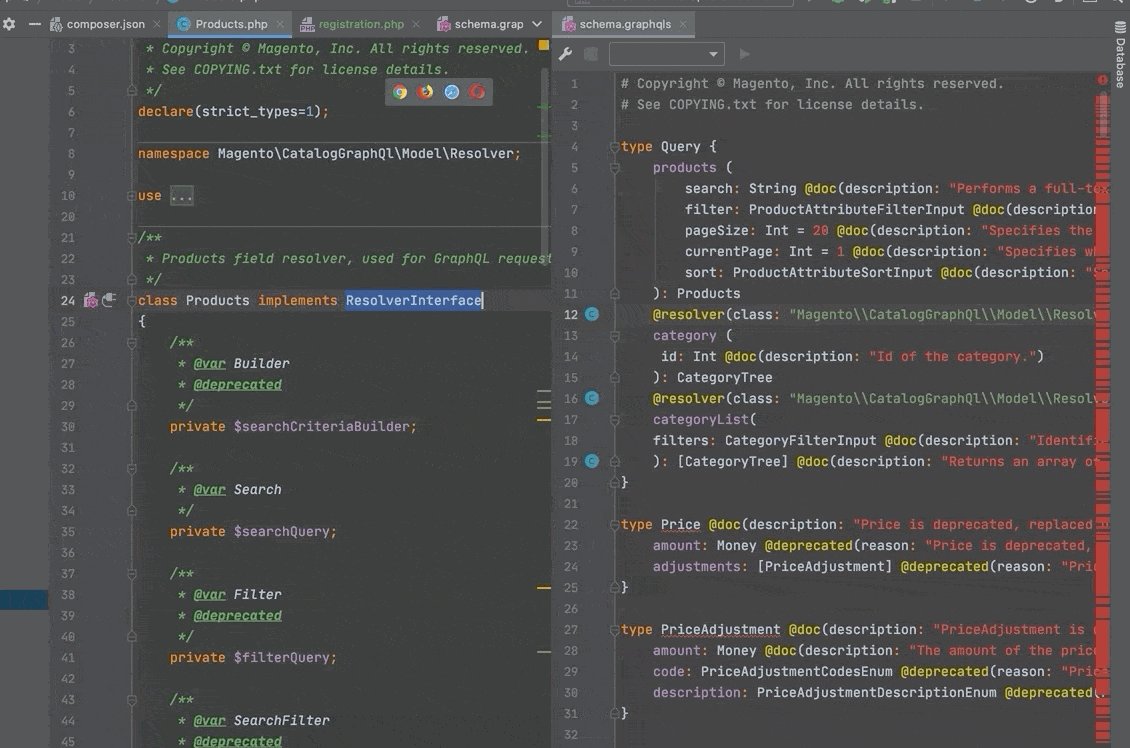
Inspection checks whether resolvers declared in schema implement resolver interfaces.

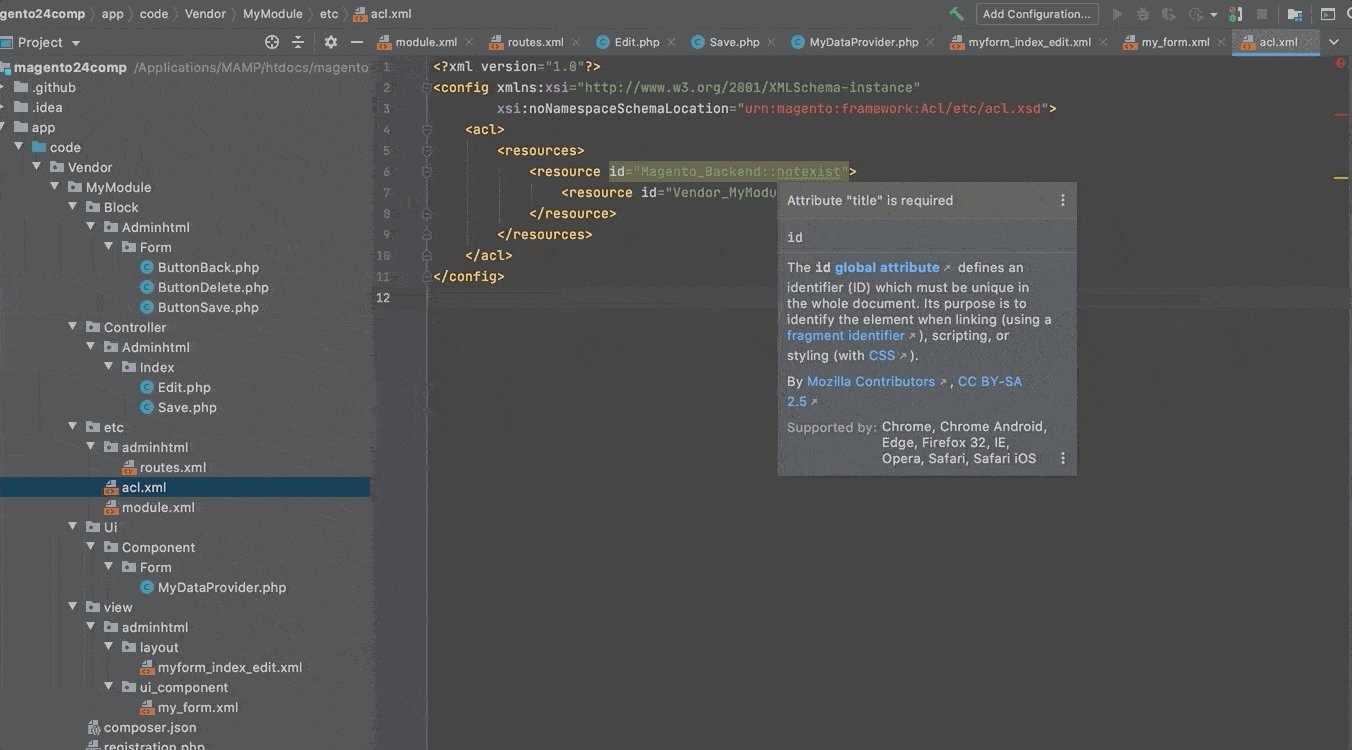
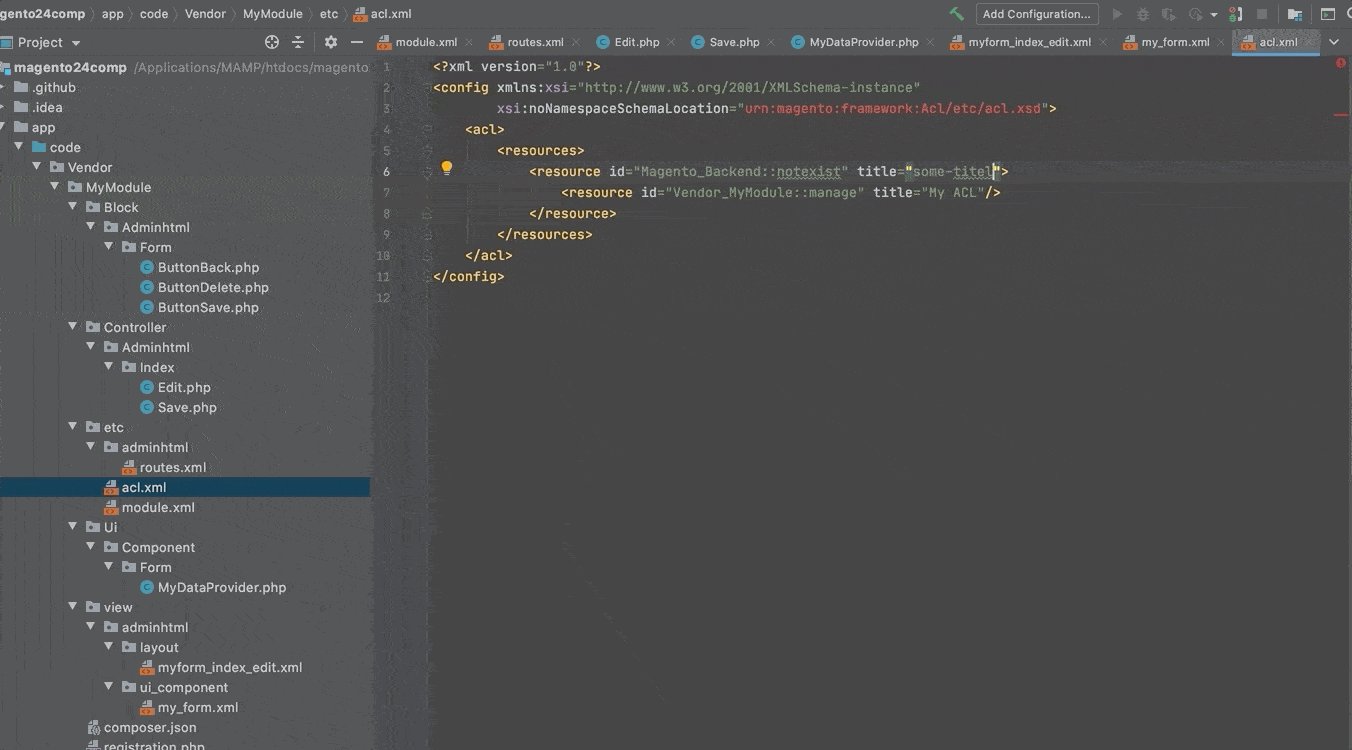
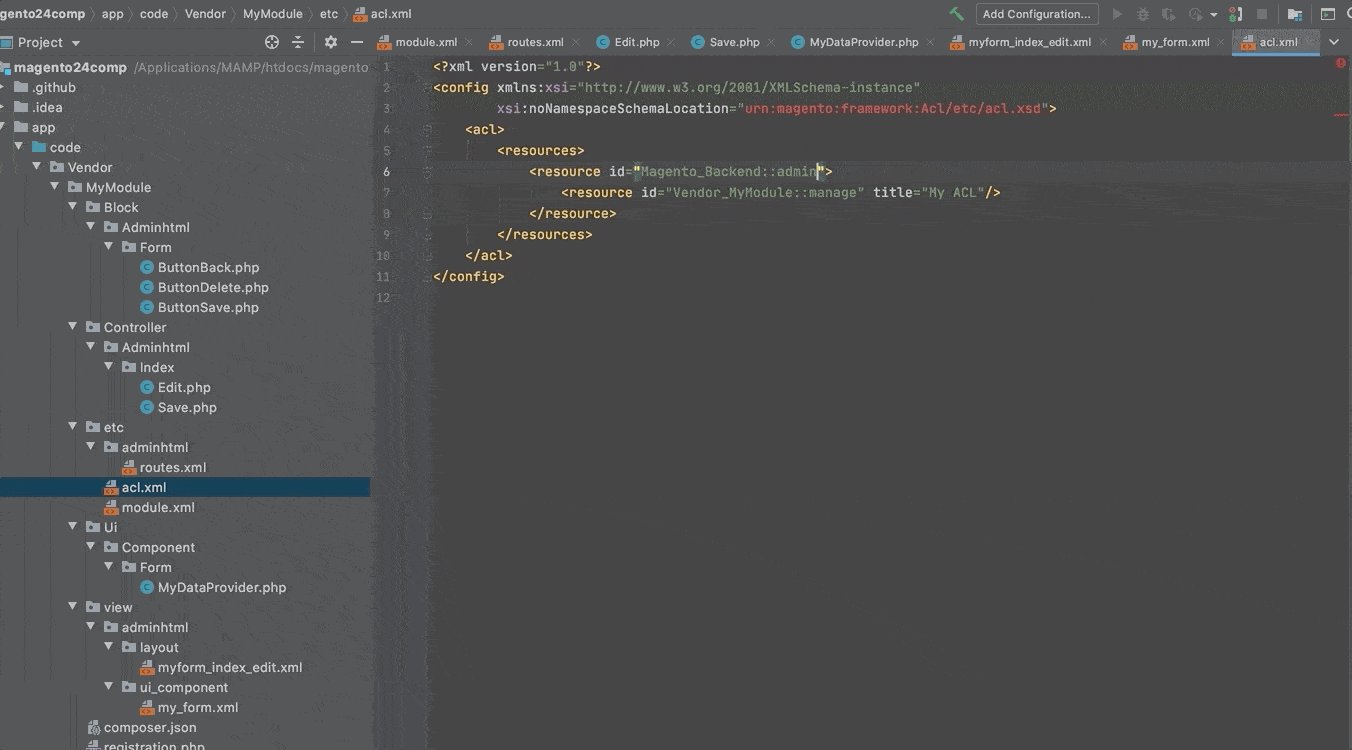
Inspection check ACL resource with a unique identifier to have a title attribute.



The Type tag inspections (in the di.xml files) detect empty values or invalid values where a Type values (class, interface, virtual type) are expected.

It also supports recursive inspection for xsi:type="array" arguments.


Added inspection to check if the type attribute value in the virtual type tag of the di.xml is valid
For an empty value:

For an invalid value:


Support of the most commonly used MFTF XML directives.
- Page URL completion and reference

- Action group completion and reference

- Test extends attribute completion and reference

- Selector completion and reference

The RequireJS configuration file requirejs-config.js is commonly used in the different areas of Magento 2.You can use it to create aliases for a component.
- Reference on injected argument

- Completion and reference in XML

Sometimes, you may need to quickly navigate from GraphQL resolver to schema and vice versa. We added line markers to make that easier. To use this functionality, install the GraphQLJS plugin.





Code completion for system.xml

and config.xml

Ability to copy Magento Path for JS, PHTML, CSS, and other files.

