-
Notifications
You must be signed in to change notification settings - Fork 77
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
3 changed files
with
58 additions
and
3 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,55 @@ | ||
| #! https://zhuanlan.zhihu.com/p/141107340 | ||
|
|
||
|  | ||
|
|
||
| # 在 VSCode 里用微信登录知乎是什么体验 | ||
|
|
||
| ### *Zhihu On VSCode* 现在支持微信登录啦! | ||
|
|
||
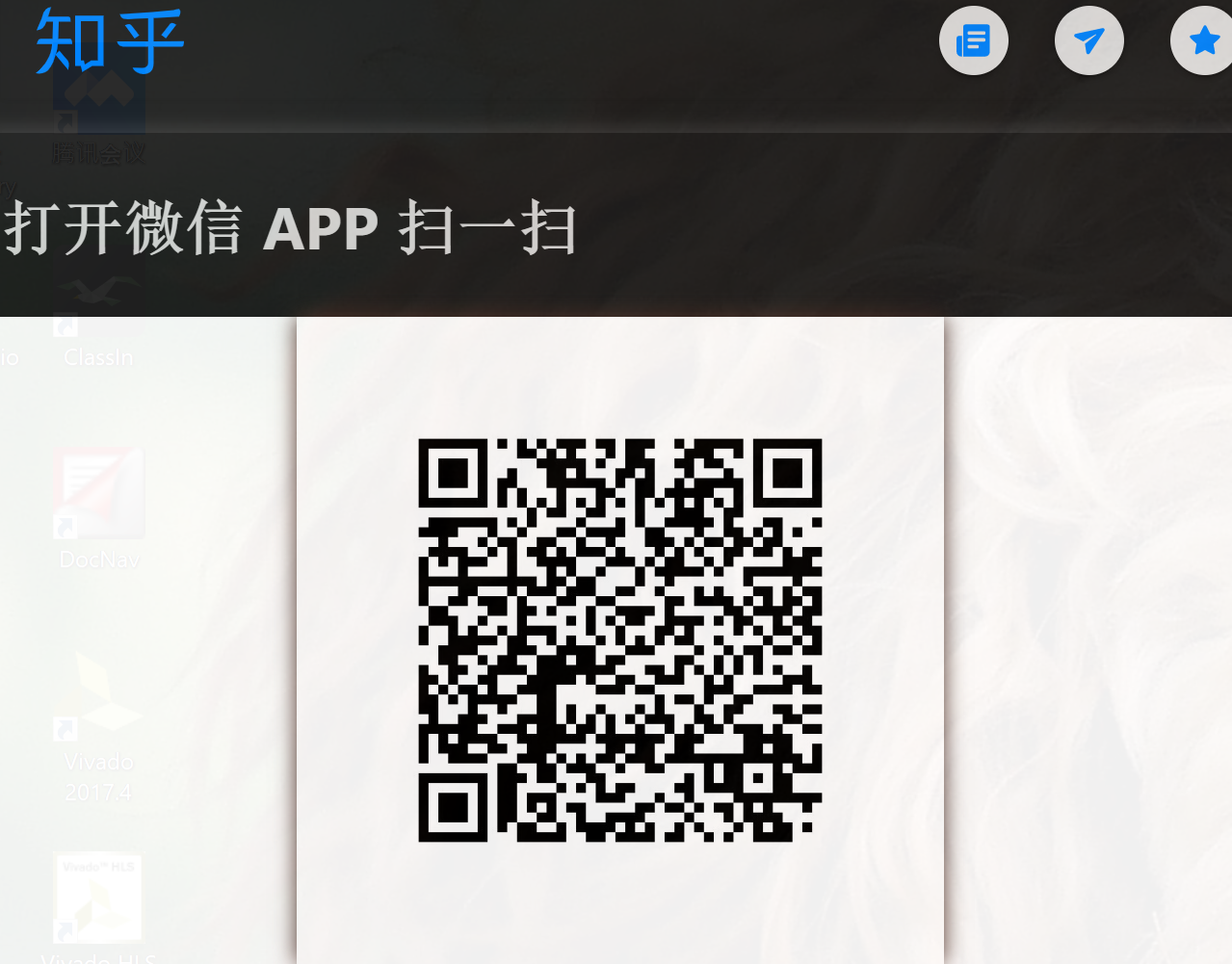
| 在最新版 *Zhihu On VSCode 0.4* 中,知乎er 可以选择使用微信 APP 扫码登录,只需保证知乎账号和微信账号绑定,即可打开微信 APP 扫一扫: | ||
|
|
||
|  | ||
|
|
||
| > *Zhihu On VSCode* 为什么不支持账号密码登录了? | ||
| 答: | ||
|
|
||
| 因为账号密码登录安全性不好,现在已经支持了知乎 APP 和 微信 APP 的扫码登录,已经足够方便。 | ||
|
|
||
| ### 在 VSCode 里面 @ 你想 @ 的 Zhihuer! | ||
|
|
||
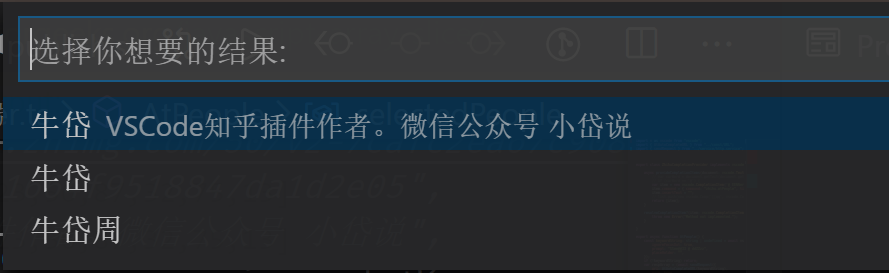
| 该版本中,用户可以直接在 Markdown 文本里面 @ 知乎er 啦,只需要输入 @,弹出提示,点击回车: | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
| 选择后,会自动生成 @ 链接,无需手动管理。 | ||
|
|
||
| ### 可以使用链接卡片啦! | ||
|
|
||
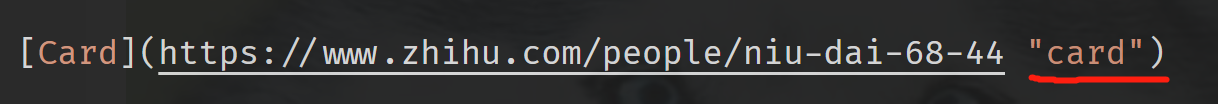
| 知乎的链接可以变成卡片,只需在链接后面加入 *"card"* 即可: | ||
|
|
||
|  | ||
|
|
||
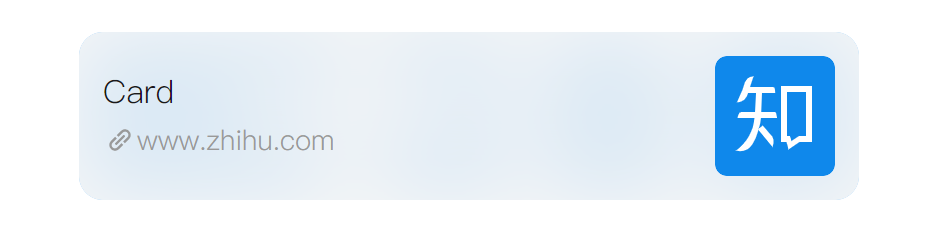
| 发布后: | ||
|
|
||
|  | ||
|
|
||
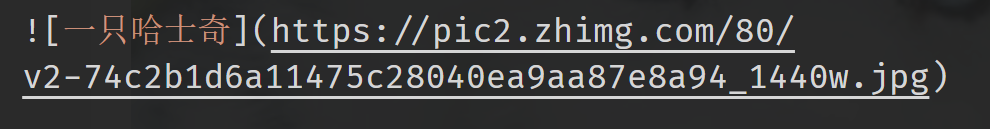
| ### 可以添加图片描述啦! | ||
|
|
||
|  | ||
|
|
||
| 发布后: | ||
|
|
||
|  | ||
|
|
||
| 记得去小岱的[项目仓库](https://github.com/niudai/VSCode-Zhihu)打颗 ⭐ 哦! | ||
|
|
||
| 关注项目作者 [@牛岱](https://zhuanlan.zhihu.com/p/107839880)。 | ||
|
|
||
| > 声明:该项目为非官方,非盈利的开源软件,目的在于帮助创作者更稳定地输出高质量内容。 | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters