A very simple, but awesome textarea component that allows you to "@mention" someone in a text message.
npn install react-mention-plugin --save
import TextArea from 'react-mention-plugin';
import 'react-mention-plugin/lib/TextArea.css';
const suggestions = [
{
id: 1,
avatar: 'https://randomuser.me/api/portraits/men/33.jpg',
value: 'Fred_Smith',
label: 'Fred Smith',
},
{
id: 2,
avatar: 'https://randomuser.me/api/portraits/men/59.jpg',
value: 'Ronald_Horn',
label: 'Ronald Horn',
}
];
<TextArea suggestions={suggestions} />
- suggestions(array) - An array of suggestions.
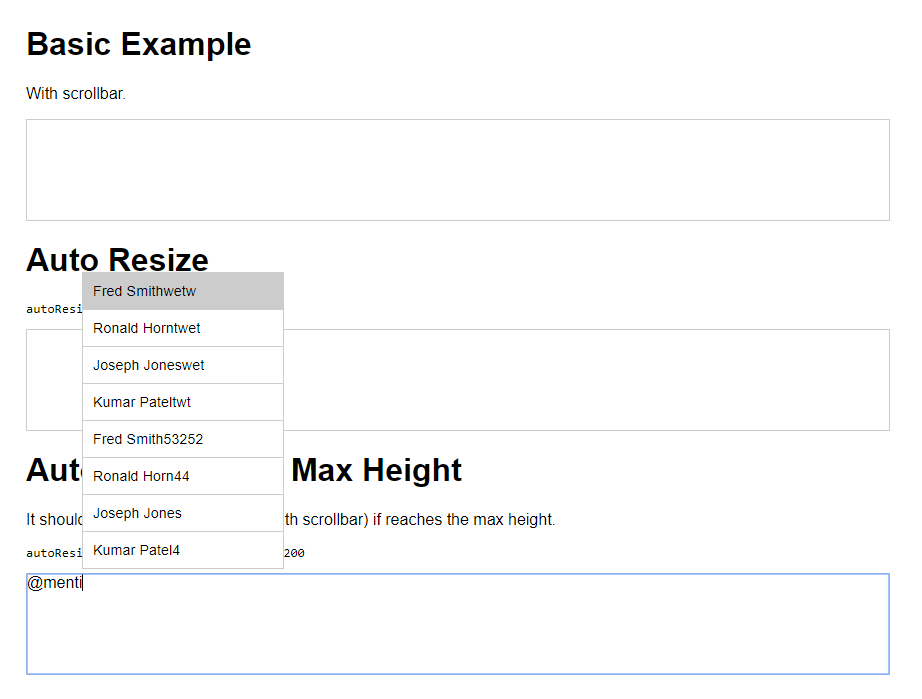
- autoResize(bool) - Tells the component which automatically adjusts its height to match the content.
- autoResizeMaxHeight(int) - Auto resize with maximum height. When reaches the maximum height, scrollbar shows.
- trigger(string) - Default is @ but you can also use #. This is the one that triggers to show our mention suggestions list.
Before you can use the public method, you have to first create a reference for the textarea for example
<Textarea ref={textarea => this.textarea = textarea} />
- this.textarea.blur()
- this.textarea.focus()
- this.textarea.clearValue()
- this.textarea.setValue()
- this.textarea.openMention()
- this.textarea.closeMention()
- onSubmit - CTRL + ENTER or CMD + ENTER on mac. Returns event object and state.value as second argument.
- onChange - Happens when the textarea value changes.
- onActivated - When mention suggestion gets activated.
- onSearch - Happens when mention is triggered. Returns then keyword that can be used on performing search somewhere or API.
# The component is built on top of create-react-app so need to have it installed on your system.
npm run start
This react component is coded by John Dave Decano. Thanks to the following.