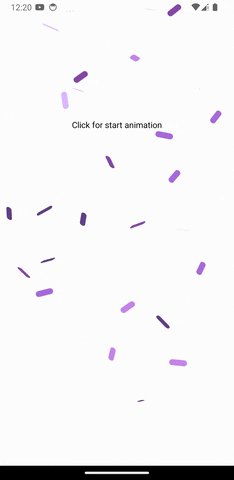
Animated confetti component for React Native (Expo). Compatible with iOS, Android. Written in JavaScript.
Install expo-confetti:
yarn add expo-confetti / npm install expo-confettiYour babel.config.js should be:
module.exports = function(api) {
api.cache(true);
return {
presets: ['babel-preset-expo'],
plugins: [
[
'react-native-reanimated/plugin', {
relativeSourceLocation: true,
},
]
],
};
};
import React, { useState } from "react";
import ConfettiCanvas, { startAnimation } from "expo-confetti";
export default function App() {
const [confettiPieces, setConfettiPieces] = useState([]);
const handleStartAnimation = () => {
startAnimation(setConfettiPieces, ["#deb7ff", "#c785ec", "#a86add", "#8549a7", "#634087"]);
};
return (
<View style={styles.container}>
<ConfettiCanvas confettiPieces={confettiPieces} colors={["#deb7ff", "#c785ec", "#a86add", "#8549a7", "#634087"]} />
<View style={styles.containerButton}>
<TouchableOpacity onPress={handleStartAnimation}>
<Text>Click for start animation</Text>
</TouchableOpacity>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
height: "100%",
backgroundColor: "white",
},
containerButton: {
alignItems: "center",
marginTop: 200
}
});| Name | Type | Description |
|---|---|---|
confettiPieces |
array |
Required. |
colors |
array |
Custom colors for confetti. |
Telegram: t.me/dev_nikita
VKontakte: vk.com/reasky