Drawer behavior is a library use Android DrawerLayout Support library as Parent Class [Easy to migrate], that provide an extra behavior on drawer, such as, move view or scaling view's height while drawer on slide.
If current project use Android DrawerLayout Support library and kinda boring with the effect. Then, just change the layout code and calling necessary method for animation/effect.
- Change Card barkground color (Jazcorra-Zero)
- Support for get color from MaterialShapeDrawable (CamiloDelReal)
- Fix preview issue
- Migrate to AndroidX
- Transparent status bar for scale effect
- Support RTL
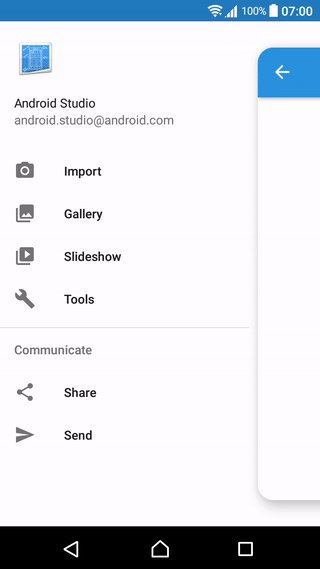
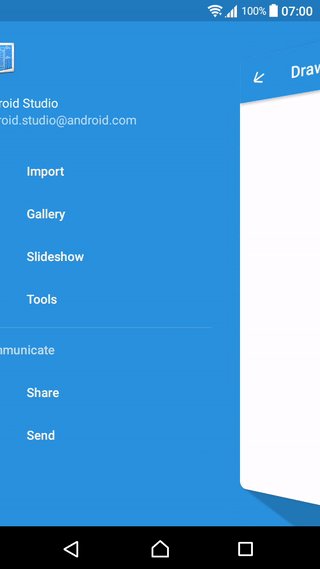
- New drawer class with 3D effect
- Card Effect
- Zoom in & Zoom out effect
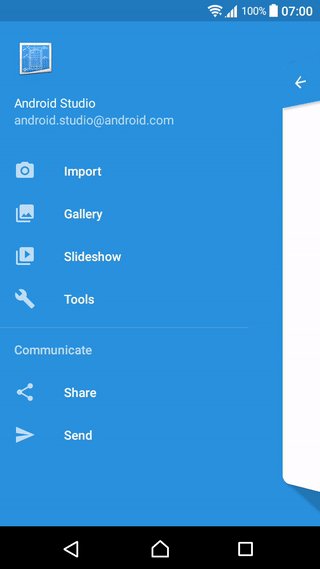
- X-Translation effect
Android 9.0+ support
For Flutter : Drawer-Behavior-Flutter
If you are a Maven user you can easily include the library by specifying it as a dependency:
maven {
name = "GitHubPackages"
url = uri("https://maven.pkg.github.com/shiburagi/Drawer-Behavior") // Github Package
credentials {
username = "shiburagi"
password = "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"
}
}dependencies {
implementation 'com.shiburagi.drawerbehavior:drawerbehavior:1.0.13'
}or, you can include it by download this project and import /drawerbehavior as module.
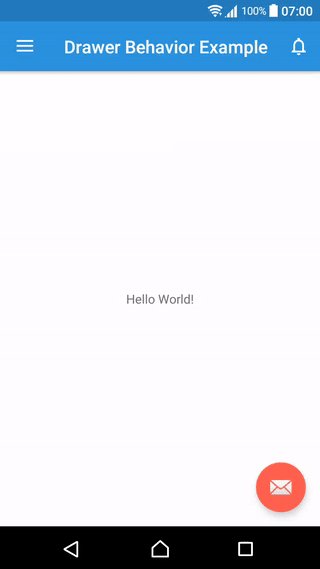
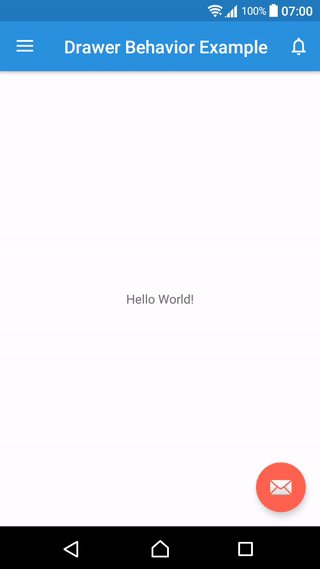
Creating the layout
<com.infideap.drawerbehavior.AdvanceDrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:background="@color/colorWhite"
tools:openDrawer="start">
<include
layout="@layout/app_bar_default"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
android:background="@color/colorWhite"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view_notification"
android:background="@color/colorPrimary"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="end"
android:fitsSystemWindows="false">
<include layout="@layout/content_notification"/>
</android.support.design.widget.NavigationView>
</com.infideap.drawerbehavior.AdvanceDrawerLayout>Initialize
drawer = (AdvanceDrawerLayout) findViewById(R.id.drawer_layout);Use custom behavior
drawer.useCustomBehavior(GravityCompat.START); //assign custom behavior for "Left" drawer
drawer.useCustomBehavior(GravityCompat.END); //assign custom behavior for "Right" drawer drawer.setRadius(GravityCompat.START, 25);//set end container's corner radius (dimension)<com.infideap.drawerbehavior.Advance3DDrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:background="@color/colorPrimary"
tools:openDrawer="start">
<include
layout="@layout/app_bar_default"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark"
android:background="@color/colorPrimary"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view_notification"
android:background="@color/colorPrimary"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="end"
android:fitsSystemWindows="false">
<include layout="@layout/content_notification"/>
</android.support.design.widget.NavigationView>
</com.infideap.drawerbehavior.Advance3DDrawerLayout>Initialize
drawer = (Advance3DDrawerLayout) findViewById(R.id.drawer_layout);Use custom behavior
drawer.setViewRotation(GravityCompat.START, 15); // set degree of Y-rotation ( value : 0 -> 45)Customize
drawer.setViewScale(GravityCompat.START, 0.9f); //set height scale for main view (0f to 1f)
drawer.setViewElevation(GravityCompat.START, 20); //set main view elevation when drawer open (dimension)
drawer.setViewScrimColor(GravityCompat.START, Color.TRANSPARENT); //set drawer overlay coloe (color)
drawer.setDrawerElevation(GravityCompat.START, 20); //set drawer elevation (dimension)
drawer.setContrastThreshold(3); //set maximum of contrast ratio between white text and background color.
drawer.setRadius(GravityCompat.START, 25); //set end container's corner radius (dimension)For any enquiries, please send an email to tr32010@gmail.com.