Robust, stylable tab strip widget for HTML5 apps.
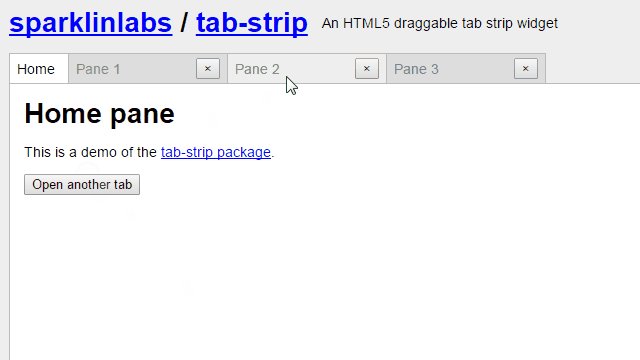
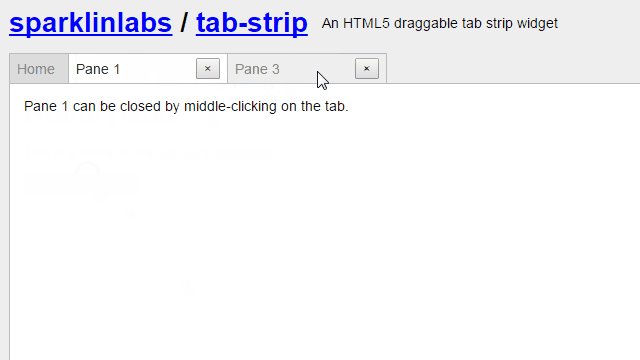
Features reorderable and closable tabs.
npm install tab-strip
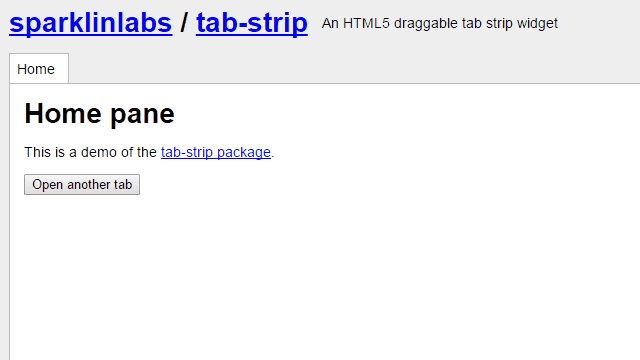
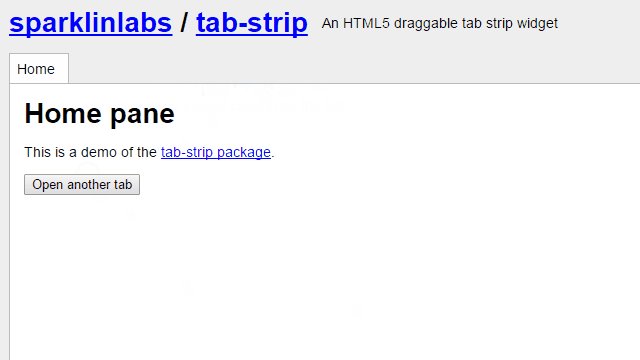
Check out the live demo and its source code.
- Include
TabStrip.jsin your page. - Create a container element, call
tabStrip = new TabStrip(container). - Create a list item element (
<li>), put whatever you want inside. - Use
tabStrip.tabsRoot.appendChild(item).
See index.d.ts for the full API.
- Make sure you have a recent version of Node.js installed.
- Clone the repository from
https://github.com/sparklinlabs/tab-stripand runnpm installonce - Run
npm run buildto build once ornpm run watchto start a watcher that will rebuild when changes are detecting