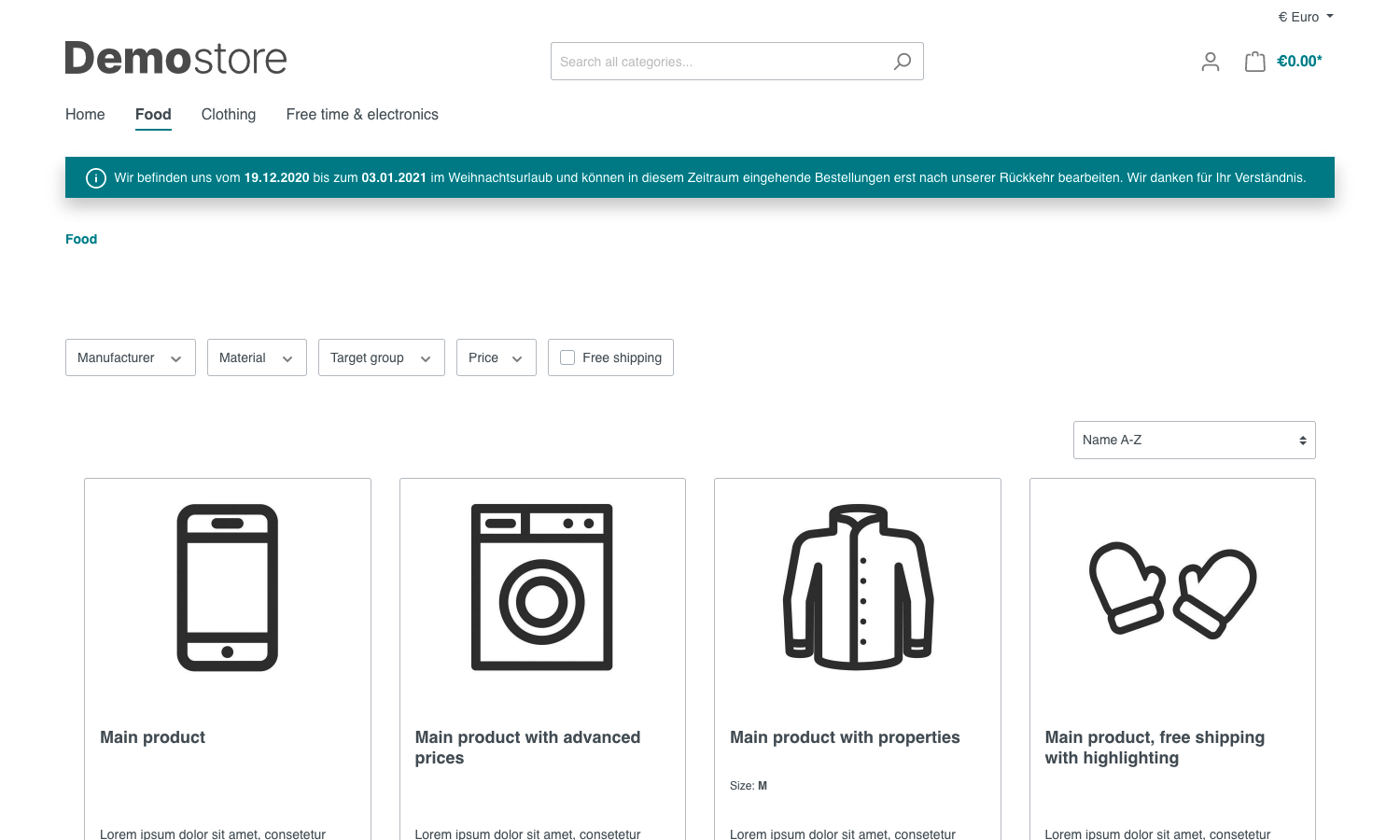
A shopware 6 extension for a bar for information and notification texts or messages which can contain up to 4 areas. It can be displayed either in the top bar or in the footer bar or also above or below the breadcrumb navigation.
- show the content in a top or footer bar or above or below the breadcrumb navigation
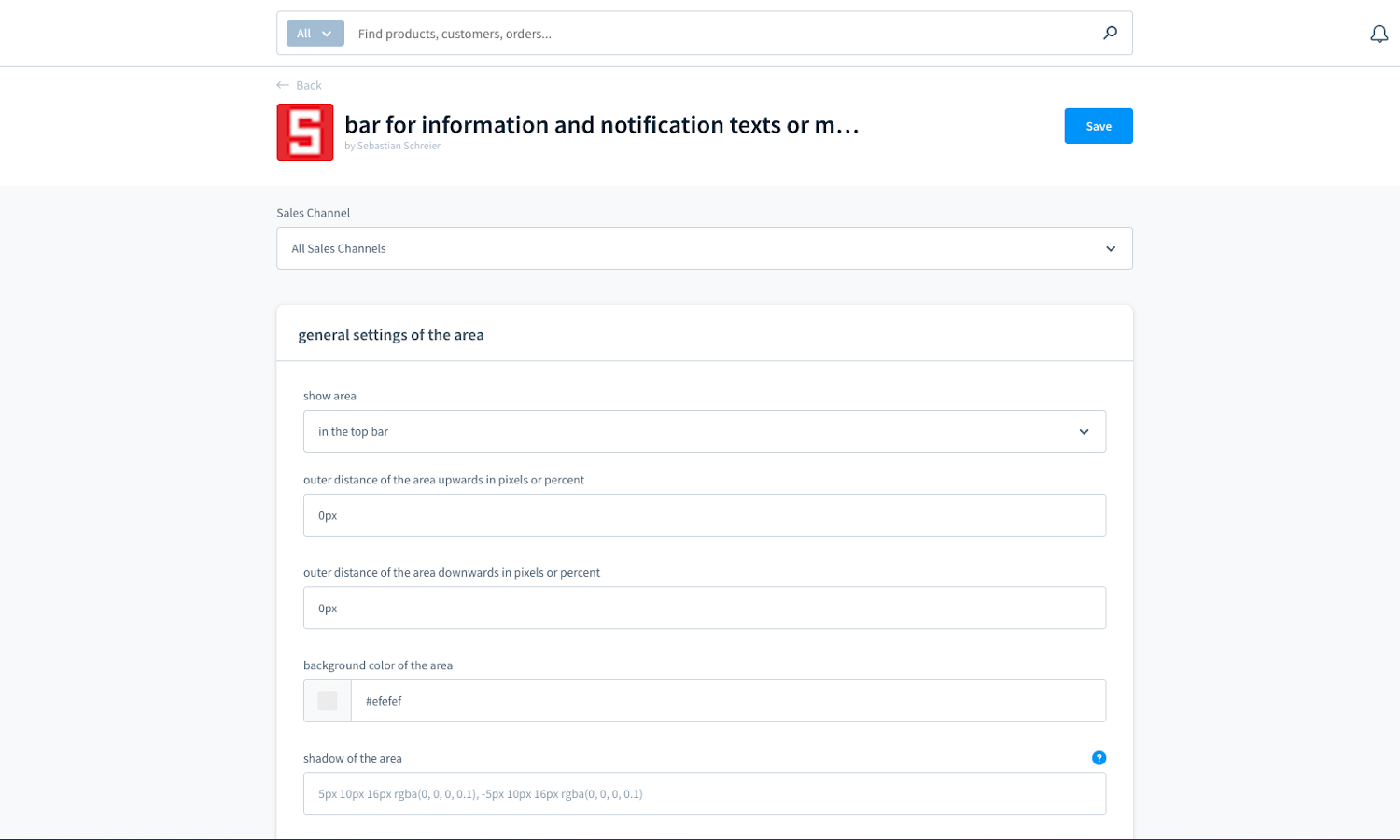
- set the background color of the area (*1)
- set the shadow of the area (*1)
- set the outer distance of the area up- and downwards in pixels or percent (*1)
- set the distance of the areas up- and downwards in pixels or percent (*1)
- activate, if you want 50% width of the areas in the viewport smartphone landscape (SM)
- show the area
- select the viewports in which the area should be shown
- select, if the icon should be shown
- select, if the icon should obtain from the select field or a snippet
- select the icon from the select field (which you can find here: https://github.com/shopware/shopware/tree/trunk/src/Storefront/Resources/app/storefront/dist/assets/icon/default or https://developer.shopware.com/resources/meteor-icon-kit/)
- set the icon via snippet
- set the icon color and hover icon color (*1)
- set the icon width and height in pixels (*1)
- set the distance between the icon and the content (*1)
- set the font color and hover font color of the content (*1)
- set the font size of the content in pixels (*1)
- select, if the content should obtain from the text editor or a snippet
- set the content via the text editor
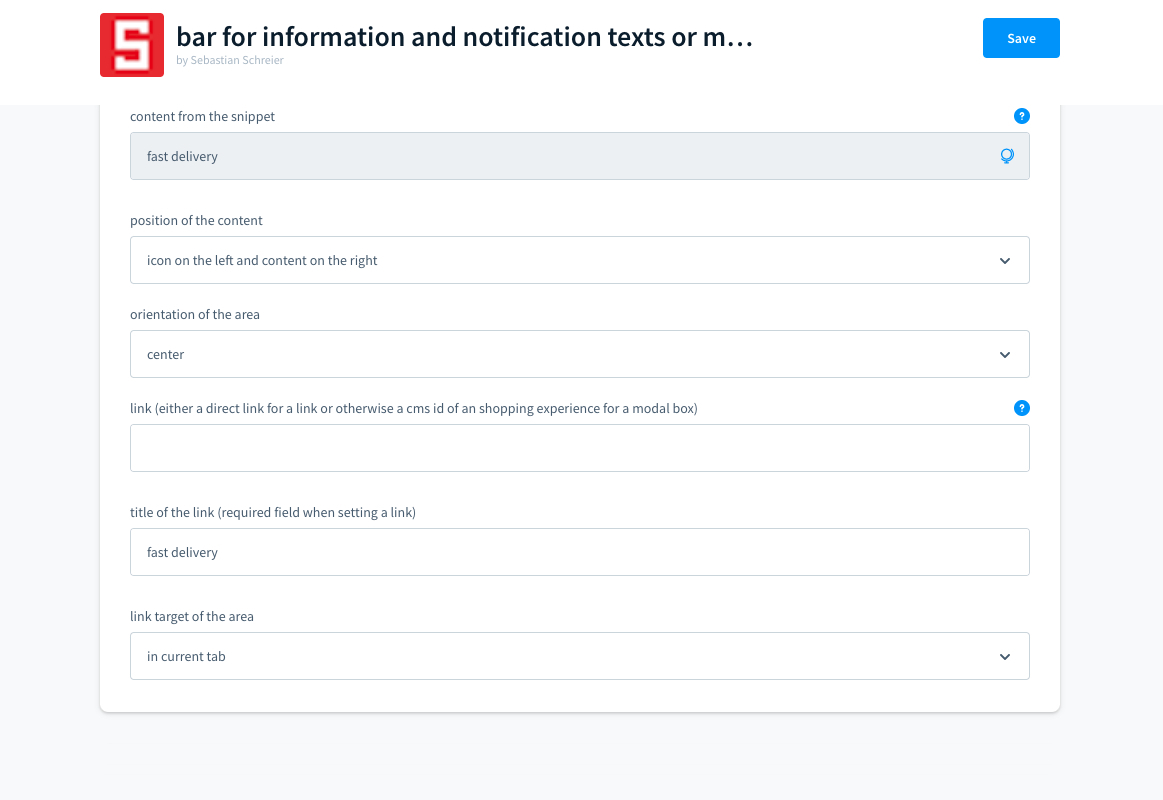
- set the content via snippet
- select the position of the content, for example icon on the left and content on the right or icon on the right and content on the left
- select the orientation of the area (left, center or right)
- set a link for the area
- select the link target of the area, for example in the current tab, in a new tab or in a modalbox
- ContentTextEditorTopBarArea1
- ContentTextEditorTopBarArea2
- ContentTextEditorTopBarArea3
- ContentTextEditorTopBarArea4
- ContentTopBarArea1
- ContentTopBarArea2
- ContentTopBarArea3
- ContentTopBarArea4
- IconTopBarArea1
- IconTopBarArea2
- IconTopBarArea3
- IconTopBarArea4
Some changes in the settings within the configuration are not immediately visible in the frontend of the shop
After changing settings specifically for the appearance of the areas (*1), the theme must be recompiled, for example by saving the theme in the administration:
- Switch to "Content" and "Themes"
- Select the active theme
- Click on the button "Save"
- Download the latest SschreierTopbarNotifications-master.zip.
- Unzip the zip file and rename the folder to SschreierTopbarNotifications.
- Move the folder to the project folder custom/plugins/ .
- Connect to the console via ssh:
bin/console plugin:refresh
bin/console plugin:install --activate SschreierTopbarNotifications
- Add the repository URL to the composer.json of the project
"repositories": [
...,
{
"type": "vcs",
"url": "https://github.com/sschreier/SschreierTopbarNotifications"
}
],
- Connect to the console via ssh and install the plugin source code via the command
composer require sschreier/sschreiertopbarnotifications
bin/console plugin:refresh
bin/console plugin:install --activate SschreierTopbarNotifications
- Download the latest SschreierTopbarNotifications-master.zip.
- Unzip the zip file and rename the folder to SschreierTopbarNotifications.
- Zip the folder to SschreierTopbarNotifications.zip.
- Upload the zip in the Shopware Administration.
- Install & Activate the extension.
- Download the latest SschreierTopbarNotifications-master.zip.
- Unzip the zip file and rename the folder to SschreierTopbarNotifications.
- Zip the folder to SschreierTopbarNotifications.zip.
- Upload the zip in the Shopware Administration.
- Update the extension.