A sample project to demo the new sst start command. This repo was bootstrapped with Serverless Stack Toolkit (or SST). SST is an extension of AWS CDK and is designed for developing Serverless apps on AWS.
The new sst start command starts up a local development environment that opens a WebSocket connection to your deployed app and proxies any Lambda requests to your local machine. This allows you to:
- Work on your Lambda functions locally
- While, interacting with your entire deployed AWS infrastructure
- Supports all Lambda triggers, so there's no need to mock API Gateway, SQS, SNS, etc.
- Supports real Lambda environment variables
- And Lambda IAM permissions, so if a Lambda fails on AWS due to lack of IAM permissions, it would fail locally as well.
- And it's fast! There's nothing to deploy when you make a change!
Note that, everything lives in your AWS account and local machine. No 3rd party services like ngrok or Localtunnel are used.
A caveat is that, you can only have one sst start session open per stage. Meaning two people cannot actively develop on the same stage (or environment) of an app at the same time.
Currently, sst start only supports Node.js.
The demo app deploys a simple Serverless application with the following:
- An API Gateway endpoint
- An SNS topic
- A Lambda function (
api.js) that responds to the API and sends a message to the SNS topic - A Lambda function (
sns.js) that subscribes to the SNS topic
This is a simple CDK app with one key modification to the Lambda functions. Instead of using cdk.lambda.Function, it uses sst.Function.
- cdk.lambda.Function
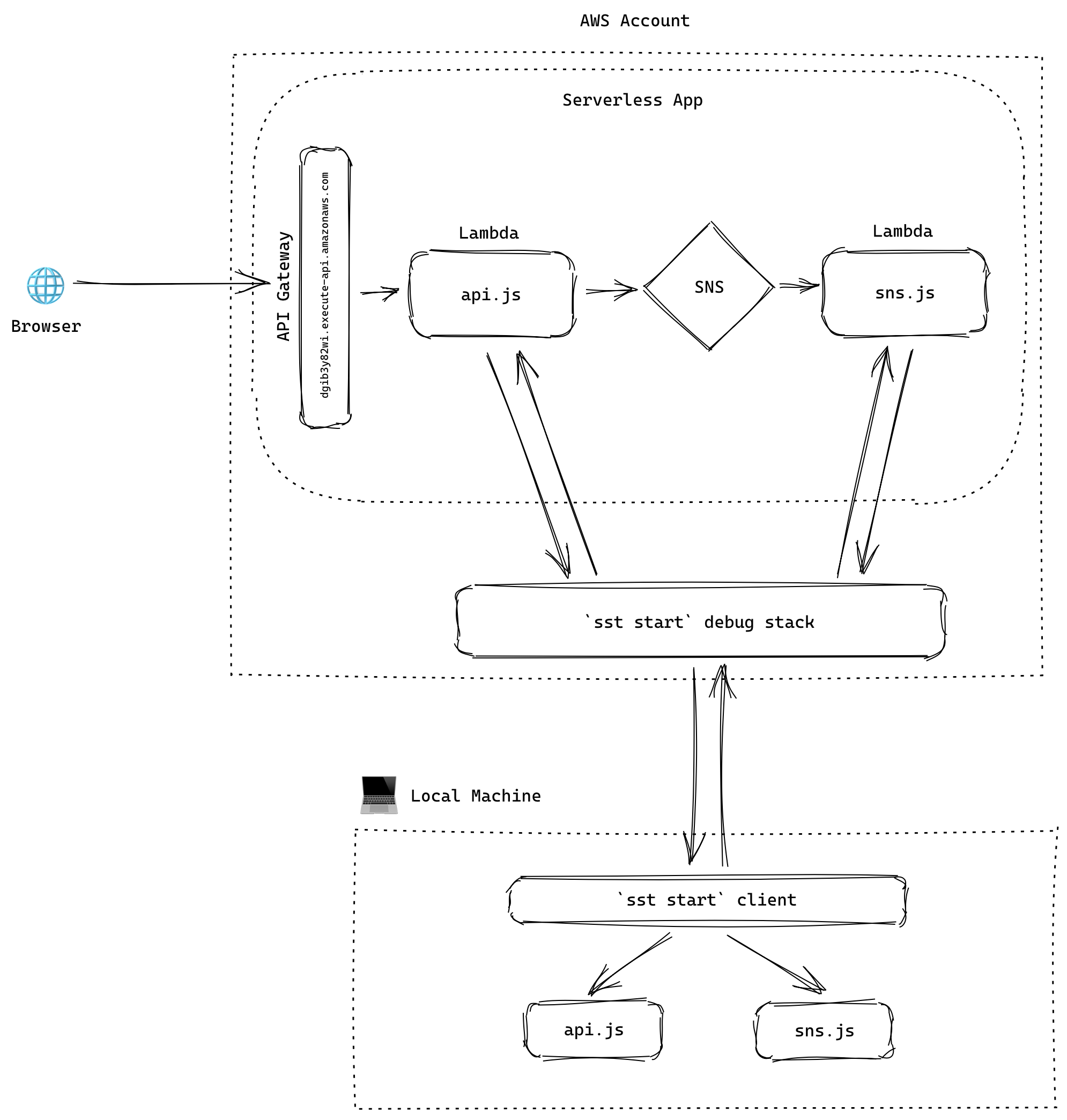
+ sst.FunctionSo once you run sst start you'll get a deployed endpoint (say https://dgib3y82wi.execute-api.us-east-1.amazonaws.com). Any requests to this endpoint will run the the api.js on your local machine, then send a message to the SNS topic which in turn will run sns.js on your local.
The flow looks something like this:
Start by cloning this repo.
$ git clone https://github.com/serverless-stack/sst-start-demo.gitInstall the dependencies.
$ npm installRun sst start.
$ npx sst startThe first time this is run, it'll take a minute or two to deploy the sst start debug stack and the demo app. Once complete, you should see something like this:
Stack dev-sst-start-demo-sample
Status: deployed
Outputs:
ApiEndpoint: https://dgib3y82wi.execute-api.us-east-1.amazonaws.com
Head over to the URL (https://dgib3y82wi.execute-api.us-east-1.amazonaws.com) in your browser. You should see a Hello World message and a couple of log messages in your terminal. Including something like this:
Logging from inside the API Lambda for route: GET /
...
Logging from inside the SNS Lambda with event message: "Hello from the API Lambda"
These are console.log messages printed directly from the local versions of your Lambda function.
Now try editing, src/api.js or src/sns.js and refresh the above URL again.
Finally, you can either deploy this app.
$ npx sst deployAnd to remove all the deployed resources (including the debug stack).
$ npx sst removeFeel free to send us any feedback or let us know if you have any questions — contact@anoma.ly
Follow us on Twitter, [join us on Slack][slack], post on our forums, and subscribe to our newsletter.