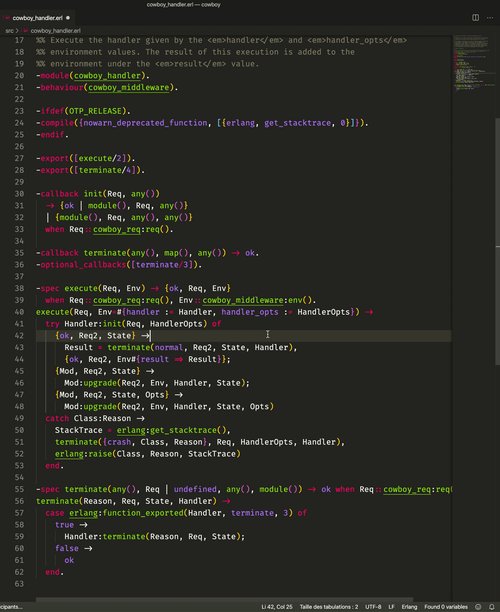
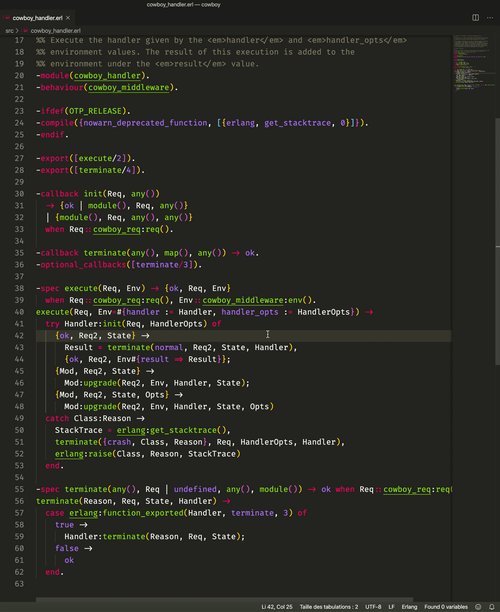
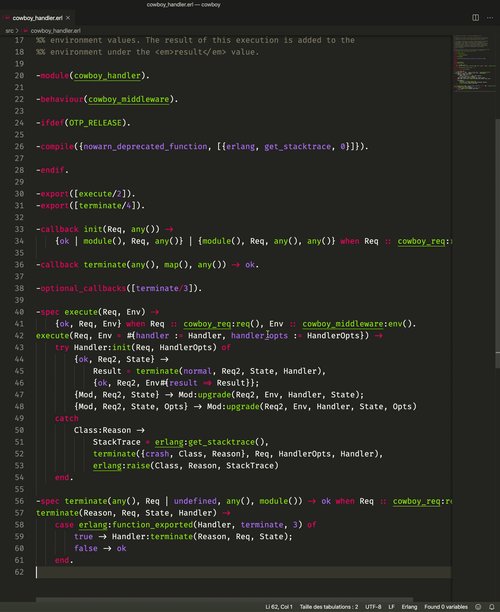
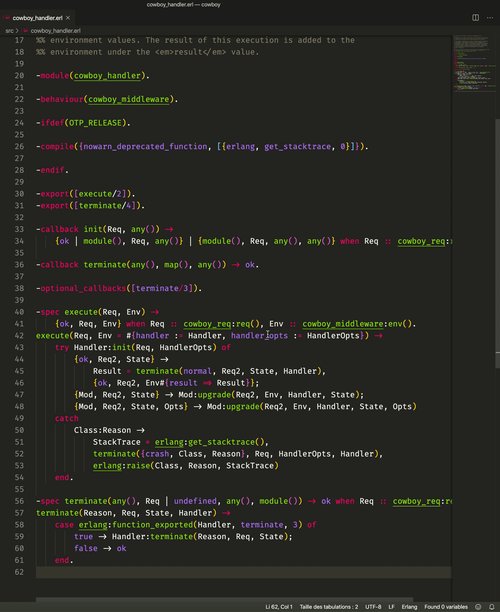
Automatically format your Erlang code.
Install the Erlang Formatter from the Visual Studio Marketplace from this link or by searching from the Extensions tab within the app itself. If you have trouble finding it search for erlang-formatter.
Follow the official Rebar install instructions or use the commands below which will download rebar3 to a temporary directory and install it for your OS user.
cd ~/projects
git clone https://github.com/erlang/rebar3.git
cd rebar3
./bootstrap
./rebar3 local installThen add rebar3 to your PATH by putting it to your shell configuration file (for example ~/.zshrc or ~/.bash_profile).
export PATH=$PATH:~/.cache/rebar3/binIf you just want to get up and running quickly, run the following command for a good default. Otherwise read the section below for more detail.
echo -e "{plugins, [rebar3_format]}." >> ~/.config/rebar3/rebar.configNOTE: The first time you format your code it might take a few seconds if rebar3 hasn't already downloaded the formatter plugin.
There are three main options for Erlang formatters right now. They are all written in Erlang and depend on rebar3. There's no community consensus on which to use, so you'll just have to pick one. Simply add the plugin to your project's rebar.config file, or set it up globally by adding it to ~/.config/rebar3/rebar.config instead. Then you'll be able to format Erlang files anywhere without project configuration.
- rebar3_format - Highly configurable formatter
{plugins, [rebar3_format]}.- Steamroller - Opinionated formatter with minimal configuration
{plugins, [steamroller]}.- erlfmt - Opinionated formatter with minimal configuration
{plugins, [erlfmt]}.Add the extension config to your preferences file.
- Open preferences (
Cmd/Ctrl + ,) - Open
settings.json(Click the icon at the top right with the document's corner being folded over to open the file) - Paste this in:
"[erlang]": {
"editor.defaultFormatter": "szTheory.erlang-formatter",
"editor.formatOnSave": true
},
"erlangFormatter.formatter": "rebar3_format",NOTE: If you want to use another formatter just replace rebar3_format with either steamroller or erlfmt.
NOTE: You don't need to enable formatOnSave. If it's disabled then you can just manually select Format Document from the Command Palette (Cmd/Ctrl + Shift + P) in VS Code to run the formatter.
Thanks to the authors of these projects, which were highly valuable resources.
- Bump the version number
- Update
CHANGELOG.md npm run testvsce packagevsce publish
For more info see "Publishing Extensions"