- The Java Tutorial from Oracle
- Games Fleadh
- The Nature of Code
- The git manual - read the first three chapters
- A video tutorial all about git/github
- The Processing language reference
- Email: bryan.duggan@tudublin.ie
- Web: http://bryanduggan.org
-
Week 5 - Teams Submission
-
27 April - Lab Test 20%
-
4th May Assignmemnt Submission - 30%
-
End of Year exam - 50%
- https://github.com/skooter500/OOP-LabTest-2020-Starter
- https://github.com/skooter500/OOP-LabTest-2020/
- https://github.com/skooter500/OOP-Test-2019-Starter
- https://github.com/skooter500/OOP-Test-2019-Solution
- https://github.com/skooter500/OOP-2018-Lab-Test-2
- https://github.com/skooter500/OOP_Labtest1_2017_Starter
- https://github.com/skooter500/OOP-LabTest1-2016
A couple of solutions to this codingbat exercise
My solution:
public int[] evenOdd(int[] nums) {
int swaps = 0;
do
{
swaps = 0;
for(int i = 0 ; i < nums.length -1 ; i ++)
{
if (nums[i] % 2 != 0 && nums[i+1] % 2 == 0)
{
int temp = nums[i];
nums[i] = nums[i + 1];
nums[i+1] = temp;
swaps ++;
}
}
}
while (swaps > 0);
return nums;
}Submitted by Ho Chung:
public int[] evenOdd(int[] nums) {
int temp[] = new int[nums.length];
int start = 0;
int end = nums.length - 1;
for (int i = 0; i < nums.length; i ++){
if (nums[i] % 2 == 0) {
temp[start] = nums[i];
start++;
}
else {
temp[end] = nums[i];
end--;
}
}
return temp;
}Submitted by Christina Vargka:
public int[] evenOdd(int[] nums) {
int counter = 0;
int[] evods = new int[nums.length];
for(int i = 0; i < nums.length; i++){
if(nums[i] % 2 == 0){
evods[counter] = nums[i];
counter++;
}
}
for(int i = 0; i < nums.length; i++){
if(nums[i] % 2 == 1){
evods[counter] = nums[i];
counter++;
}
}
return evods;
}- Work on your assignments!
- Complete the lab test from Monday's class!
- Try out last years test
Update your forks to get the code we wrote on Monday!
When we take a frequency and get the note name for that frequency, this is called "spelling" the frequency. Here is some Java code for the frequencies of the notes in several octaves of the the D Major scale. For musicians in the class, you will know that D Major has 2 sharps. F# and C#, so the frequencies for the notes F and C are those for F# and C#
float[] frequencies = {293.66f, 329.63f, 369.99f, 392.00f, 440.00f, 493.88f, 554.37f, 587.33f
, 659.25f, 739.99f, 783.99f, 880.00f, 987.77f, 1108.73f, 1174.66f};
String[] spellings = {"D,", "E,", "F,", "G,", "A,", "B,", "C", "D", "E", "F", "G", "A", "B","c", "d", "e", "f", "g", "a", "b", "c'", "d'", "e'", "f'", "g'", "a'", "b'", "c''", "d''"};- Write a class called PitchSpeller that has the above 2 arrays as fields. It should have a method
public String spell(float frequency)that takes a frequency as a parameter and returns the spelling which is closest to that frequency. Test your solution by adding code to the main method. For example:
PitchSpeller ps = new PitchSpeller();
System.out.println(ps.spell(330));
System.out.println(ps.spell(420));
System.out.println(ps.spell(1980));Should print:
E,
A,
b
You can use the Math.abs method in your solution to get the absolute value of a number.
Now you can use the PitchSpeller class with the code we wrote on Monday and you will have made a simple transcription system.
Here is a video of what your finished program might look like:
- No classes
Your game of life should look like this (click the image for a video):
Some extra things you can implement you can see in the video:
- Increase size and change the size of the screen and see what effect this has on the simulation
- Press space to pause and resume the simulation
- Press 1 to randomise the board again
- Press 2 to clear the board
- Press 3 to draw a cross shape and see how it evolves
- Drag the mouse across the window to set cells at the mouse position to be alive.
Some extra things you can implement that are not in the video
- Draw a glider at the mouse position. This is starting pattern that will evolve a pattern that walks across the screen
- Draw a Gosper Gun at the mouse position. This is a starting pattern that will spawn creatures indefinitely
You can read more about these starting patterns and others in this wikipedia article and see examples in this video:
If you want to learn more about cellular automata check out:
- Practice for loops
- Demonstrate an understanding of how digital audio works
- Practice computational thinking and problem solving
- Have fun making beautiful things
Update your forks and have a look at Audio1.java this is the code we wrote on Monday with some modifications. Checkout the keyPressed function. This starts and restarts the audio file when you press space. Also it sets the value of the which variable to be the numbers 0-5 when you press the appropriate key on the keyboard. If your computer wont play the audio file for some reason,you can uncomment the code to read audio from the microphone instead or use a .wav file instead.
Also the code use the MP3 file in the repo and also the visualisation uses a buffer where each element is lerped. This is similar to how we lerped the amplitude on Monday
Ok now check out this video of 5 visuals you can make today. Pressing the keys 0-4 on the keyboard should change the visual in your sketch.
- 0 - The wavy lines visual - To make this, flip the order of the x2, y2 parameters on the line
- 1 - The waveform
- 2 - The waveform drawn down the 4 sides of the screen
- 3 - The circle - Use the lerped amplitude to control the size of the circle
- 4 - The square - Again use the lerped amplitude to control the size of the square. You can also use rectMode(CENTER) to make the x and y parameters of the rect function determine the center of the rect rather than the coordinates of the top left corner
- 5 - There is no visual associated with 5 in the video, so come up with your own!
- Practice iterating over arrays
- Practice computational thinking
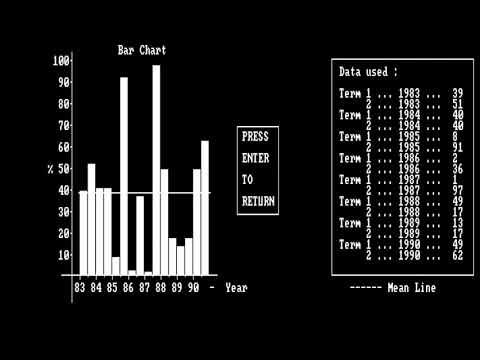
Check out this video of the assignment I wrote in GWBasic for the statistics module in first year WMT in Kevin St in 1990 (click the image for video):
And here is the source code in case you are interested!
Inspired by the video, see if you can write code to generate the following graphs of the rainfall data. Start with the file Arrays.java. You will find these much easier if you use the map function we learned in Monday's class.
When you are doing these, make sure your code works even if you change the size of the drawing window or change the values in the array.
-
A bar chart:
Start by drawing the axis, then draw the ticks and print the text, then draw the bars. You can use
textAlign(CENTER, CENTER)to align the text Use the HSB color space to assign different colors to each bar -
A trend line:
This one is a bit trickier because you have to calculate the start xy and end xy for each line. Your for loop for drawing the trend lines can start at 1 instead of 0 and then you can get the previous value for the start of each line by taking rainfall[i - 1].
-
A pie chart
You can use the the arc function to draw arcs and sin & cos to calculate the x and y coordinates to print the text. This one is the most challenging. Remember that a pie chart shows the proportion of each data point in the sum of all the data, so you will have to calculate the sum of all the rain fall and figure out how much each month is relative to the sum. It's best to draw the segments first and then draw the labels. Your map function might look something like this:
float angle = map(rainfall[i], 0, sum, 0, TWO_PI);
Don't forget to update your forks of the repository from my master branch and create a new branch for your work today!!
Keep working on the exercises from last week. If you have them all completed, you can try out this lab about using git and github.
Update your forks and creat a branch on your repos for your work today:
Today you can edit the file Loops.java and try out these procedural drawing exercises. The variable mode will have the value of 0-9 depending on which number key is pressed. You can use it to switch the pattern being drawn:
- 3 exercises. Click the image for video:
Use a loop, rect and the HSB colour space:
Use a loop, rect and the HSB colour space:
Use a loop, rect and the HSB colour space:
Use a loop, ellipse, and the HSB colour space:
Use a loop, ellipse and the HSB color space to draw this:
Use a nested loop to draw this:
Try and draw this using ONE for loop. You will need the text and textAlign functions:
Use a nested loop to draw this:
Use sin and cos to draw this:
Use line, sin and cos to draw regular polygons like squares, pentagons, octogons etc:
Draw a procedural star like these:
- Read the git manual
- The if statement
- While loops
- For loops
- Video of the class
- 3 exercises. Click the image for video:
Use a loop, rect and the HSB colour space:
Use a loop, rect and the HSB colour space:
Use a loop, rect and the HSB colour space:
Use a loop, ellipse, and the HSB colour space:
Use a loop, ellipse and the HSB color space to draw this:
Use a nested loop to draw this:
Try and draw this using ONE for loop. You will need the text and textAlign functions:
Use a nested loop to draw this:
Use sin and cos to draw this:
Use line, sin and cos to draw regular polygons like squares, pentagons, octogons etc:
Draw a procedural star like these:
- Practice drawing stuff and working out co-ordinates
- Practice using variables and if statements in Java
This is a video of a silly game called Bugzap made in Java using the Processing libraries. Today we can make a part of this game in order to get some practice using variables in Java.
How you should do it:
Ok let's get the main game working first and not worry about the splash screen and the game over screen
- Update your fork of the repository from the master branch. To do this, cd to the folder where you have cloned your repository, (or clone it somewhere if you need to) and type:
git checkout master
git pull upstream master- Create a branch for your work today by typing:
git checkout -b lab2
- Create a new class called BugZap.java in the ie.tudublin folder. Make it extend
PAppletand add thesettings,setupanddrawmethods. Check out HelloProcessing2.java if you need examples for these. This class also has examples of the drawing methods with comments. You can also check out the Processing reference if you are unsure about any of the methods. - Call
sizeinsettingsto set the size of the drawing window. - Edit the file Main.java so that it starts the BugZap class instead of the HelloProcessing2 class. I'll let you figure out how to do this :-)
- Make sure everything works by compiling and running your program before continuing!
Now we can draw the bug.
- Make fields of type
floatin the BugZap class forplayerX,playerYandplayerWidthand give these default values. You can decide what these should be. There are built in variables calledwidthandheightthat give the width and height of the drawing window. These only get assigned after size has been called, so if you want to use these to give values to playerX, playerY etc. put the code into the setup method. - Write a method called void
void drawPlayer(float x, float y, float w)that draws the player character, centered around the parameters x, y. You can use the line method to do this. You can pass variables as parameters to this method and also things likex + 20,w * 0.5fetc. I made an extra variable in this method called h for the height and set it to be half the w parameter. Don't forget to set the stroke color! - Call this method from
draw, passing in the parameters playerX, playerY and playerWidth. - Compile and run everything to make sure it's working before continuing.
- If everything is working ok, you should see the bug on the screen
Now lets get the player moving in response to the keys
Add this method to BugZap.java:
public void keyPressed()
{
if (keyCode == LEFT)
{
System.out.println("Left arrow pressed");
}
if (keyCode == RIGHT)
{
System.out.println("Right arrow pressed");
}
if (key == ' ')
{
System.out.println("SPACE key pressed");
}
} - If you compile and run the program again you will see that some messages get printed out when you press various keys. If you are running in Visual Studio Code, you will see these messages appear in the Debug Console
- Modify this method to increment and decrement the playerX variable instead and you should be able to get the player to move left and right
- You might want to add if statements to this method to stop the player moving off the left and right side of the screens. If statements in Java are almost the same as in C!
- When the player presses SPACE you will want to draw a line for the player's laser.
The Bug
- In a similar way to how you made the player, make the Bug. Make variables and drawBug method. Don't forget to call the method from draw()
- To move the bug you can add a random amount to it's x coordinate on intervals. To generate a random number you can use the random function.
- One way to make stuff happen on an interval rather than every frame is to use the frameCount variable. This variable is a field in PApplet and it gets incremented automatically every time draw is called. Because draw gets called 60 times a second, you can do something every second with this code:
if ((frameCount % 60) == 0)
{
// Do something
}- You can print text to the screen using the text function.
Ok you should now have the basics working. See if you can figure out how to check to see if the player hits the bug, add scoring, splash screen, game over screen and sound.
- Set up Java, Visual studio code and the Java Extensions
- Fork the repo, configure the upstream remotes
- Write your first Java code using command line tools
- Test out Visual Studio Code
Install the software you will need for this module and set up your path to the Java Development Kit. This document explains what you need.
Firstly fork this repository by clicking the fork button above, so that you get your own copy of the course repo to work on this semester. Now create a new empty folder on your computer somewhere right click on the folder and choose git bash here. Alternatively you can start the bash and cd to the new folder. To clone the repository for your fork:
git clone https://github.com/YOURGITUSERNAME/OOP-2021-2022Replace YOURGITUSERNAME with your github username. You can also copy the URL to the repo from your browser and paste it into the console. To paste into the bash on Windows is right click. You can use Cmd + C, Cmd + V on the Mac.
Now cd into the repo and check the origin and upstream remotes are set up correctly
cd OOP-2021-2022
git remote -vYou should see something like this:
origin https://github.com/YOURGITUSERNAME/OOP-2021-2022 (fetch)
origin https://github.com/YOURGITUSERNAME/OOP-2021-2022 (push)
upstream https://github.com/skooter500/OOP-2021-2022 (fetch)
upstream https://github.com/skooter500/OOP-2021-2022 (push)If you don't see the upstream remote, you can set it up by typing
git remote add upstream https://github.com/skooter500/OOP-2021-2022You can read more about forking a git repository and setting up the upstream remote in this article
Once the upstream is setup, you will be able to push code to your own repo and also keep it up to date with the master branch of the changes I make each class.
If you already forked the repo before the lab, you may need to update your master branch from my master branch to get the changes I made:
git fetch
git checkout master
git pull upstream master
git pushOpen the OOP-2021-2022 folder in Visual Studio Code. You can run your program by choosing Run | Start Debugger. Important for users of the Lab computers In the labs you should use the shell scripts compile.sh and run.sh located in the Java folder to compile and run your code. You can run these from the Bash.
You should see
Hello world
Tara
Tara
On the terminal. If you do, then congratulations! You have successfully compiled and run your first Java program. Now create a branch to store your changes today. Best not to modify the master branch so you can keep it up to date with my changes:
git checkout -b lab1-
Make a private
intfield on the Cat class called numLives. -
Write public accessors for the field (see how I did this for the name field on the Animal class)
-
Set the value of this field to 9 in the Cat constructor
-
Write a method (functions are called methods in Java) on the Cat class called kill. It should subtract 1 from numLives if numLives is > 0 and print the message "Ouch!". If numLives is 0, you should just print the message "Dead"
-
Create a new instance of the Cat class like this
Cat ginger = new Cat("Ginger");
-
In the Main class in a loop, call kill on ginger until ginger is dead.
-
Compile and run your program until you have no bugs and you get the desired output.
Commit and push your changes:
git add .
git commit -m "killing the cat"
git push --set-upstream origin lab1The "--set-upstream origin lab1" option is only required the first time you commit onto a new branch. After that you can just type "git push"
Checkout the branch HelloProcessing by typing
git checkout HelloProcessing from the bash
Press F5 and if all goes well, you should see something that looks like this:
Use the shell scripts I mentioned above if you are using a lab computer.
If you are done check out the references for classes, packages, constructors and accessors below.
Also! Read the first three chapters of the git manual.
Some assignments from previous years: