Manage your media files using spatie media library with easy to use GUI for FilamentPHP
composer require tomatophp/filament-media-managernow you need to publish media migration
php artisan vendor:publish --provider="Spatie\MediaLibrary\MediaLibraryServiceProvider" --tag="medialibrary-migrations"after install your package please run this command
php artisan filament-media-manager:installfinally register the plugin on /app/Providers/Filament/AdminPanelProvider.php, if you like to use GUI and Folder Browser.
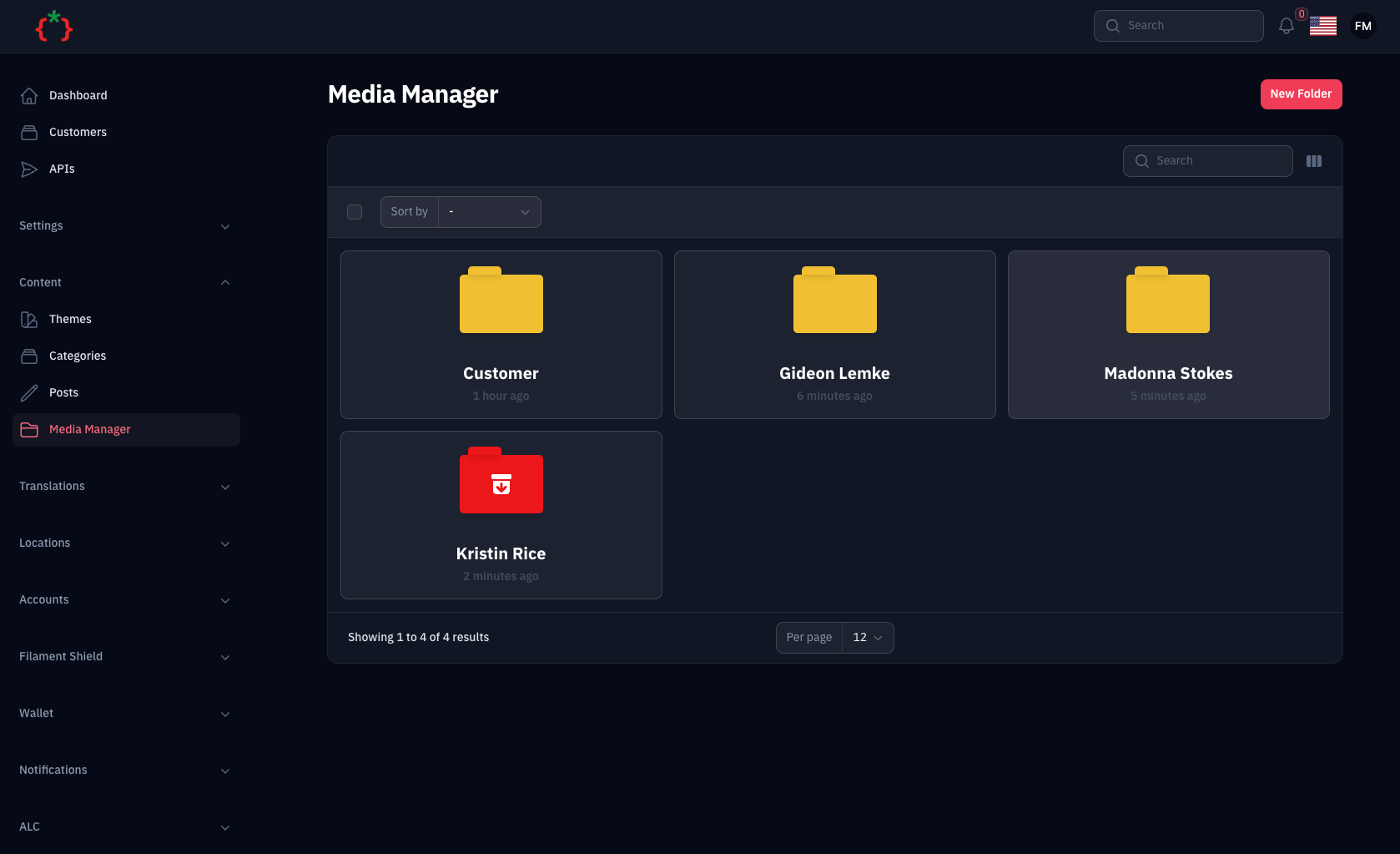
->plugin(\TomatoPHP\FilamentMediaManager\FilamentMediaManagerPlugin::make())- Manage your media files using spatie media library
- Create folders and subfolders
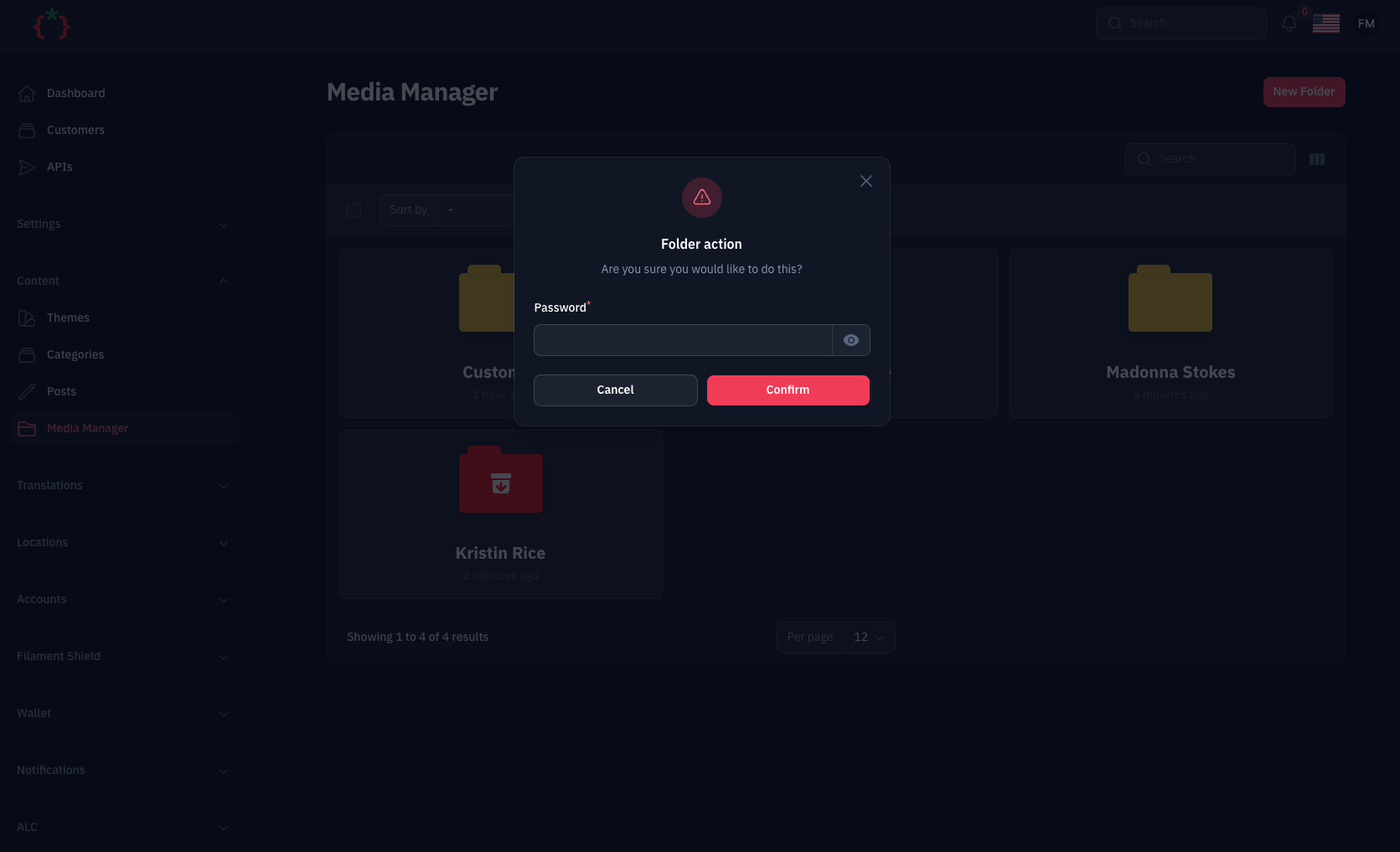
- Set password for folders
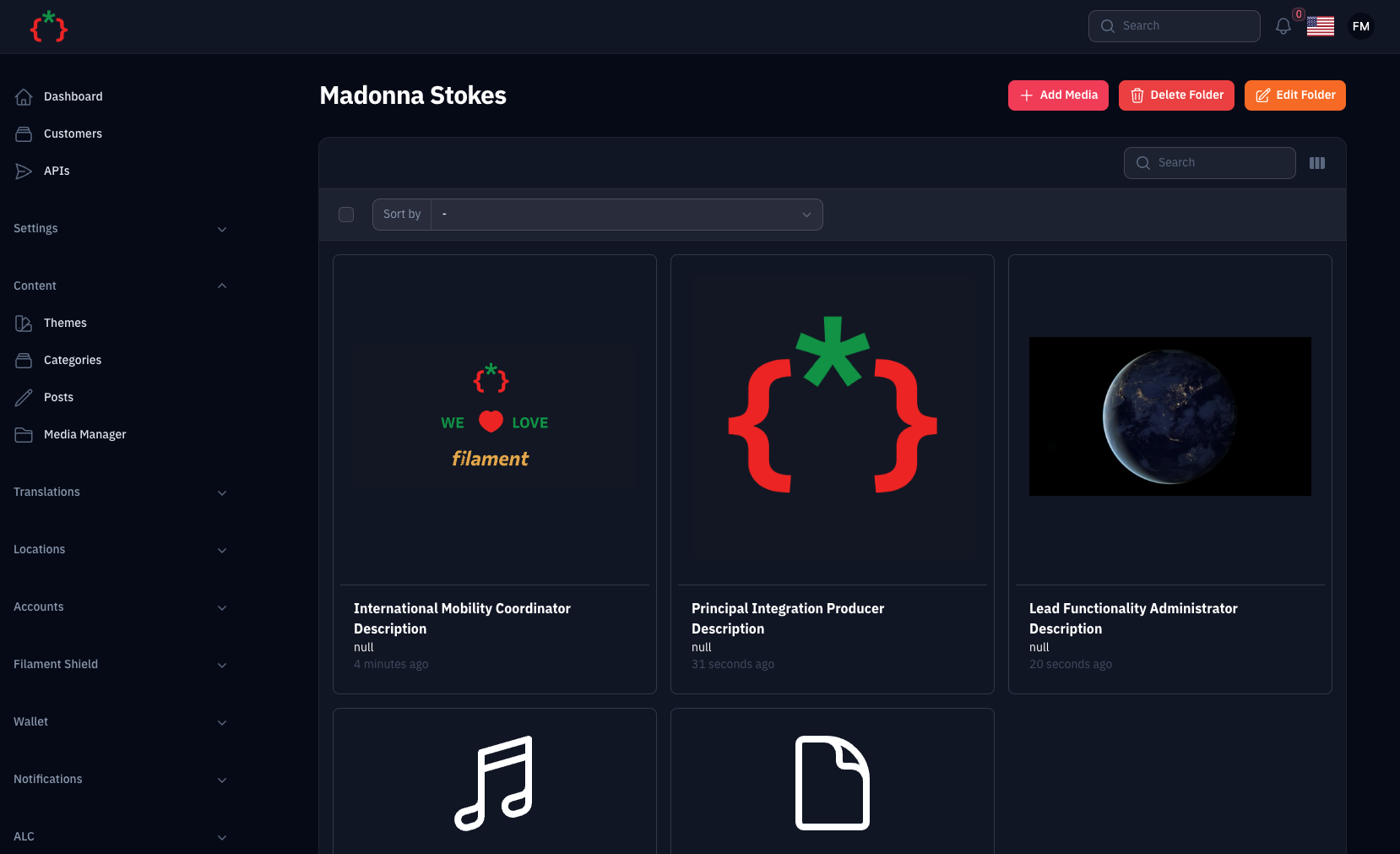
- Upload Files with Custom Fields using
->schema() - Auto Create Folders for Model/Collection/Record
- RTL/Mutli Language Support
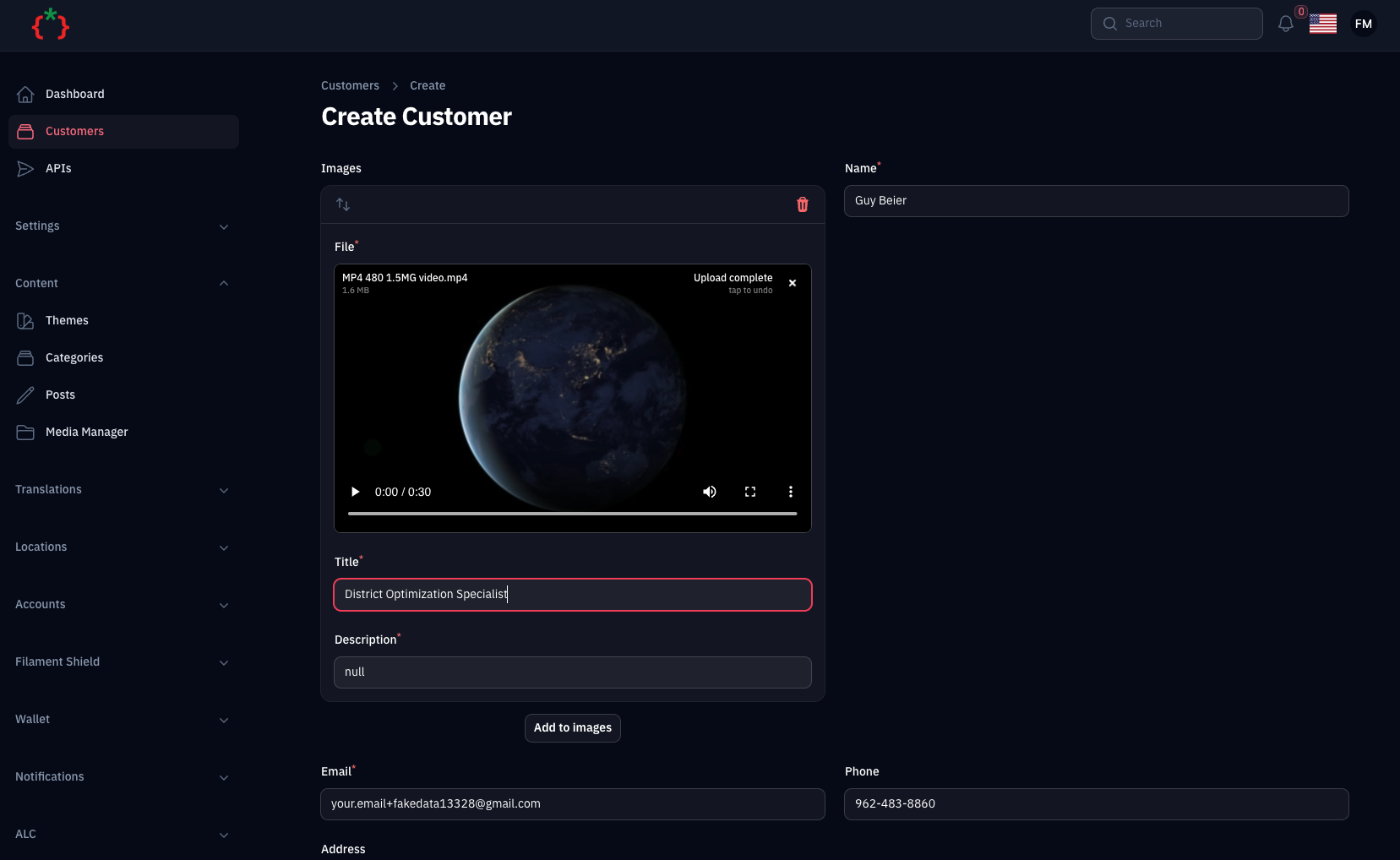
you can use the media manager by add this code to your filament component
use TomatoPHP\FilamentMediaManager\Form\MediaManagerInput;
public function form(Form $form)
{
return $form->schema([
MediaManagerInput::make('images')
->disk('public')
->schema([
Forms\Components\TextInput::make('title')
->required()
->maxLength(255),
Forms\Components\TextInput::make('description')
->required()
->maxLength(255),
]),
]);
}you can add custom preview to selected type on the media manager by add this code to your provider
use TomatoPHP\FilamentMediaManager\Facade\FilamentMediaManager;
use TomatoPHP\FilamentMediaManager\Services\Contracts\MediaManagerType;
public function boot() {
FilamentMediaManager::register([
MediaManagerType::make('.pdf')
->icon('bxs-file-pdf')
->preview('media-manager.pdf'),
]);
}on your view file you can use it like this
<div class="m-4">
<canvas id="the-canvas"></canvas>
</div>
<script src="//mozilla.github.io/pdf.js/build/pdf.mjs" type="module"></script>
<style type="text/css">
#the-canvas {
border: 1px solid black;
direction: ltr;
}
</style>
<script type="module">
// If absolute URL from the remote server is provided, configure the CORS
// header on that server.
var url = "{{ $url }}";
// Loaded via <script> tag, create shortcut to access PDF.js exports.
var { pdfjsLib } = globalThis;
// The workerSrc property shall be specified.
pdfjsLib.GlobalWorkerOptions.workerSrc = '//mozilla.github.io/pdf.js/build/pdf.worker.mjs';
// Asynchronous download of PDF
var loadingTask = pdfjsLib.getDocument(url);
loadingTask.promise.then(function(pdf) {
// Fetch the first page
var pageNumber = 1;
pdf.getPage(pageNumber).then(function(page) {
var scale = 1;
var viewport = page.getViewport({scale: scale});
// Prepare canvas using PDF page dimensions
var canvas = document.getElementById('the-canvas');
var context = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
// Render PDF page into canvas context
var renderContext = {
canvasContext: context,
viewport: viewport
};
var renderTask = page.render(renderContext);
});
}, function (reason) {
// PDF loading error
console.error(reason);
});
</script>you can attach global js or css file to the media manager by add this code to your provider
use TomatoPHP\FilamentMediaManager\Facade\FilamentMediaManager;
use TomatoPHP\FilamentMediaManager\Services\Contracts\MediaManagerType;
public function boot() {
FilamentMediaManager::register([
MediaManagerType::make('.pdf')
->js('https://mozilla.github.io/pdf.js/build/pdf.mjs'),
->css('https://cdnjs.cloudflare.com/ajax/libs/pdf.js/4.3.136/pdf_viewer.min.css'),
->icon('bxs-file-pdf')
->preview('media-manager.pdf'),
]);
}please note that the name of the component will be the same name of the collection.
you can allow create and manage subfolders on your media manager on /app/Providers/Filament/AdminPanelProvider.php
->plugin(
\TomatoPHP\FilamentMediaManager\FilamentMediaManagerPlugin::make()
->allowSubFolders()
)now you can allow user to access selected folder and restract user to access each other folders if the folder is not public on /app/Providers/Filament/AdminPanelProvider.php
->plugin(
\TomatoPHP\FilamentMediaManager\FilamentMediaManagerPlugin::make()
->allowUserAccess()
)now on your user model you can use this trait to allow user to access selected folder
use TomatoPHP\FilamentMediaManager\Traits\InteractsWithMediaFolders;
class User extends Authenticatable
{
use InteractsWithMediaFolders;
}NOTE don't forget to migrate after update the plugin
now you can access your media and folders using API you have 2 endpoints
/api/foldersto get all folders/api/folders/{id}to get folder by id with sub folders and media files
to allow this feature you need to publish the config file by use this command
php artisan vendor:publish --tag="filament-media-manager-config"then you can set api.active to true on the config file
'api' => [
"active" => true,
],you can publish config file by use this command
php artisan vendor:publish --tag="filament-media-manager-config"you can publish views file by use this command
php artisan vendor:publish --tag="filament-media-manager-views"you can publish languages file by use this command
php artisan vendor:publish --tag="filament-media-manager-lang"you can publish migrations file by use this command
php artisan vendor:publish --tag="filament-media-manager-migrations"Checkout our Awesome TomatoPHP