Examples for extending Gutenberg with plugins which create blocks.
See also: Gutenberg developer documentation
This project uses the @wordpress/env package to provide a local development environment. Before you can use the development environment, you must install Docker.
Once Docker is installed, run these commands to clone this project and enter the working directory:
git clone git@github.com:uConnect/gutenberg-examples.git
cd gutenberg-examples
Then, install the project dependencies:
npm install
Once installed, start the local WordPress instance with one of two commands:
npm run env:start- Starts the instance normally.npm run env:start:debug- Starts the instance with debugging enabled.
The WordPress instance will be available at http://localhost:8888/. You can login with the username and password "admin" and the password "password" at http://localhost:8888/wp-login.php. The plugin should be automatically activated.
To stop this local WordPress instance later run:
npm run env:stop
The block examples should be built and ready to use, however you can rebuild all of the ESNext examples by running npm run build from the project root.
For each of the examples that include an esnext example the following commands are required to build the plugins:
To install the node packages
npm install
To build a development version, change to the local directory of the block you are working on, and run npm start to watch for changes and automatically rebuild as you develop.
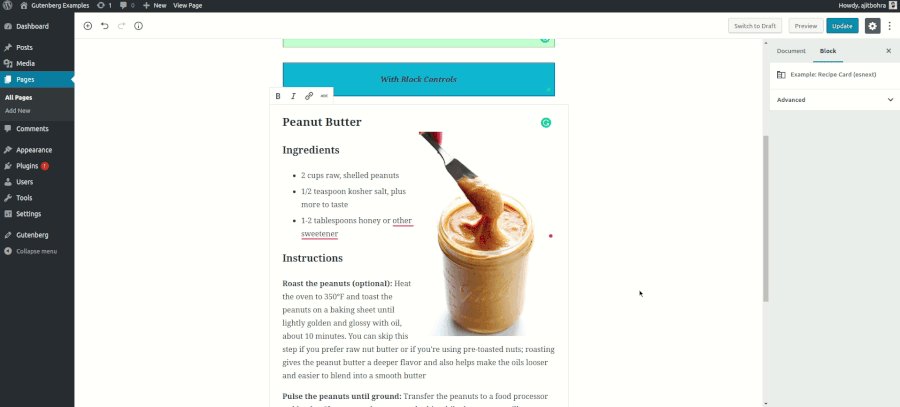
cd 05-recipe-card-esnext/
npm start
To build the production version of the plugin
npm run build