Feel free to checkout the latest documentation at docs.flyyer.io 📖
You can start a development server at http://localhost:7777 with:
npm run start
# Custom port and host
npm run start --port 3000 --host 0.0.0.0Then preview your template at https://useflyyer.github.io/studio
Once you are ready to deploy to production please remember to build the project first:
NODE_ENV=production npm run buildGet your Flyyer key from https://flyyer.io/dashboard/_/settings and set it as an environment variable:
# in your terminal
export FLYYER_KEY=...Alternatively you can create a .env file:
# .env
FLYYER_KEY=...Deploy to production
npm run deployYou can find the live URL for your deck in the terminal output, it is something like: https://cdn.flyyer.io/render/v2/tenant/deck/template.
Append queryparams to your URLs and we will set those as props when rendering.
Next steps:
- Use our official libraries to format URLs https://docs.flyyer.io/docs/libraries
- Read our guides to integrate this into your software: https://docs.flyyer.io/guides
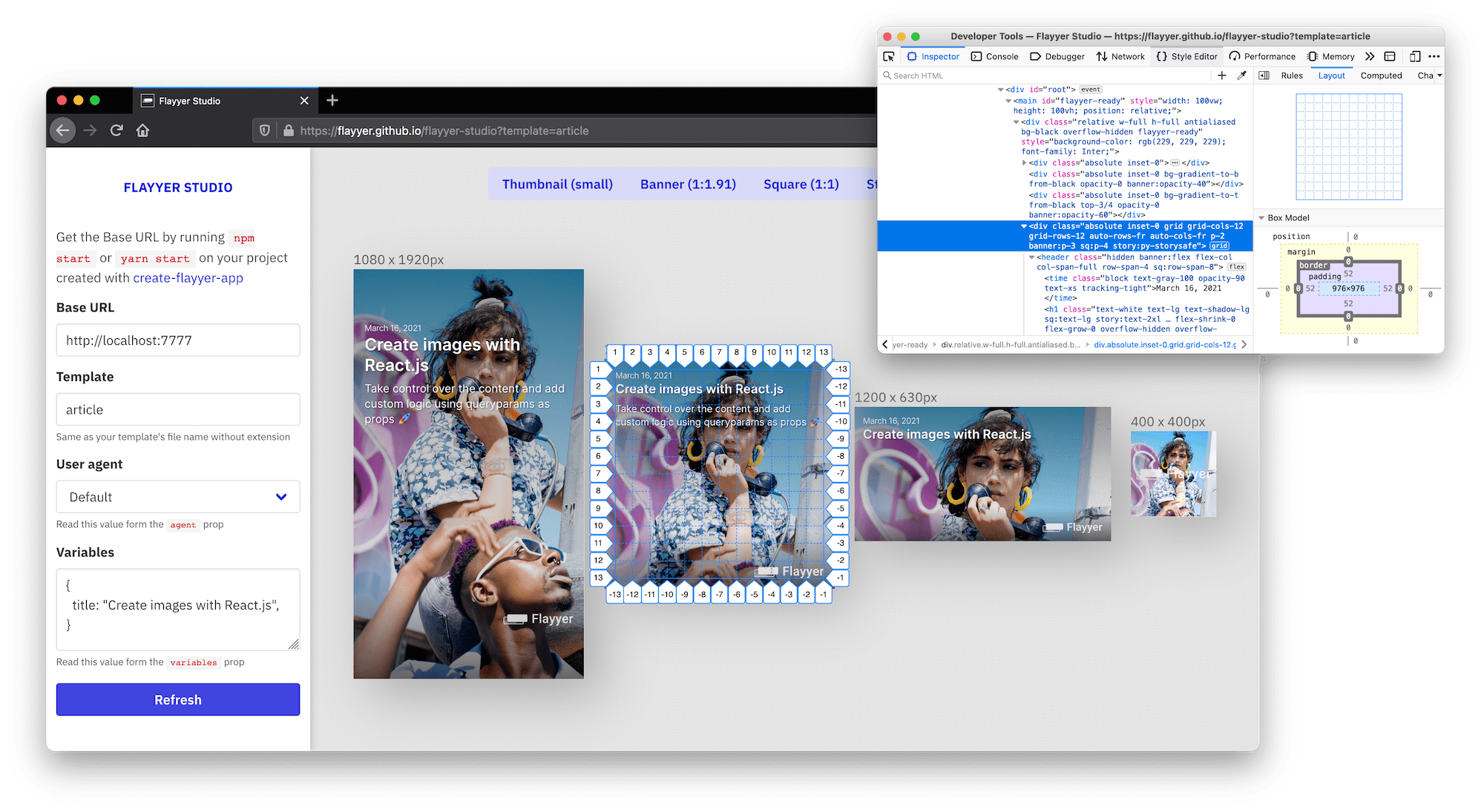
It's a browser app that opens your local server (localhost:7777) in multiple iframes so you can have a better developer experience. It works best on Firefox.
Sure. Install npm install --save sass and just import your SASS/SCSS files just like: import "/styles.scss".
Refer to https://docs.flyyer.io/docs/features/fonts. If you are building a template for the community and want to support on-the-fly fonts you can use: flyyer/use-googlefonts.
This is not implemented yet. Please prefer a flat /templates directory. This means you have to avoid folders inside /templates.
Folders outside /templates is ok 👍
The development server (npm run start) can be buggy sometimes. Please restart the server if you encounter any problems.
Default image credits: Photo by TRAVELBLOG from Pexels Default image credits: Photo by cottonbro from Pexels