基于AngularJS的dropdown插件
< div bs-dropdown
bs-dropdown-display="MyDropDown"
bs-dropdown-items="menusBase"
ng-model="selectMenuBase"
ng-change="changeMenu()">< /div>
controller中:
$scope.menusBase = [ {'label':'菜单1'}, {'label':'菜单2'}, {'label':'菜单3'}, {'label':'菜单4'}];$scope.selectMenuBase = $scope.menusBase[2];
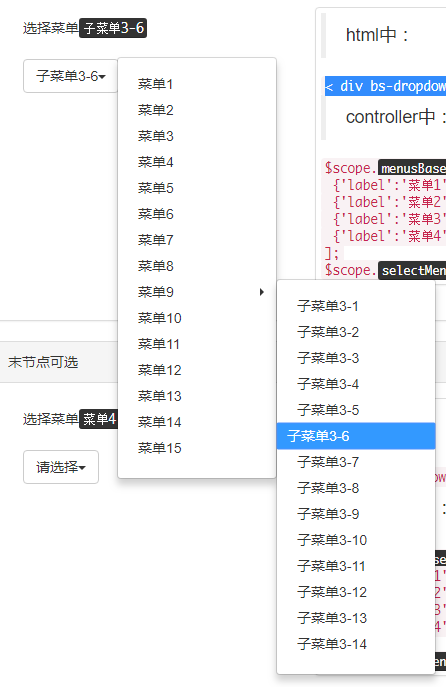
< div bs-dropdown
bs-dropdown-items="menusBase"
bs-dropdown-optional='last'
bs-dropdown-title="请选择"
bs-dropdown-items="menusBase"
ng-model="selectMenuBase"
ng-change="changeMenu()">< /div>
controller中:
$scope.menusBase = [ {'label':'菜单1'}, {'label':'菜单2'}, {'label':'菜单3'}, {'label':'菜单4'}];$scope.selectMenuBase = $scope.menusBase[2];< div bs-dropdown
bs-dropdown-multi
bs-dropdown-display="Multiselect"
bs-dropdown-title="请选择"
bs-dropdown-item-disabled="{{[4]}}"
bs-dropdown-divider="{{[2]}}"
ng-model="selectAction"
ng-change="changeMenu()">< /div>
controller中:
$scope.actions = [ {'label':'菜单1'}, {'label':'菜单2'}, {'label':'菜单3'}, {'label':'菜单4'} ...$scope.selectAction = [$scope.actions[0],$scope.actions[3]
];$scope.selectMenuBase = $scope.menusBase[2];
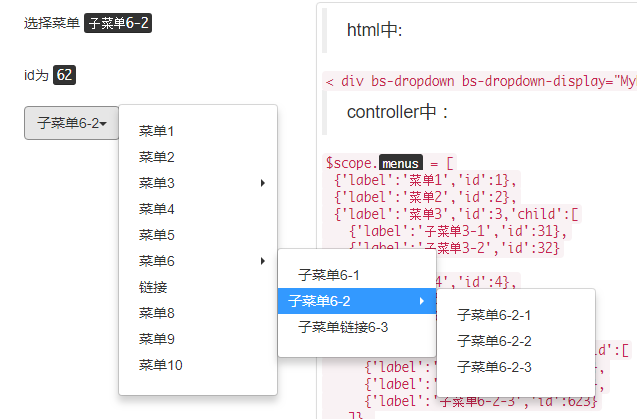
< div bs-dropdown
bs-dropdown-display="MyDropDown"
bs-dropdown-items="menus"
ng-model="selectMenu"
ng-change="changeMenu()">< /div>
controller中:
$scope.menus = [ {'label':'菜单1','id':1}, {'label':'菜单2','id':2}, {'label':'菜单3','id':3,'child':[ {'label':'子菜单3-1','id':31}, {'label':'子菜单3-2','id':32} ]}, {'label':'菜单4','id':4}, {'label':'菜单5','id':5}, {'label':'菜单6','id':6,'child':[ {'label':'子菜单6-1','id':61}, {'label':'子菜单6-2','id':62,'child':[ {'label':'子菜单6-2-1','id':621}, {'label':'子菜单6-2-2','id':622}, {'label':'子菜单6-2-3','id':623} ]}, {'label':'子菜单链接6-3','id':63,'link':'http://www.baidu.com'} ]}, {'label':'链接','id':7,'link':'http://www.baidu.com'} ];$scope.selectMenu = $scope.menus[2];