Key Features • Download • How To Use • Support • Contributing • Changelog • Credits & Contributors
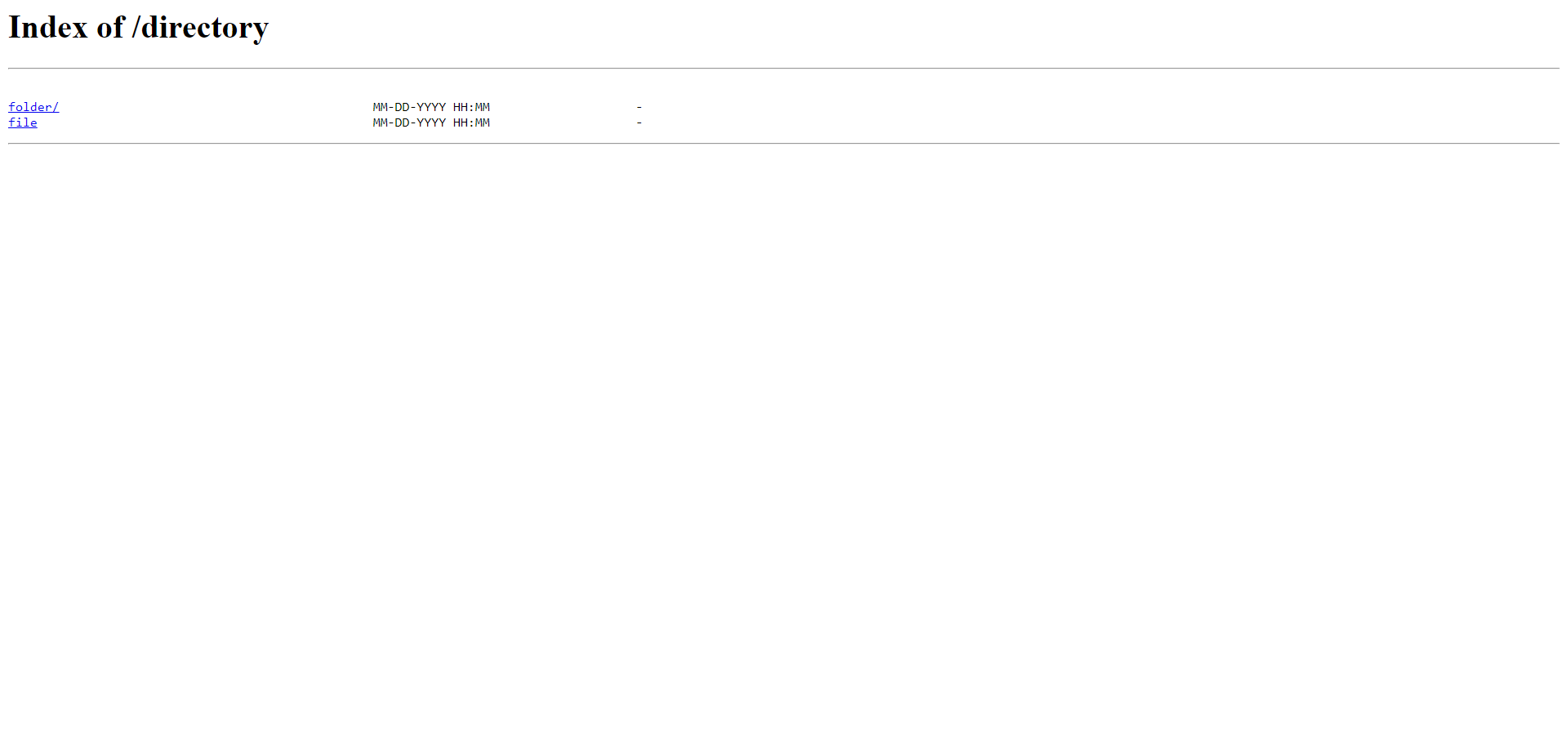
- Basic file directory view.
- Name and upload date.
- Folder and file links.
- Compatible with all web servers and websites.
- Cross platform.
You can download the source code to modify the code and create your own file directory page.
You can also access the production version the website, available on all platforms, here.
To clone and run this website, you'll need Git installed on your computer. If you would rather not use Git, you can just download the code from GitHub above. From your command line:
# Clone this repository
$ git clone https://github.com/willtheorangeguy/Nginx-File-Directory.git
# Go into the repository
$ cd Nginx-File-Directory
# Run the webpage
$ index.htmlYou can also pull the Docker image from GitHub Packages. From your command line:
# Pull image
$ docker pull ghcr.io/willtheorangeguy/nginx-file-directory:main
# Run container
$ docker run -d -p 8000:80 ghcr.io/willtheorangeguy/nginx-file-directory:main
# Now, navigate to localhost in your browser to see the webpageHowever, to make this your own directory, follow the steps below:
- Line 8: Update the
directoryplaceholder text between the<title>...</title>tags with the actual directory name. This will be the title of the webpage.
<head>
<title>Index of /directory</title>
</head>- Line 10: Update the
directoryplaceholder text between the<h1>...</h1>tags with the actual directory path. This will be the title displayed on the page.
<h1>Index of /directory</h1>- Line 13: If this is a directory inside of another directory, remove the
<!--and-->to uncomment the link to the directory above the current directory.
<!--<a href="../">../</a>-->- Line 13: If this is a directory inside of another directory, change the
../between the<a>...</a>tags with the actual link to the folder above.
<a href="folder/">folder/</a> MM-DD-YYYY HH:MM -- Replace the
folder/orfile/link (between thehref="..."tag) with the actual link to the file or folder. - Replace the
folder/orfile/placeholder name (between the<a>...</a>tags) with the real name of the file or folder. - Replace the
MM-DD-YYYY HH:MMplaceholder date with the date the file or folder was uploaded. - Add more of these rows as necessary.
Further customization options for different types of files and folder structures can be found in CUSTOMIZATION. More documentation is available in the Documentation and on the Wiki. If more support is required, please open a GitHub Discussion or join our Discord.
Please contribute using GitHub Flow. Create a branch, add commits, and open a pull request.
Please read CONTRIBUTING for details on our CODE OF CONDUCT, and the process for submitting pull requests to us.
See the CHANGELOG file for details.
This software uses the following open source packages, projects, services or websites:
 |
 |
||
|---|---|---|---|
| GitHub | W3C | W3Schools | Nginx |
| Web - Plans | Web - Donate | Web - Pro | Web |
- @willtheorangeguy - Sponsor on PayPal
- Running Calculator - A running speed calculator for any unit of distance.
- PyWorkout - A minimal CLI to keep you inspired during your workout! Easily used and customized, with support for multiple workout plans, different muscle groups and video workouts.
- PyAvatar - Easily display all of your creative avatars to keep them consistent across websites.
The website code in this repository is created by the Nginx Development Team and maintained by the Nginx Authors. The server is released under the BSD 3-Clause License, and this project follows those licensing guidelines.
This project is licensed under the BSD 2-Clause “Simplified” License - see the LICENSE file for details. See the Privacy Policy and Terms and Conditions for legal information.