GraphiQL middleware for ASP.NET Core - try the live demo here.
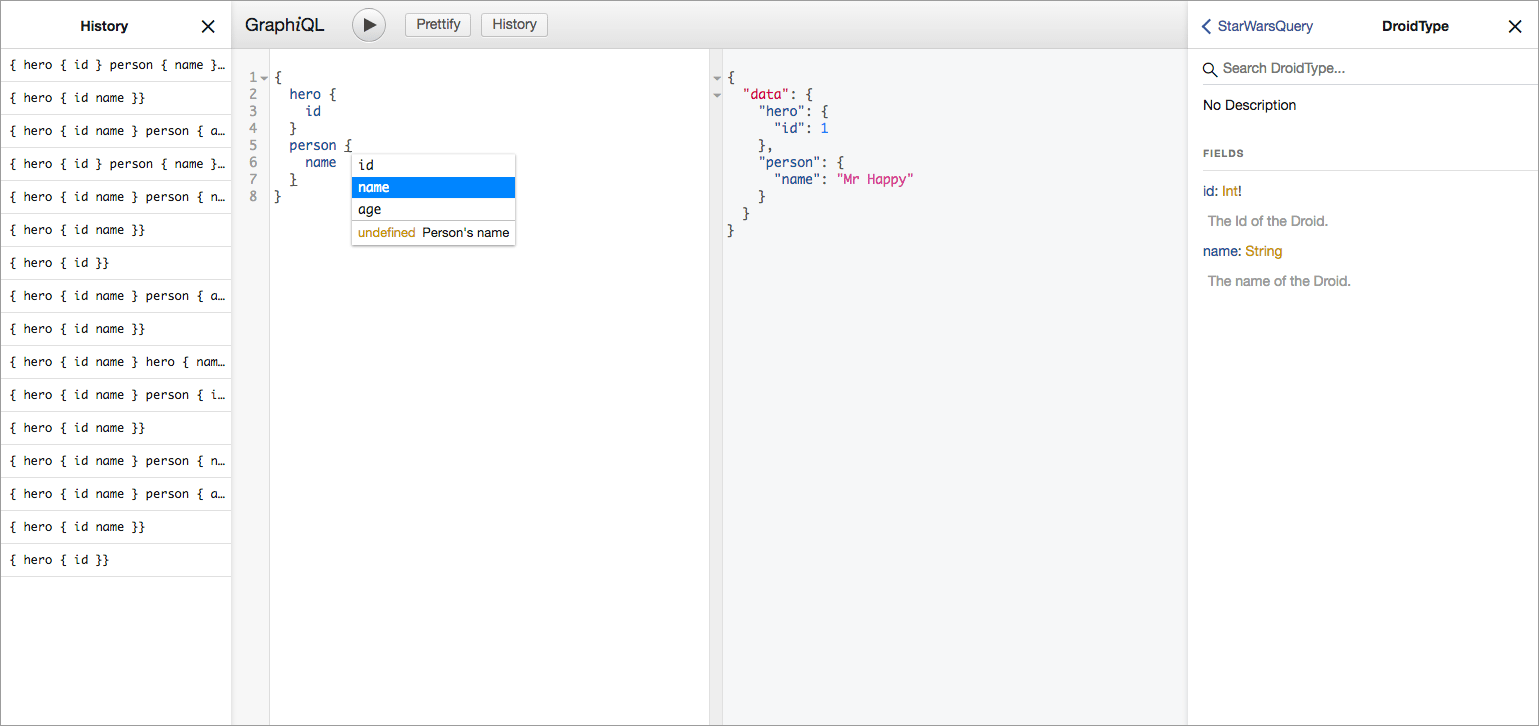
GraphiQL an in-browser IDE for exploring GraphQL (see here). Normally in order to set GraphiQL up you need to do so via Node.
GraphiQL features include:
- Syntax highlighting
- Intelligent type ahead of fields, arguments, types, and more.
- Real-time error highlighting and reporting.
- Automatic query completion.
- Run and inspect query results.
GraphiQL.NET saves you from needing any additional dependencies by allowing you to include the GraphiQL in-browser editor directly into your ASP.NET Core application via middleware, allowing you to explore and test your GraphQL endpoint with ease.
The GraphiQL.NET middleware can be found on NuGet here
You can install GraphiQL.NET by copying and pasting the following command into your Package Manager Console within Visual Studio (Tools > NuGet Package Manager > Package Manager Console).
Install-Package graphiql
Alternatively you can install it using the .NET Core CLI using the following command:
dotnet add package graphiql
Once installed you can add GraphiQL.NET to your ASP.NET Core application by adding the app.UseGraphiQl() middleware to the Configure method within your Startup.cs file.
Note: Be sure to call UseGraphiQl() before UseMvc().
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
app.UseGraphiQl();
app.UseMvc();
}After that simply navigate to /graphql in your browser to start using GraphiQL.