-
-
Notifications
You must be signed in to change notification settings - Fork 81
dtl::shape::PerlinIsland in Unreal Engine (形状クラス) 詳しい解説
>> dtl::shape::PerlinIsland (形状クラス)
上記のリンクに飛び、DTLのダウンロードから(プロジェクト名)Build.csの追加記述を行う。
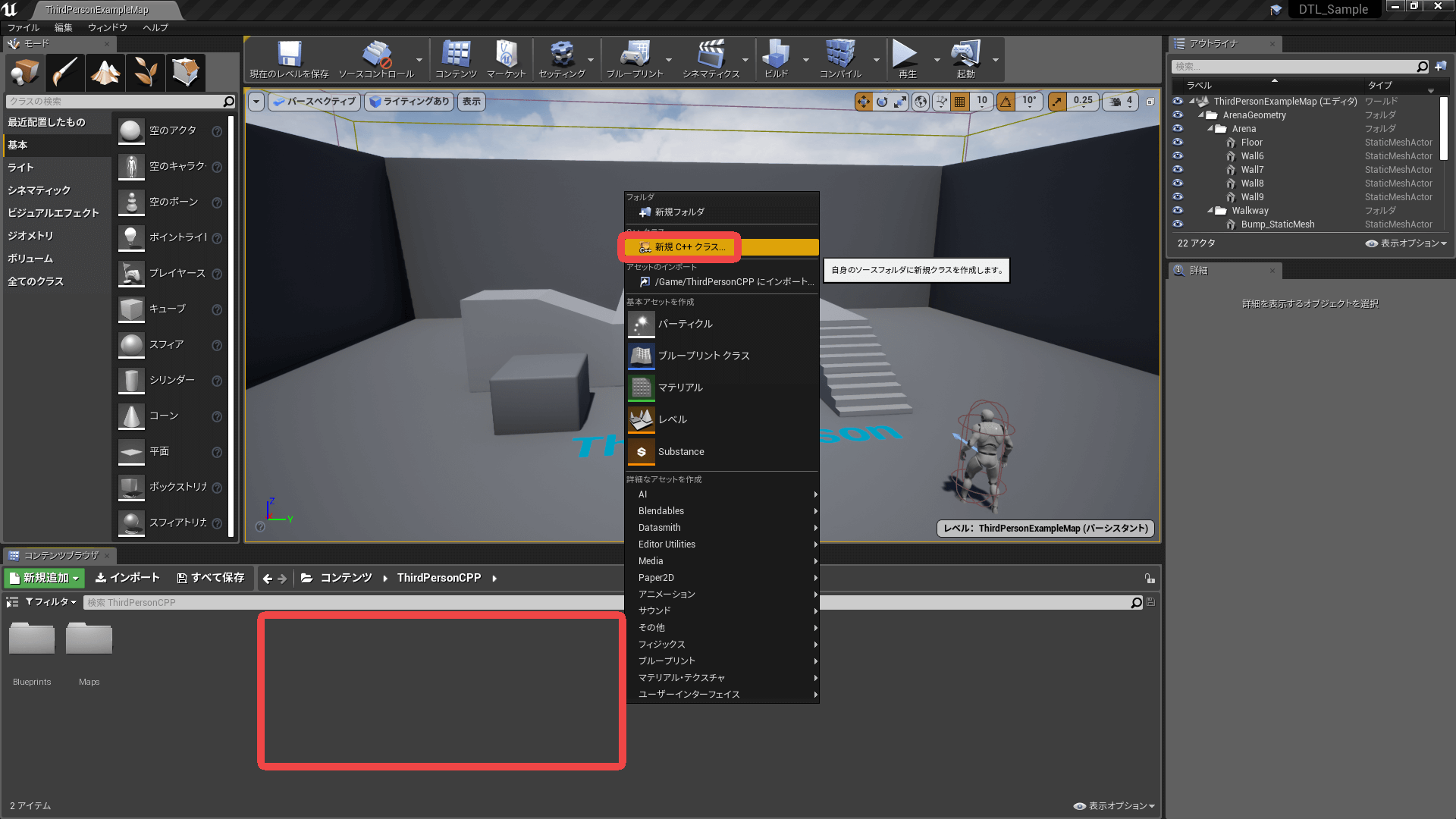
コンテンツブラウザ の空白部分を右クリックし、 新規C++クラス を選択する。
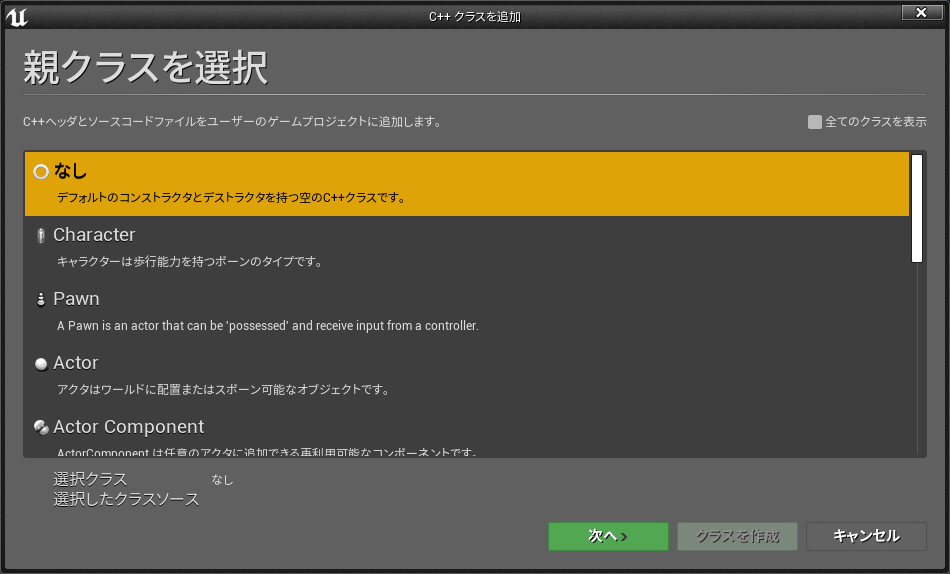
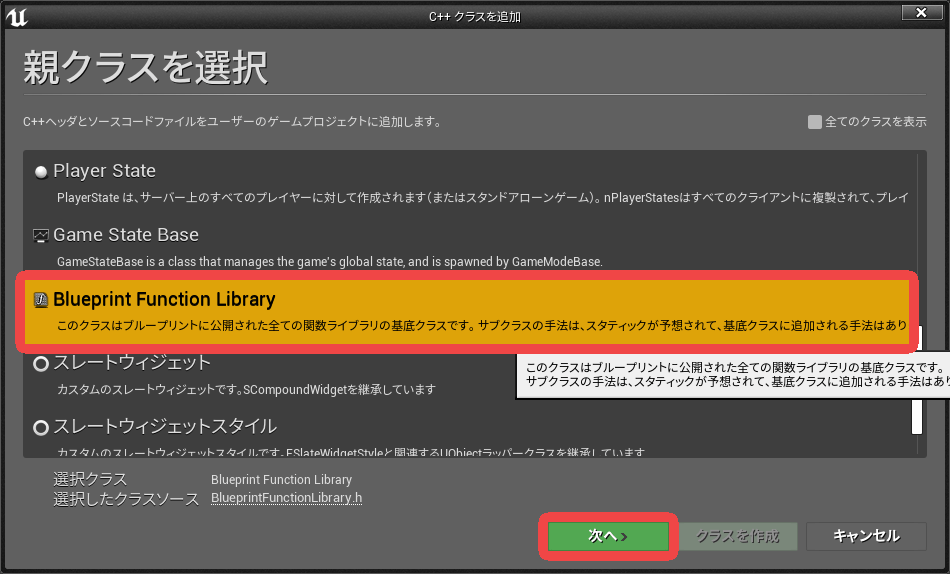
親クラスを選択 という画面が出てくるので、 BlueprintFunctionLibrary を選択する。
そして、 次へ を選択する。
今回は BlueprintFunctionLibraryを継承したC++クラスを作成 する。
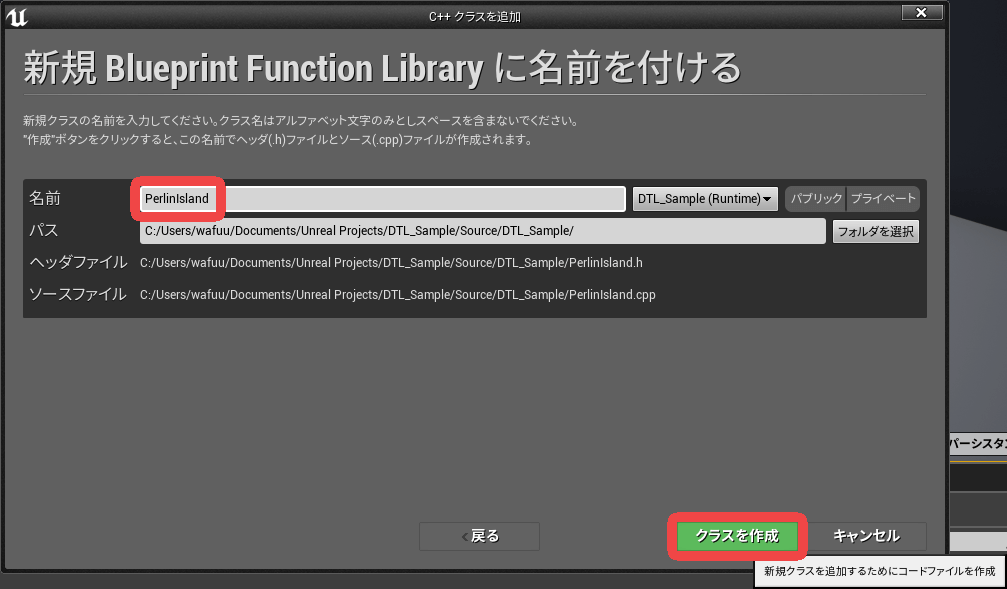
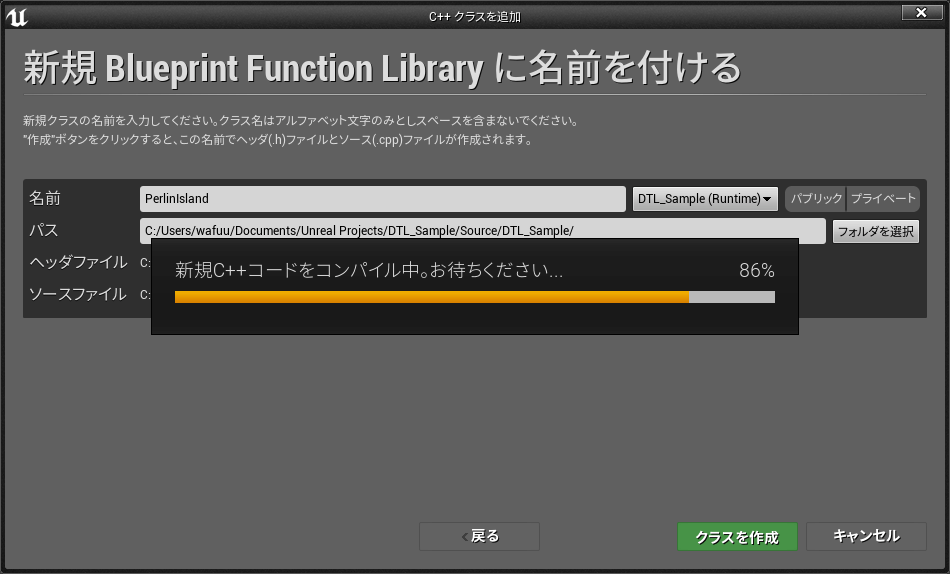
この解説では PerlinIsland という名前を付ける。
そして、 クラスを作成 を選択する。
PerlinIsland.h と PerlinIsland.cpp が生成される。
※別の名前を付けた場合は、 (付けた名前).h と (付けた名前).cpp が生成される。
しばらく待つ。
生成された PerlinIsland.h 。
生成された PerlinIsland.cpp 。
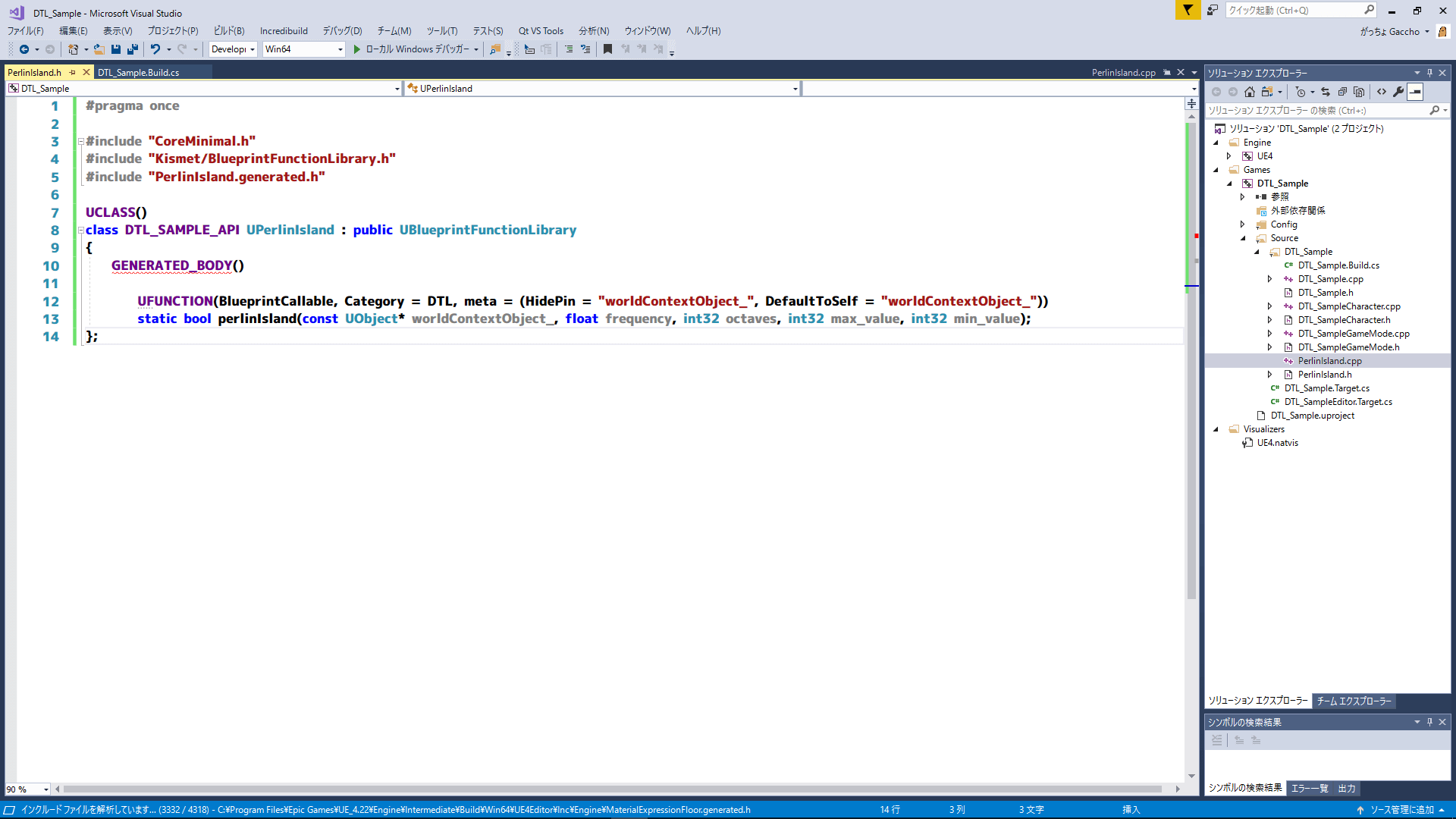
PerlinIsland.h を以下のように変更する。
PerlinIsland.h
#pragma once
#include "CoreMinimal.h"
#include "Kismet/BlueprintFunctionLibrary.h"
#include "PerlinIsland.generated.h"
UCLASS()
class (プロジェクト名マクロ)_API UPerlinIsland : public UBlueprintFunctionLibrary
{
GENERATED_BODY()
UFUNCTION(BlueprintCallable, Category = DTL, meta = (HidePin = "worldContextObject_", DefaultToSelf = "worldContextObject_"))
static bool perlinIsland(const UObject* worldContextObject_, float frequency, int32 octaves, int32 max_value, int32 min_value);
};※ (プロジェクト名マクロ)_API の部分は適宜変更する。
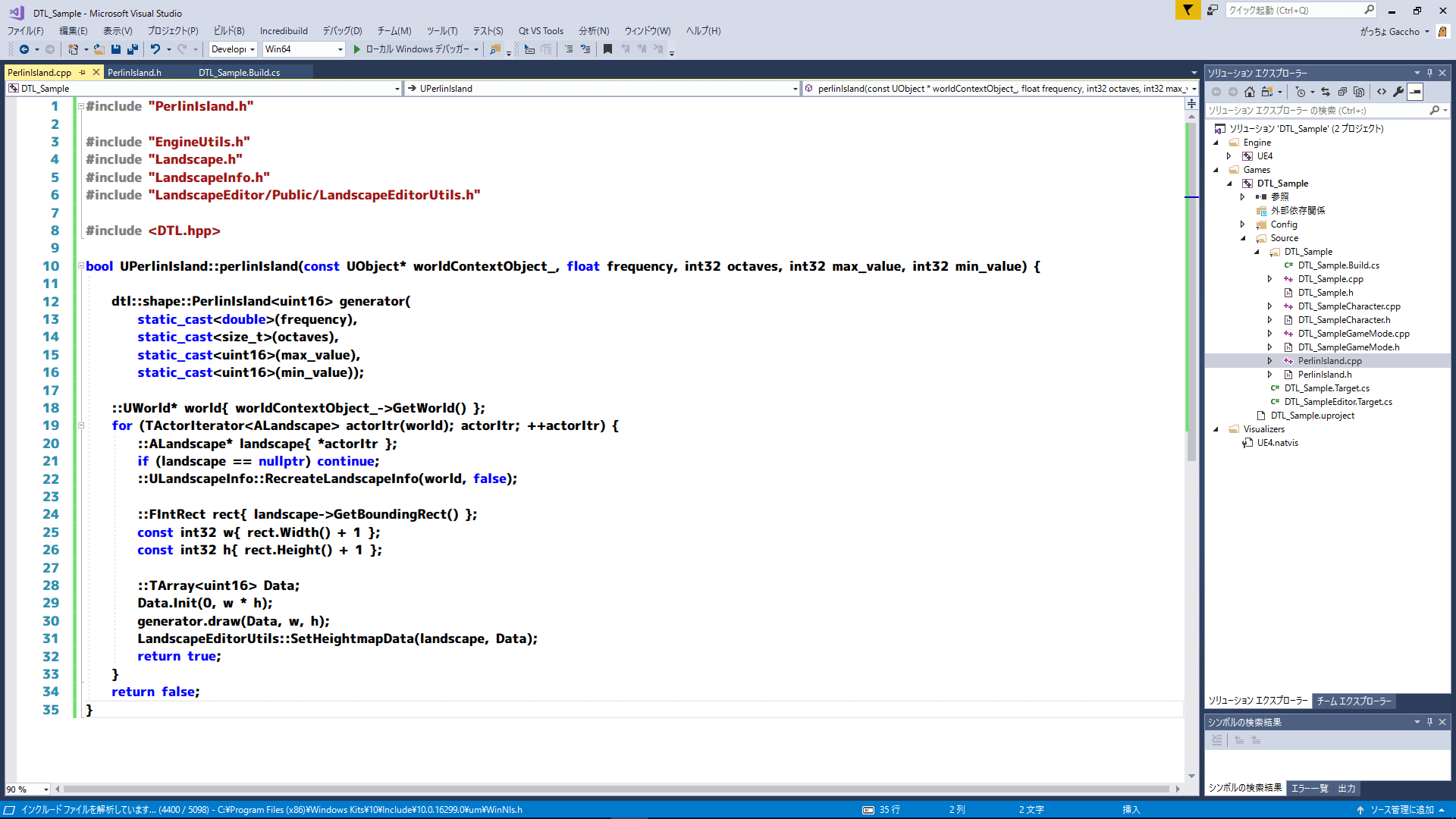
PerlinIsland.cpp を以下のように変更する。
PerlinIsland.cpp
#include "PerlinIsland.h"
#include "EngineUtils.h"
#include "Landscape.h"
#include "LandscapeInfo.h"
#include "LandscapeEditor/Public/LandscapeEditorUtils.h"
#include <DTL.hpp>
bool UPerlinIsland::perlinIsland(const UObject* worldContextObject_, float frequency, int32 octaves, int32 max_value, int32 min_value) {
dtl::shape::PerlinIsland<uint16> generator(
static_cast<double>(frequency),
static_cast<size_t>(octaves),
static_cast<uint16>(max_value),
static_cast<uint16>(min_value));
::UWorld* world{ worldContextObject_->GetWorld() };
for (TActorIterator<ALandscape> actorItr(world); actorItr; ++actorItr) {
::ALandscape* landscape{ *actorItr };
if (landscape == nullptr) continue;
::ULandscapeInfo::RecreateLandscapeInfo(world, false);
::FIntRect rect{ landscape->GetBoundingRect() };
const int32 w{ rect.Width() + 1 };
const int32 h{ rect.Height() + 1 };
::TArray<uint16> Data;
Data.Init(0, w * h);
generator.draw(Data, w, h);
LandscapeEditorUtils::SetHeightmapData(landscape, Data);
return true;
}
return false;
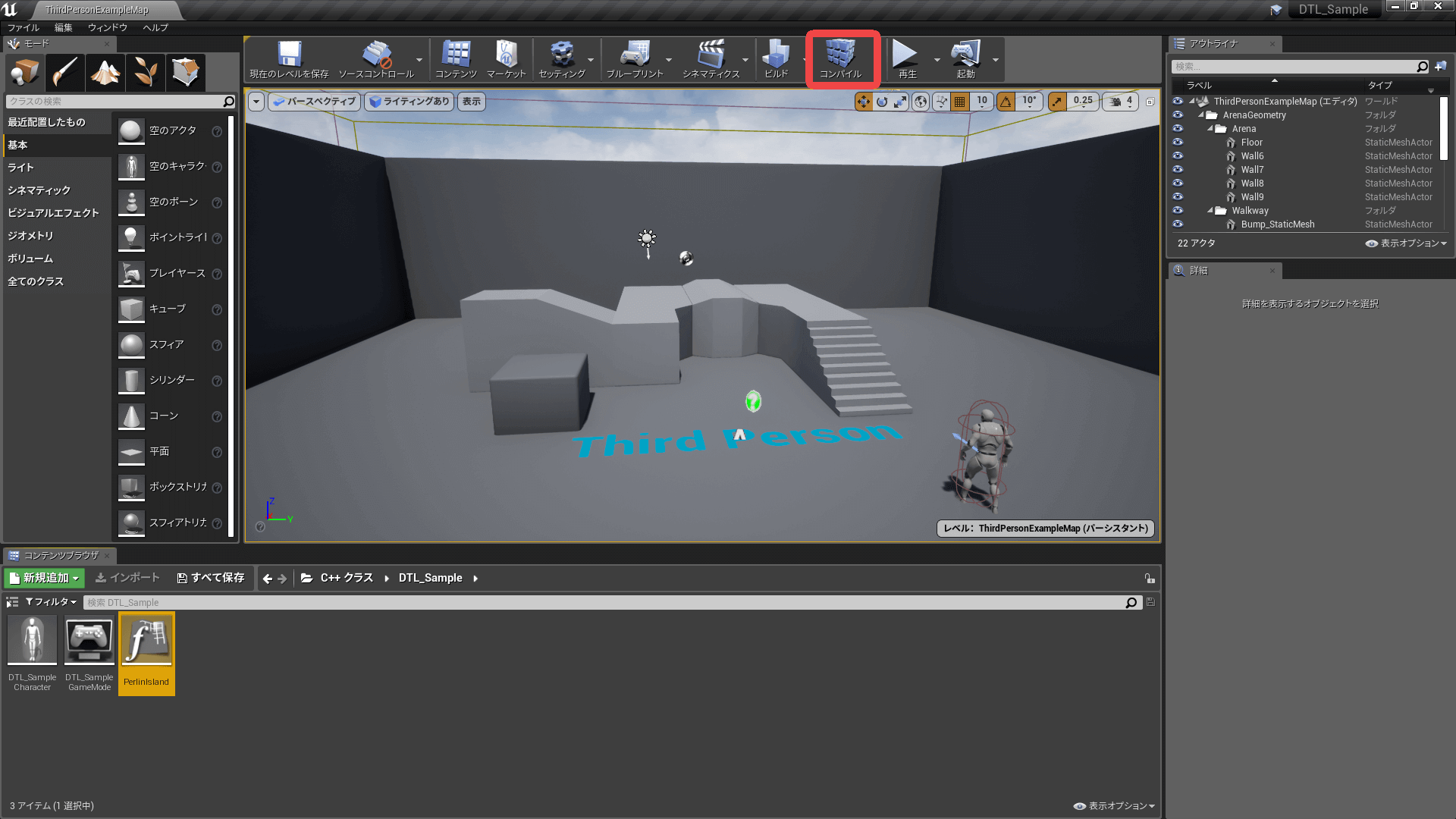
}Unreal Engineに戻り、画面上部の コンパイル を選択する。
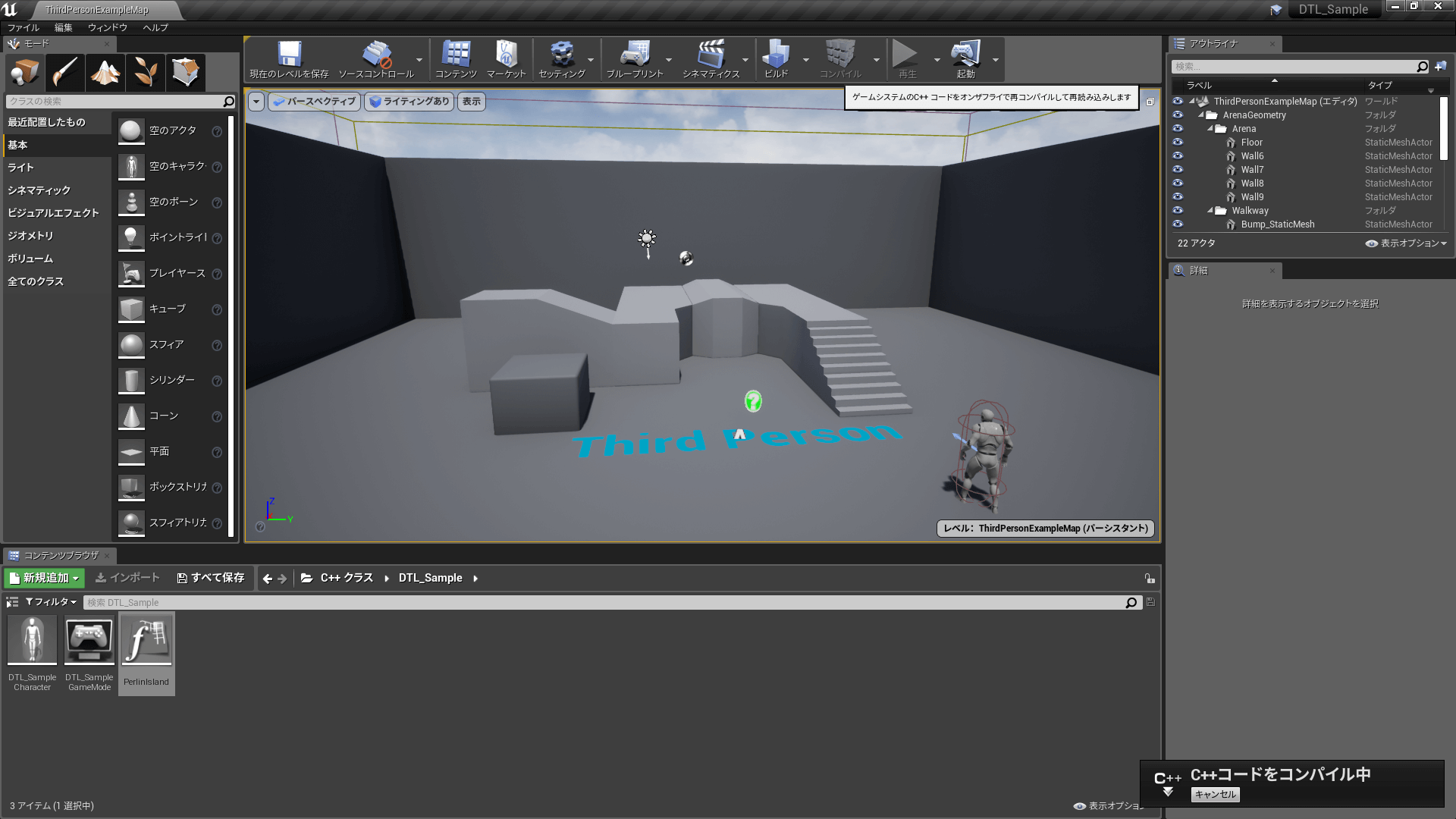
コンパイル中。
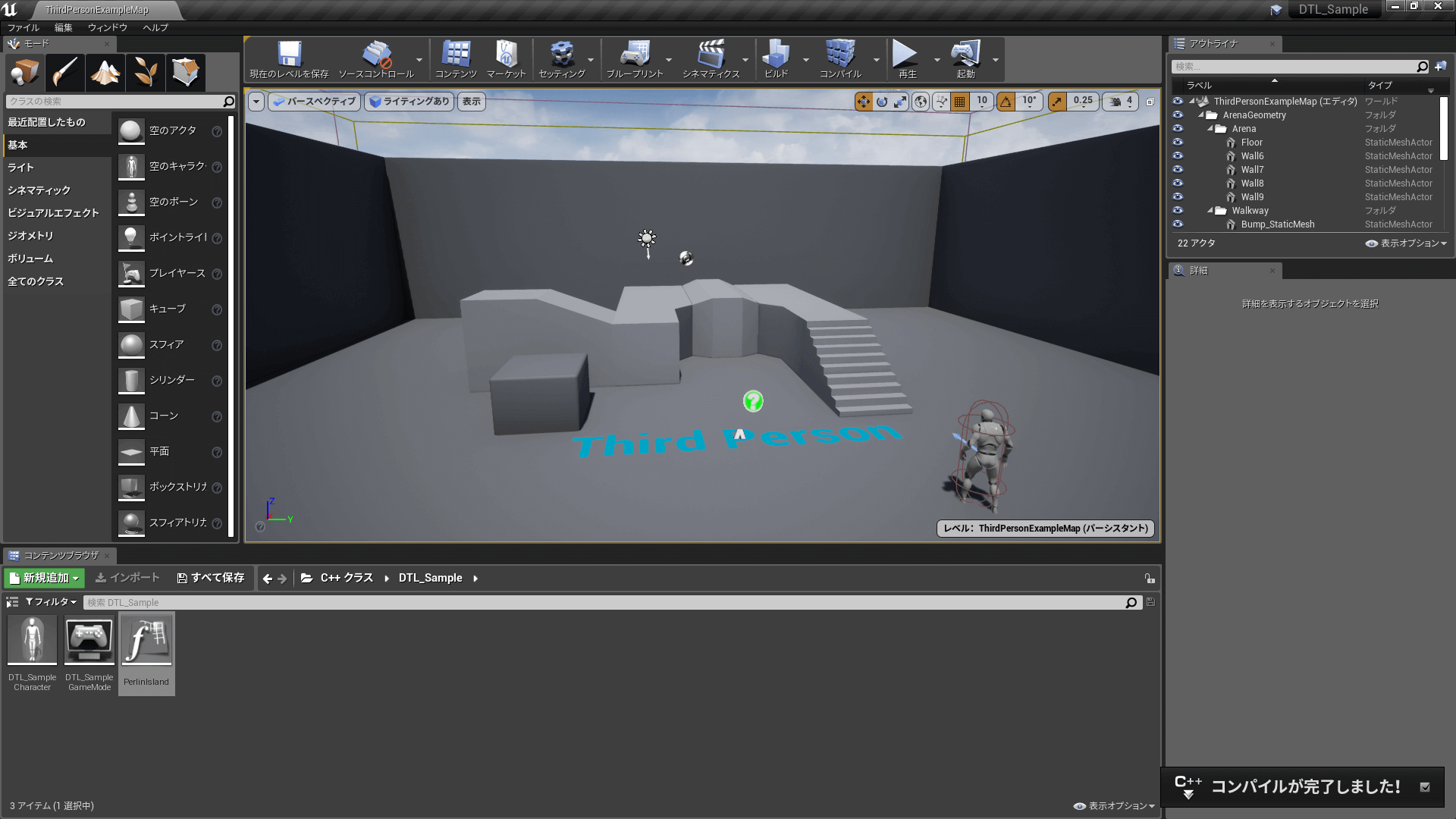
コンパイルが成功しました!
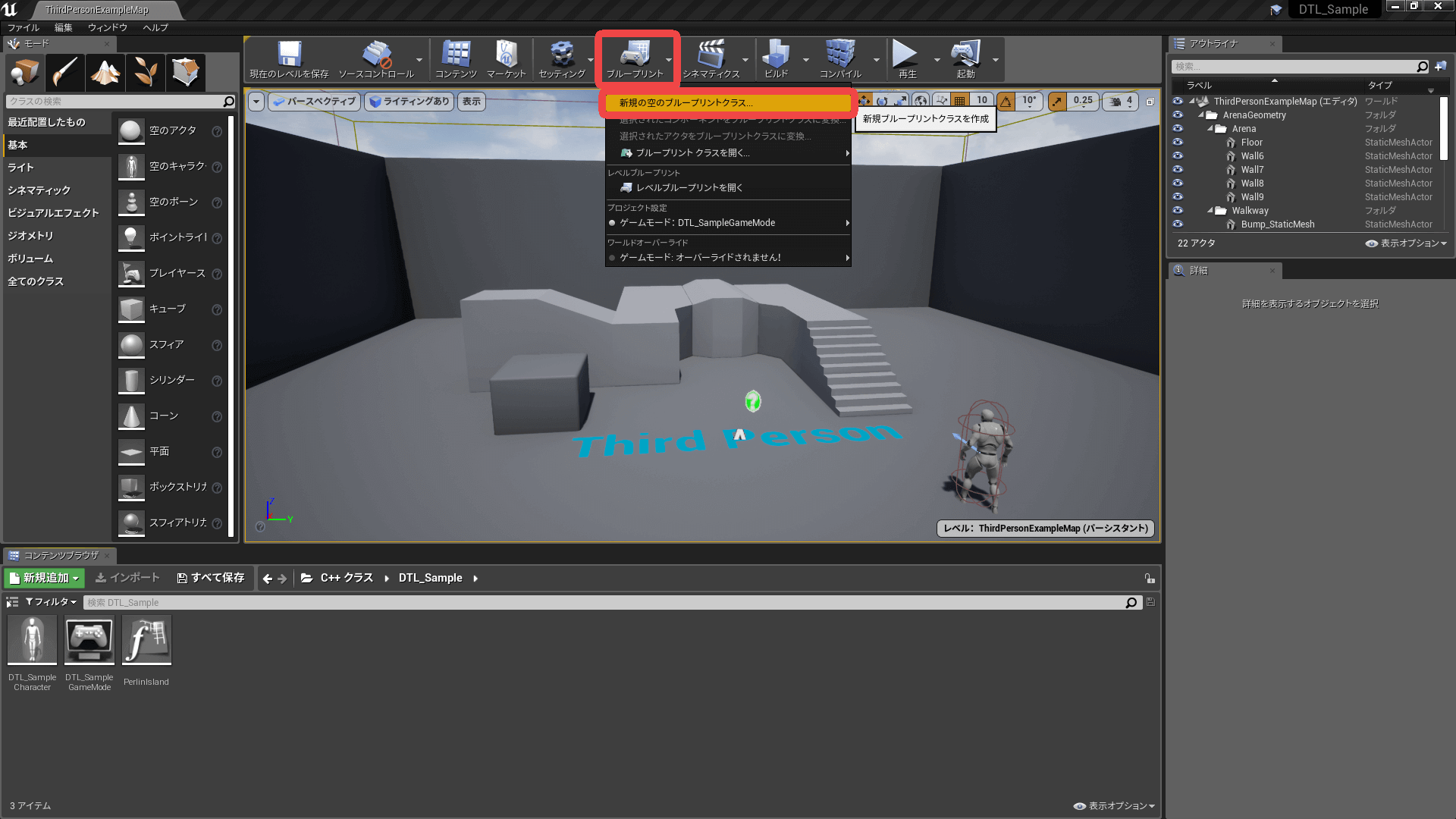
画面上部にある ブループリント から 新規の空のブループリントクラス を選択する。
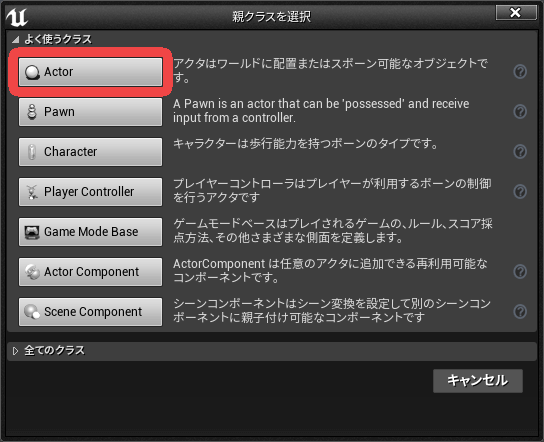
Actor を選択する。
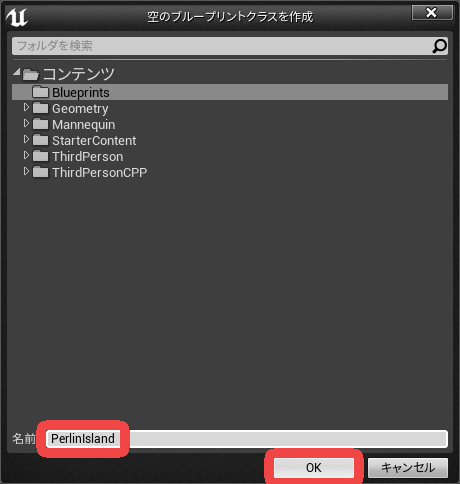
今回は名前を PerlinIsland として、 OK を選択する。
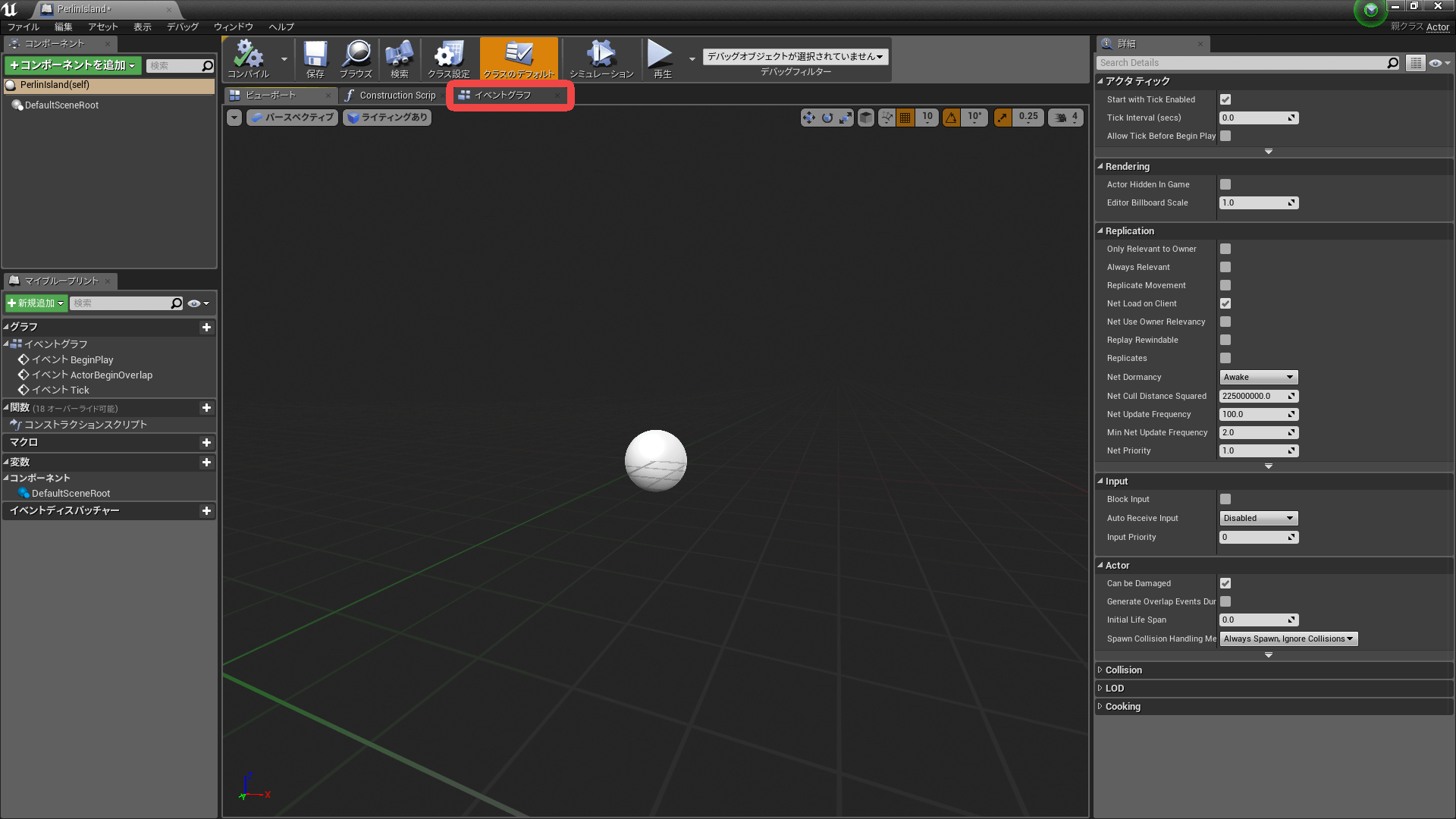
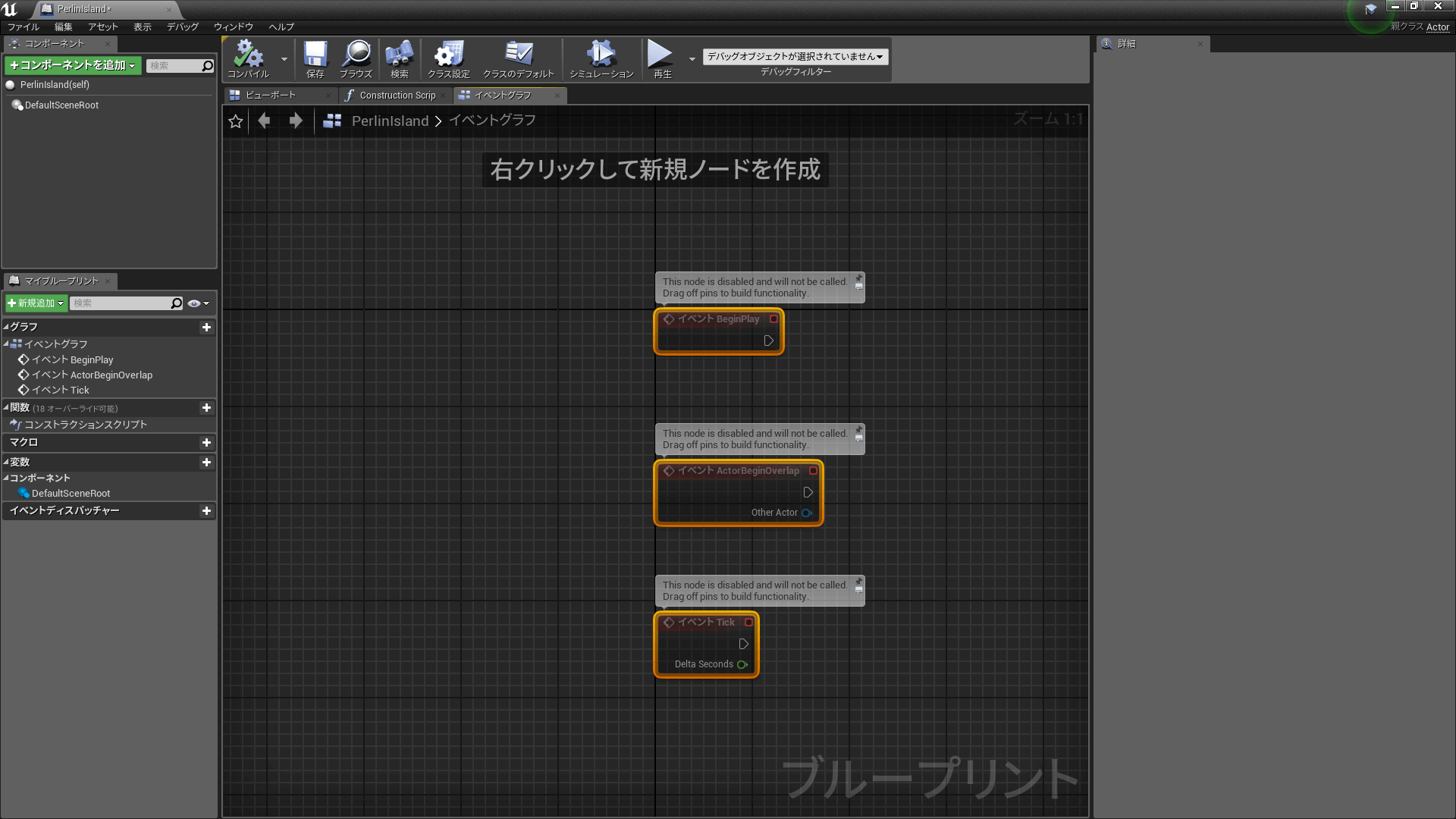
ブループリントの編集画面が開くので、画面上部にある イベントグラフ を選択する。
イベントグラフが開きました。元々あるノードを選択して、Deleteキーを押して削除します。
綺麗になりました。
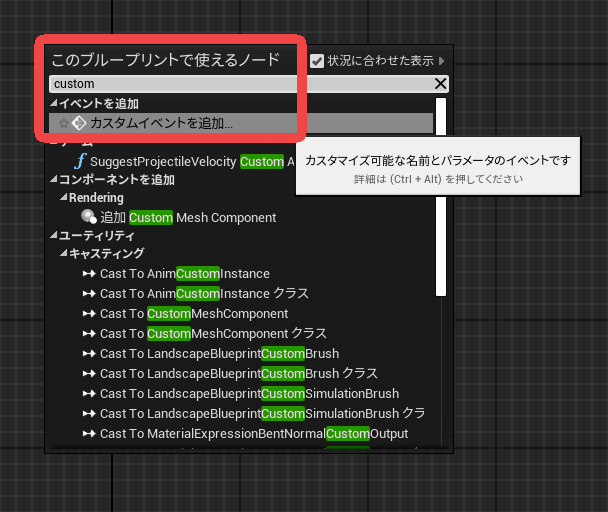
真ん中の画面で右クリックして、出てくる入力欄に custom を打ちます。
そうすると、 カスタムイベントを追加 と出てくるので、それを選択します。
カスタムイベントノードが生成されました。
今回の解説では、 EventPerlinIsland と名前をつけます。
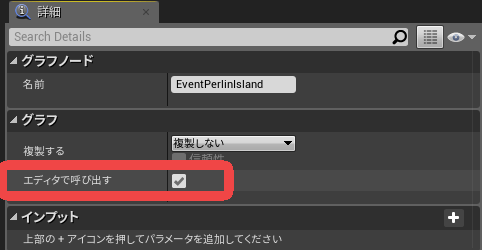
EventPerlinIsland を選択した後、画面右上にある 詳細 にある
エディタで呼び出す(Call in Editor) にチェックを入れます。
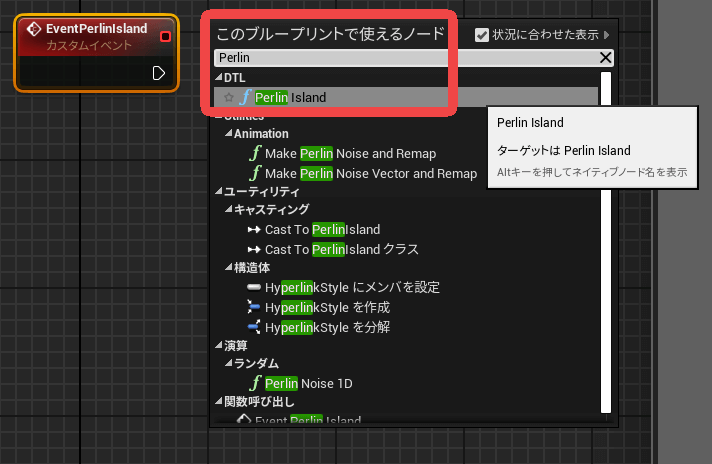
次に先ほどと同様に右クリックして、出てくる入力欄に Perlin を打ちます。
そうすると、先ほど追加したC++の関数 PerlinIsland と出てくるので、それを選択します。
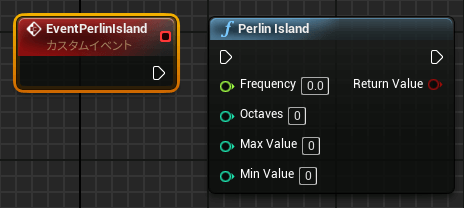
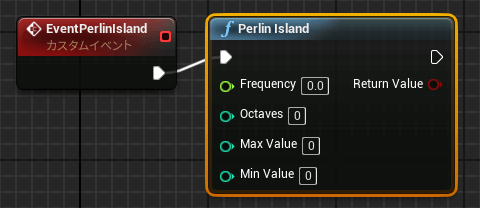
PerlinIsland ノードが生成されました。
EventPerlinIsland と PerlinIsland を繋ぎます。
次に画面左にある 変数 に変数を追加します。
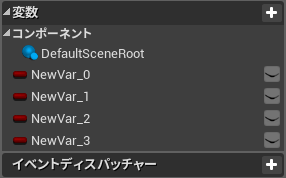
+変数 を押して4つ新しい変数を追加します。
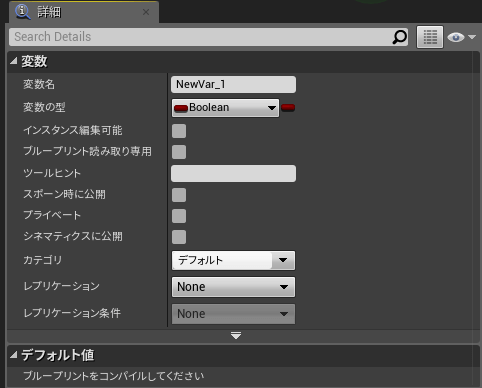
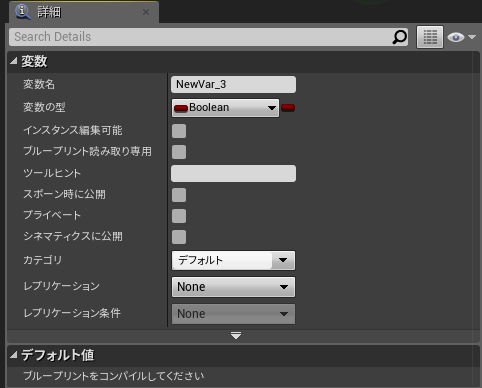
初期の変数。
これからこの4つの変数を以下のように定義します。
| 変数名 | 型 | デフォルト値 |
|---|---|---|
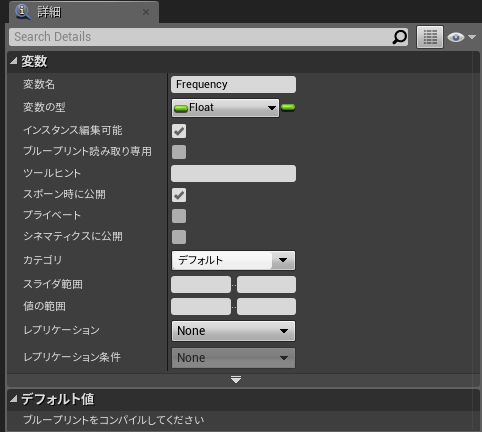
| frequency | Float | 2.0 |
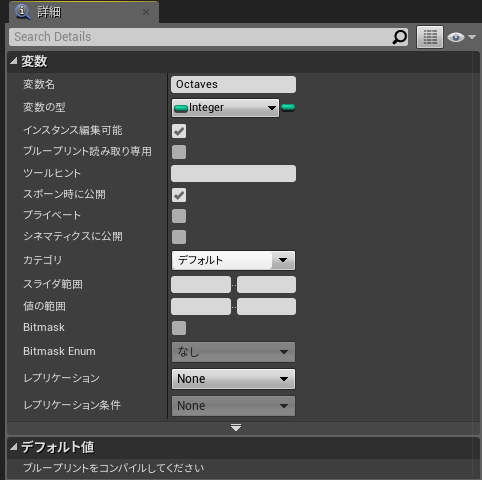
| octaves | Integer | 10 |
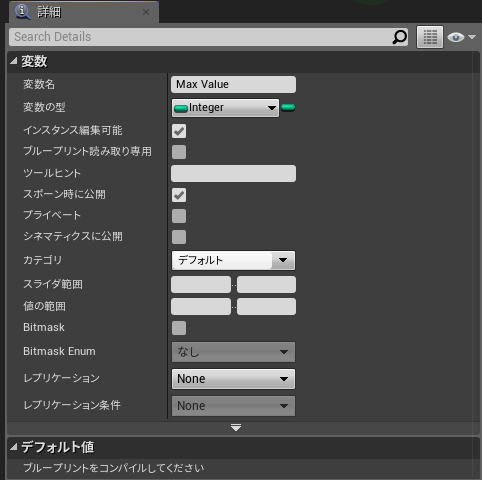
| max value | Integer | 20000 |
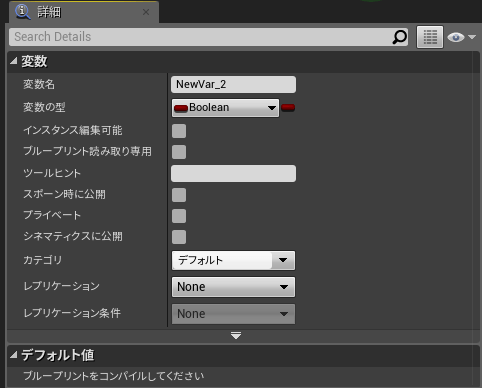
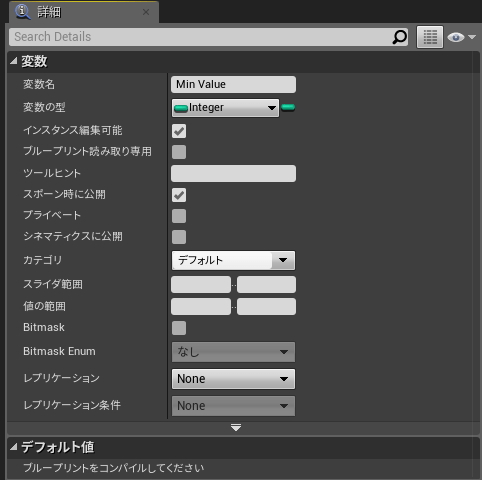
| min value | Integer | 0 |
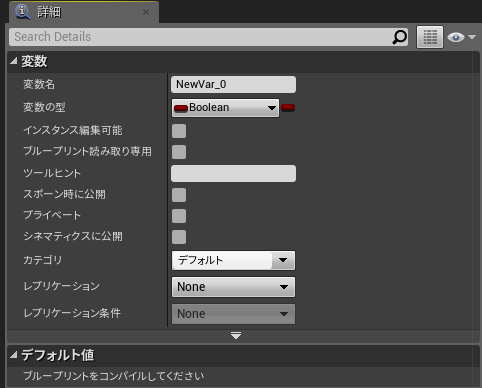
この変数を、
上図のように変更します。
今回定義する変数は インスタンス編集可能(Instance Editable) と スポーン時に公開(Expose on Spawn) にチェックを入れます。
この変数を、
上図のように変更します。
今回定義する変数は インスタンス編集可能(Instance Editable) と スポーン時に公開(Expose on Spawn) にチェックを入れます。
この変数を、
上図のように変更します。
今回定義する変数は インスタンス編集可能(Instance Editable) と スポーン時に公開(Expose on Spawn) にチェックを入れます。
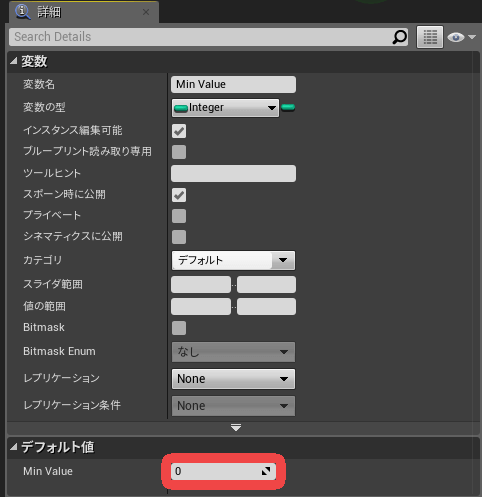
この変数を、
上図のように変更します。
今回定義する変数は インスタンス編集可能(Instance Editable) と スポーン時に公開(Expose on Spawn) にチェックを入れます。
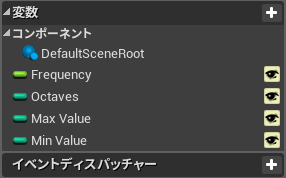
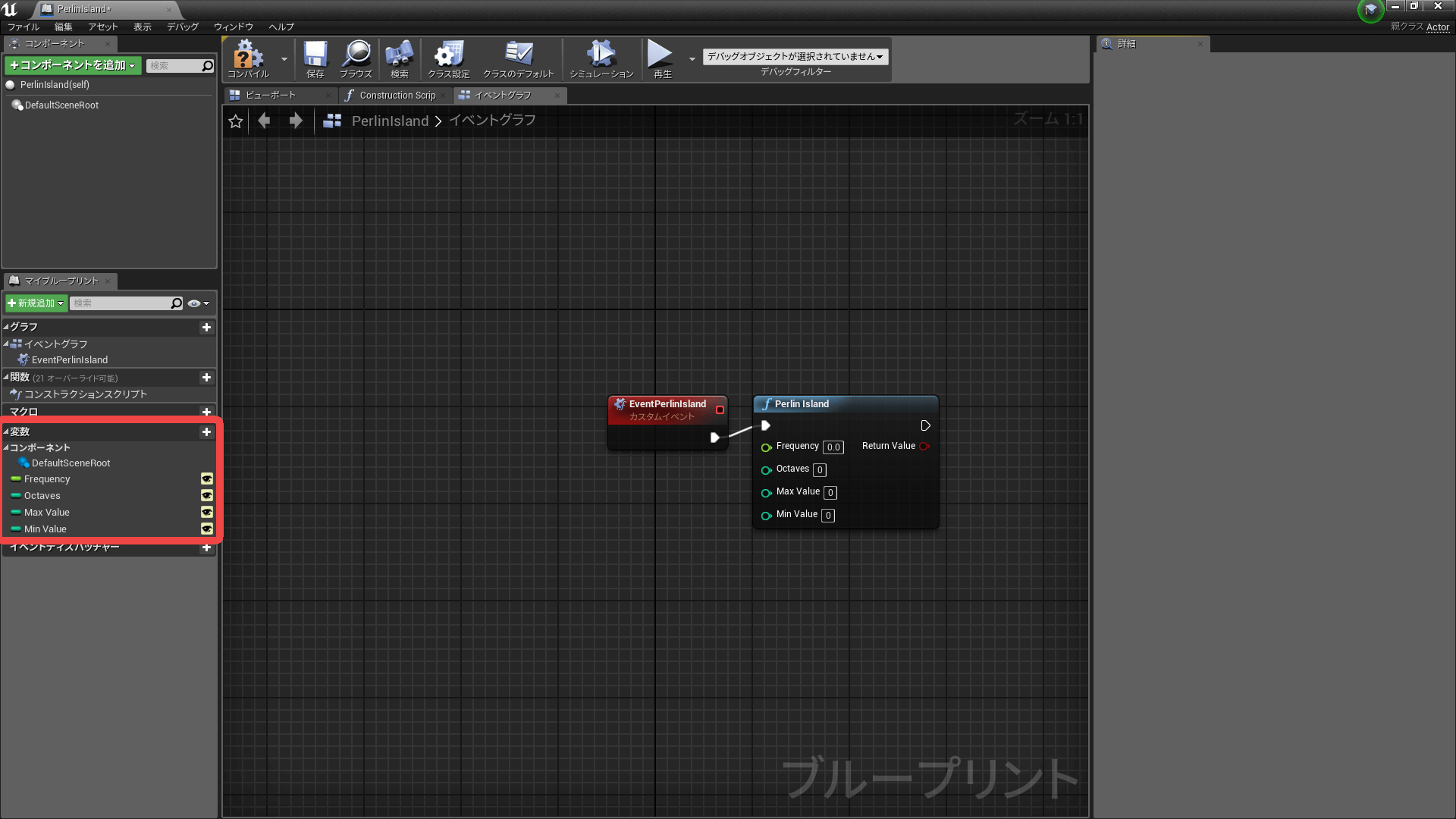
これで4つの変数の基礎部分は完成しました。
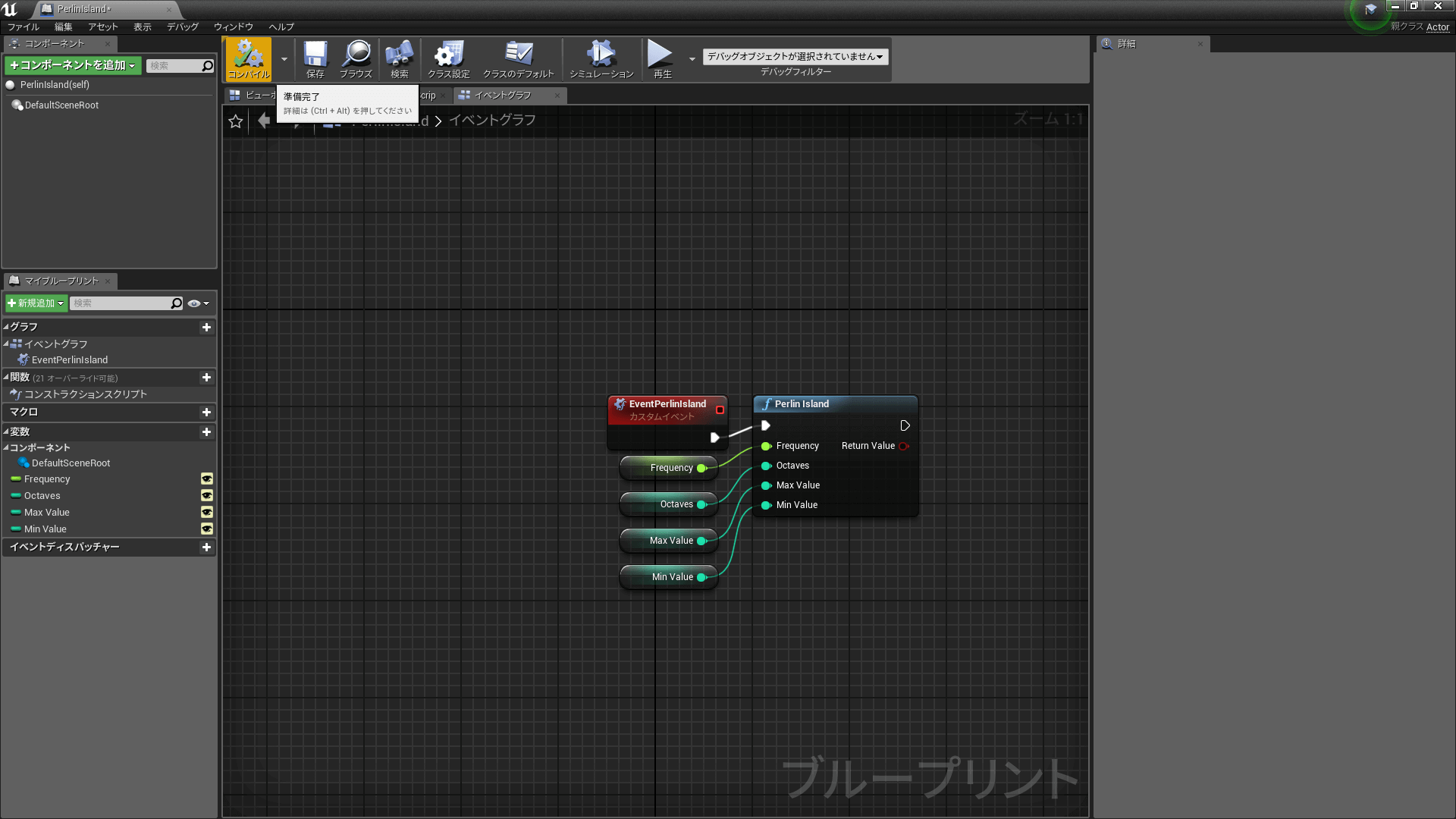
全体から見るとこんな感じです。 今作った変数を画面に配置します。
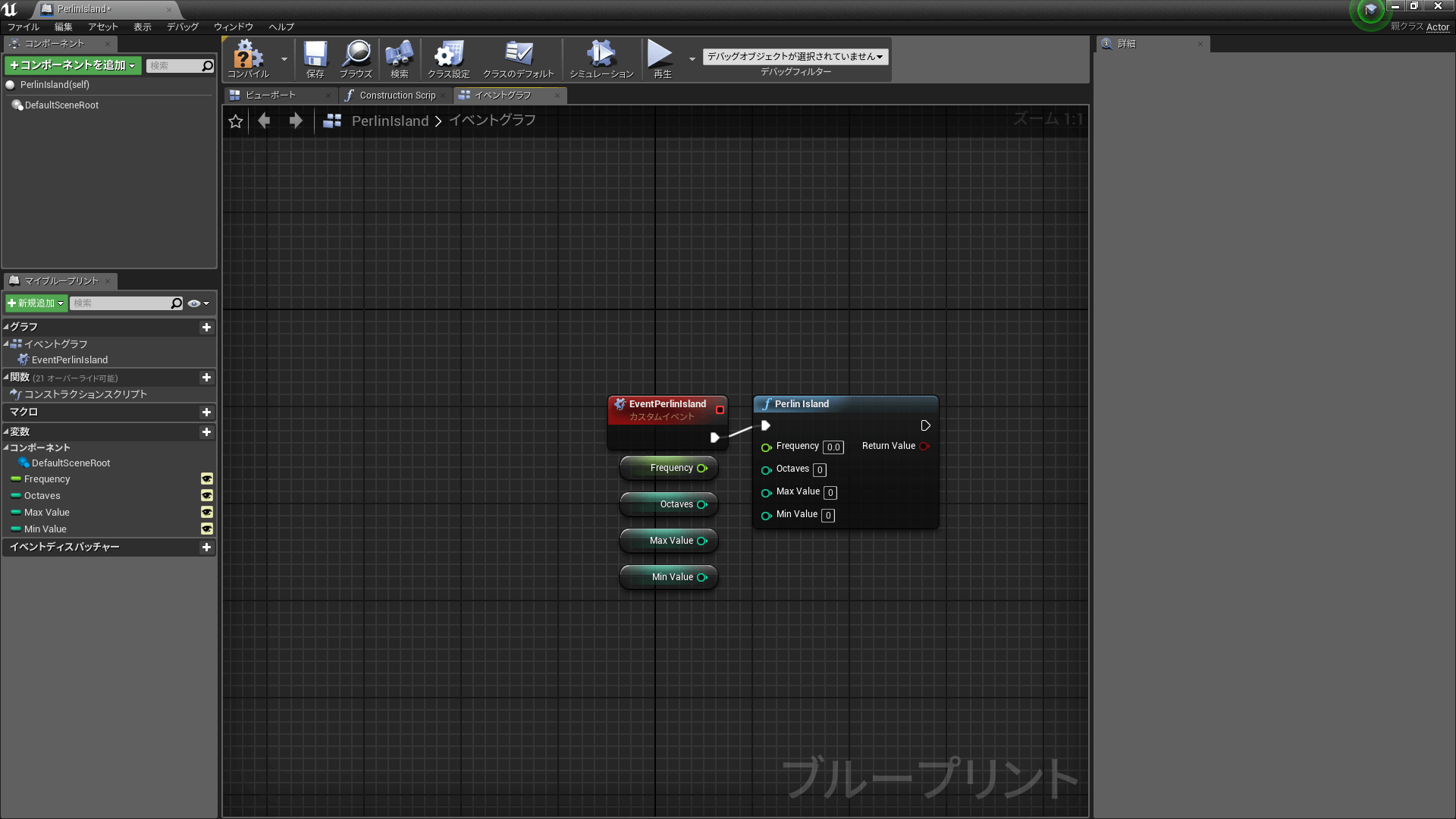
ctrlを押しながら、ドラッグアンドドロップすると画面に配置することが出来ます。
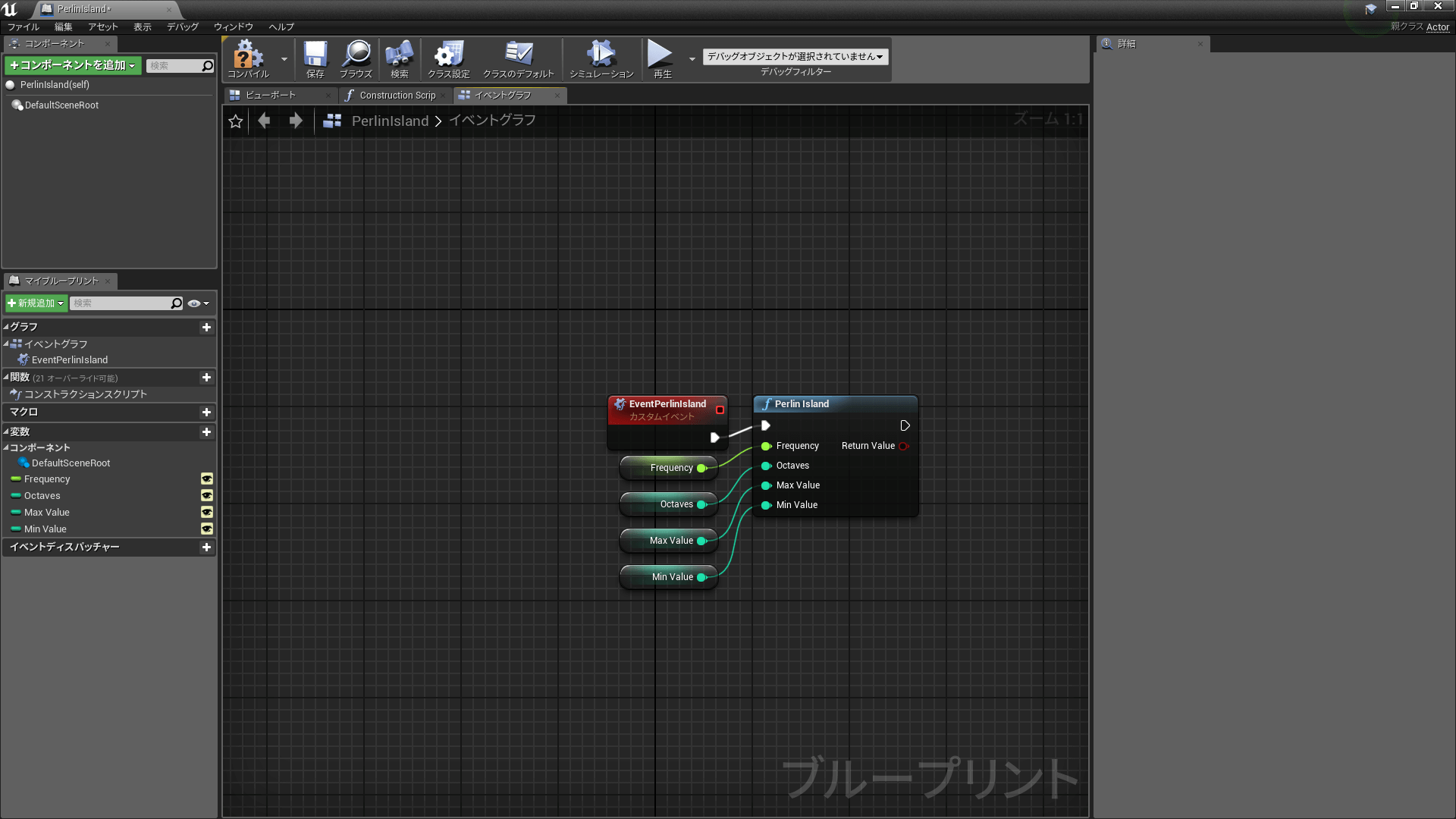
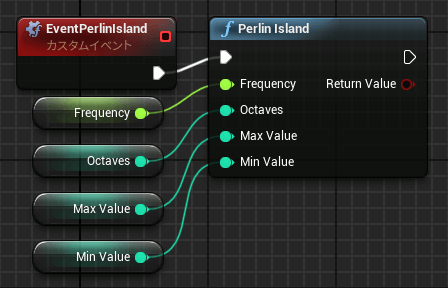
配置できました。次はこれらの変数を PerlinIsland ノードと結合します。
結合できました。
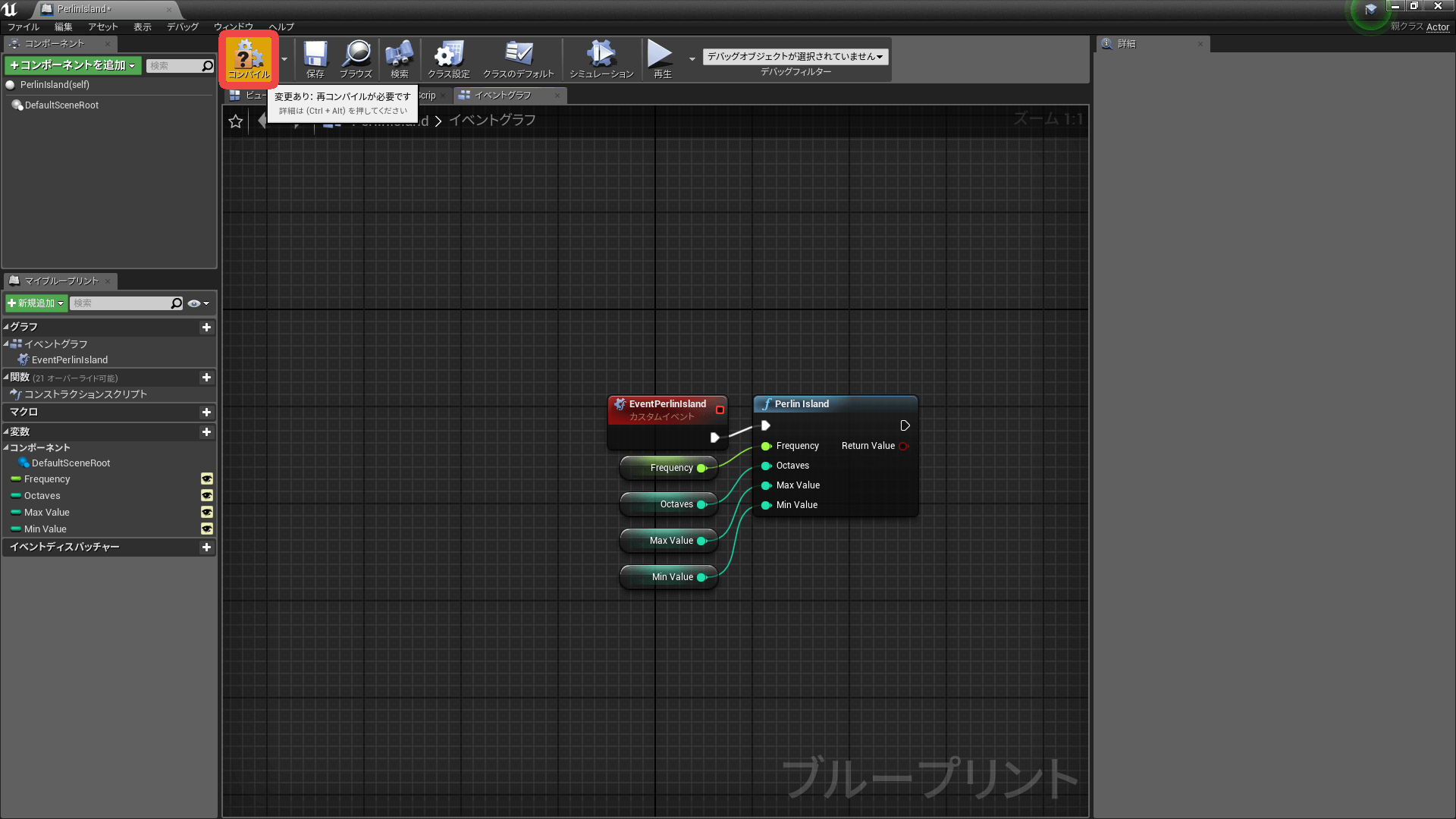
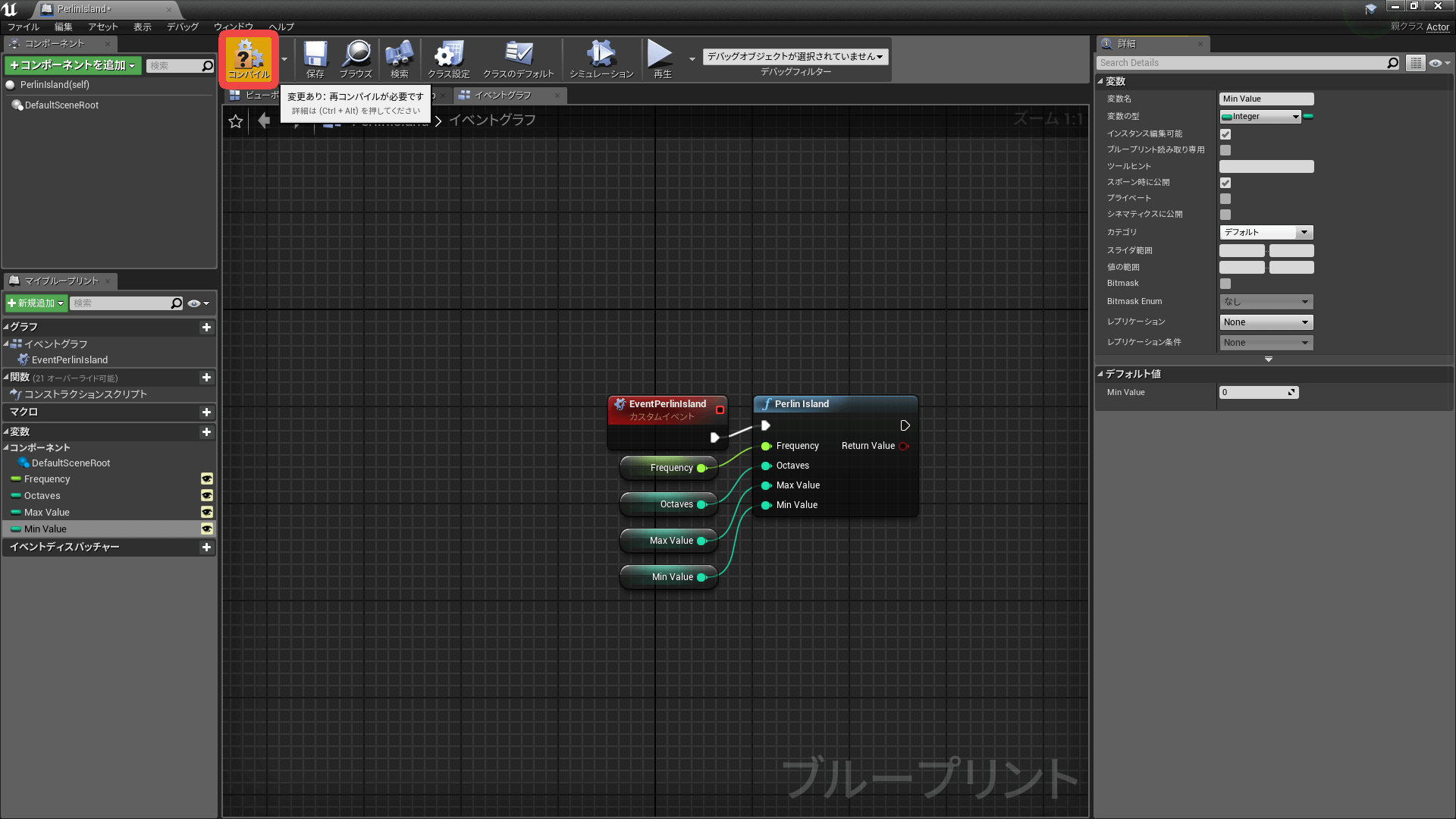
次に画面上部にある コンパイル を押して、コンパイルします。
コンパイルが完了しました。 次に、追加した4つの変数のデフォルト値を定義します。
これからこの4つの変数のデフォルト値を以下のように定義します。
| 変数名 | 型 | デフォルト値 |
|---|---|---|
| frequency | Float | 2.0 |
| octaves | Integer | 10 |
| max value | Integer | 20000 |
| min value | Integer | 0 |
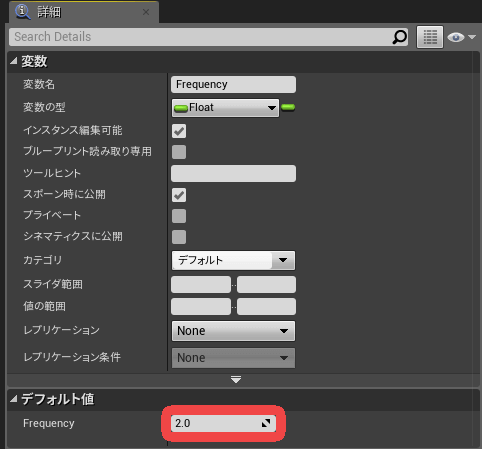
frequency のデフォルト値を 2.0 にします。
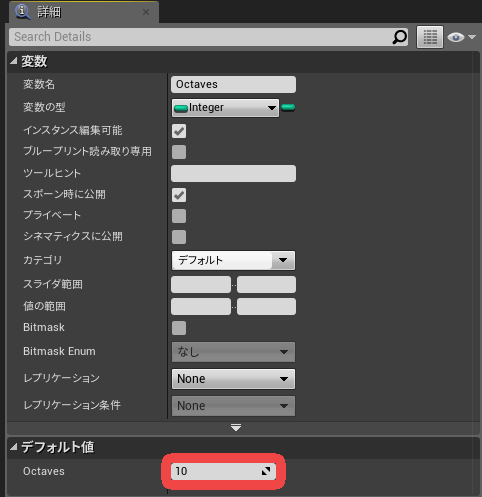
octaves のデフォルト値を 10 にします。
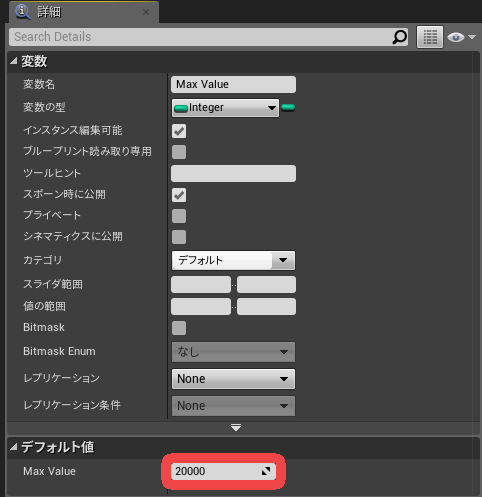
max value のデフォルト値を 20000 にします。
min value のデフォルト値を 0 にします。
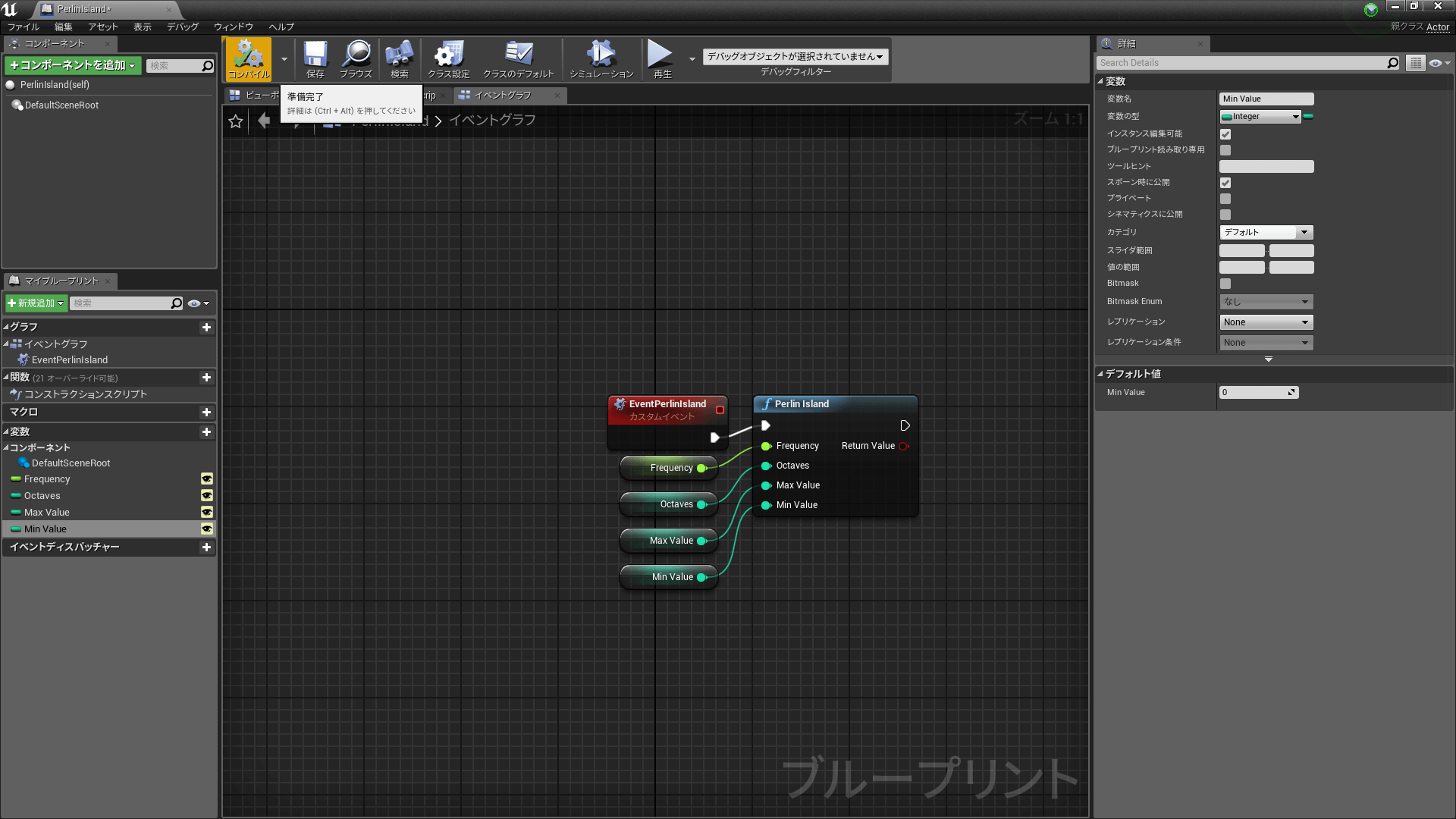
もう一度、次に画面上部にある コンパイル を押して、コンパイルします。
コンパイルが完了しました。
今回作成したブループリントは上図のようになります。
Landscape を作成し、その後に作成したActorをテキトーにレベルに配置します。
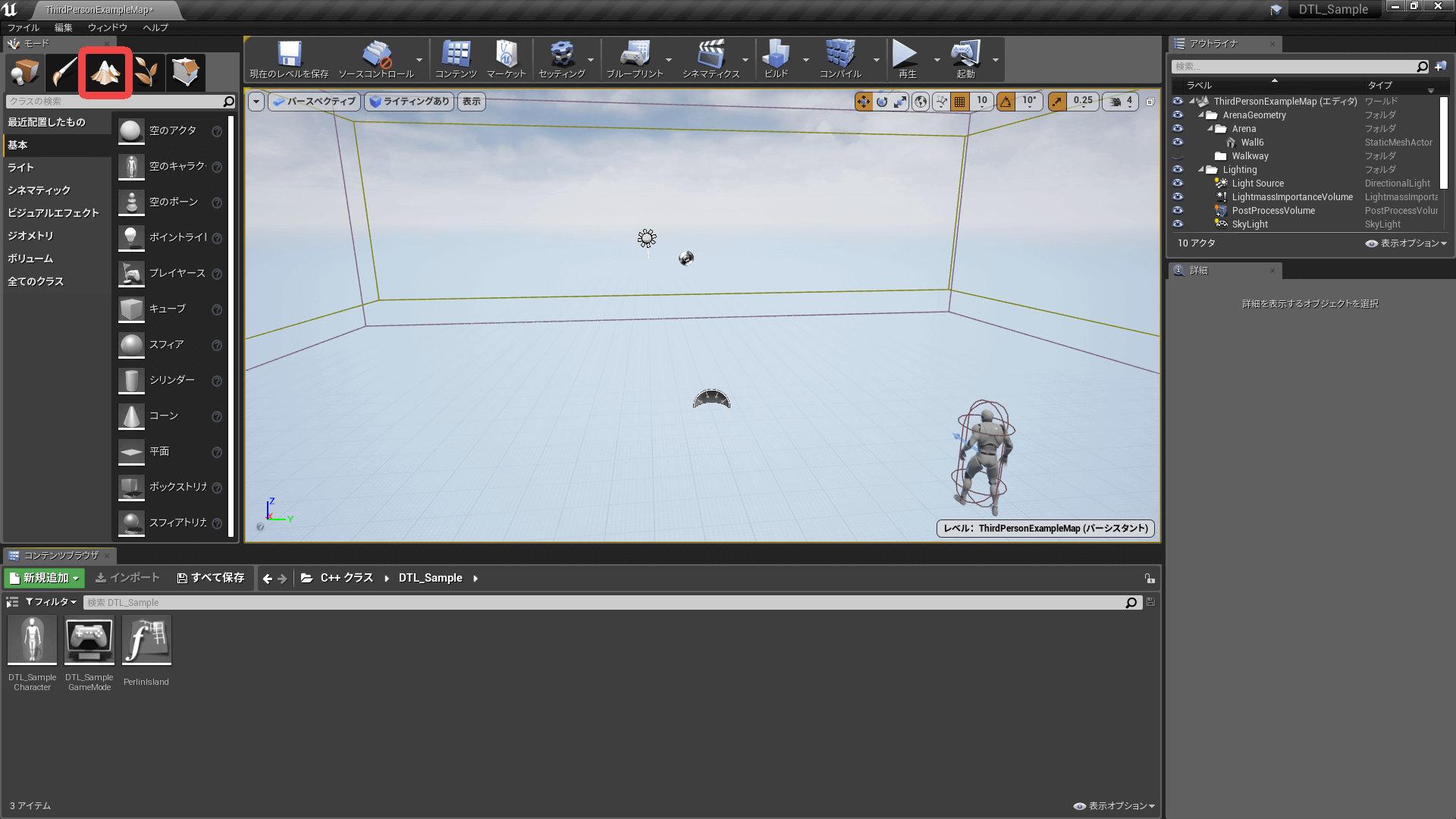
画面左にある モード 画面にある、山のようなアイコンを選択します。
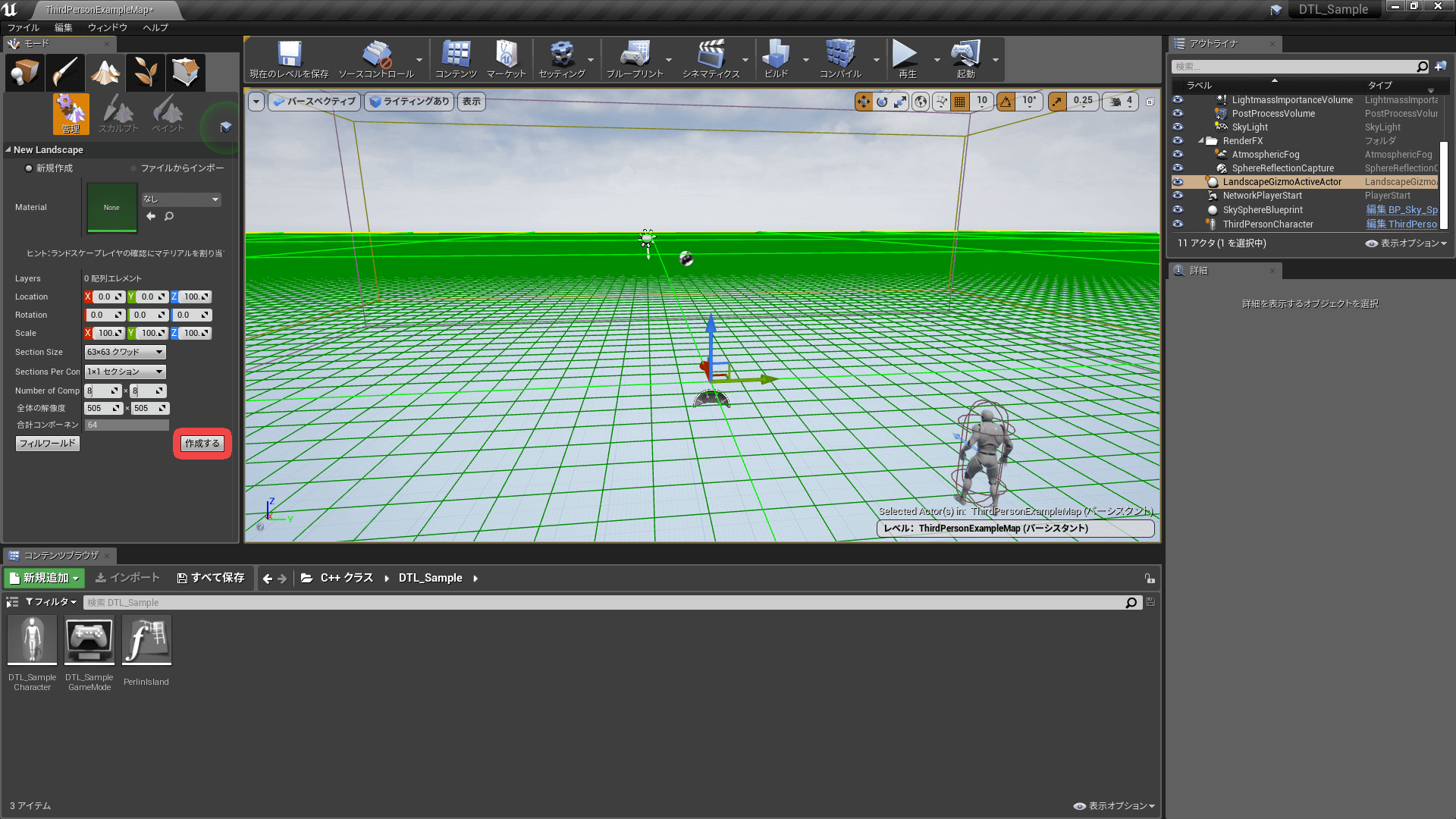
作成する ボタンを選択します。ここを押すと地形が生成されます。
地形が生成されました。
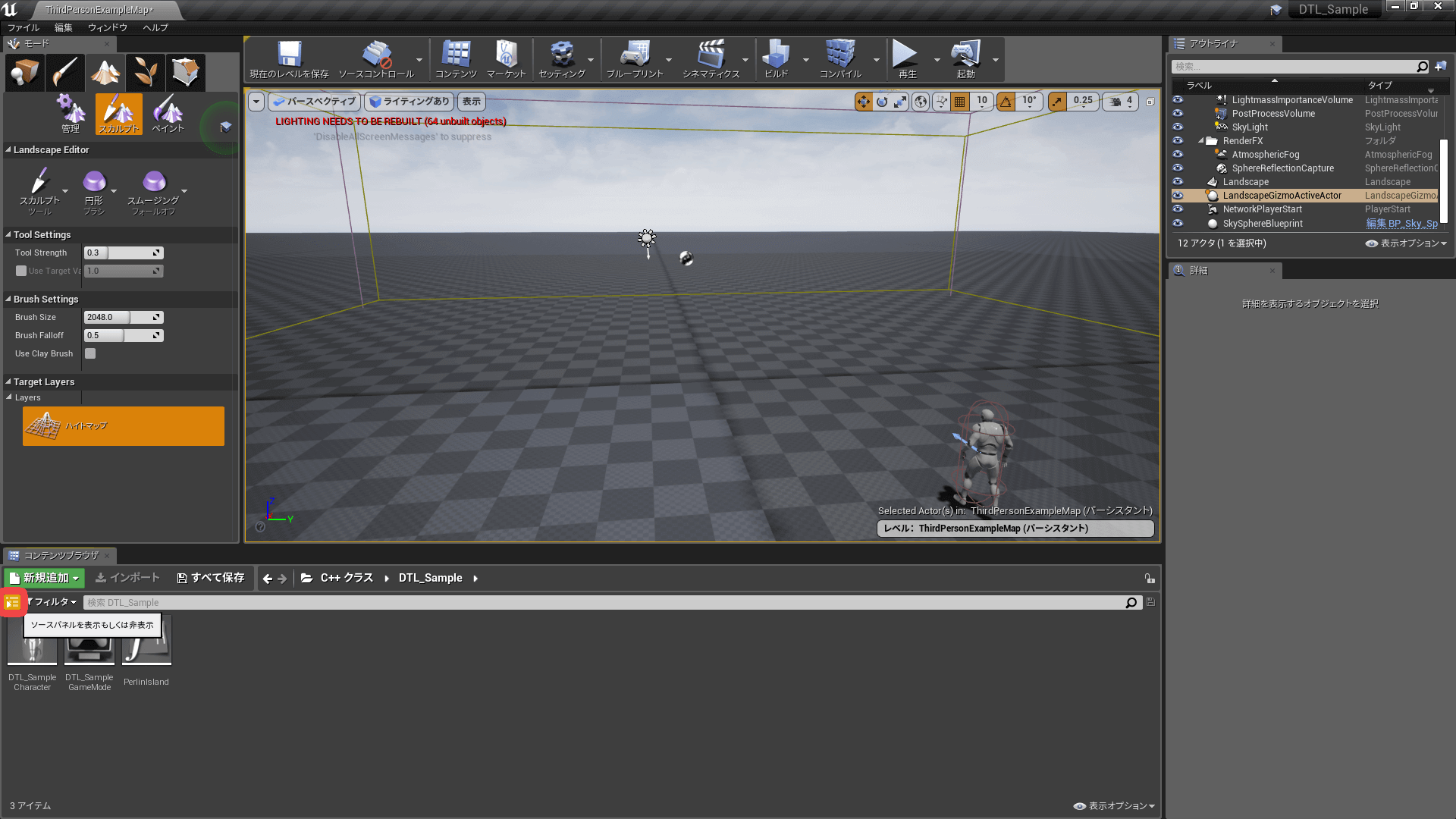
次に、先ほど作成したブループリントを探します。
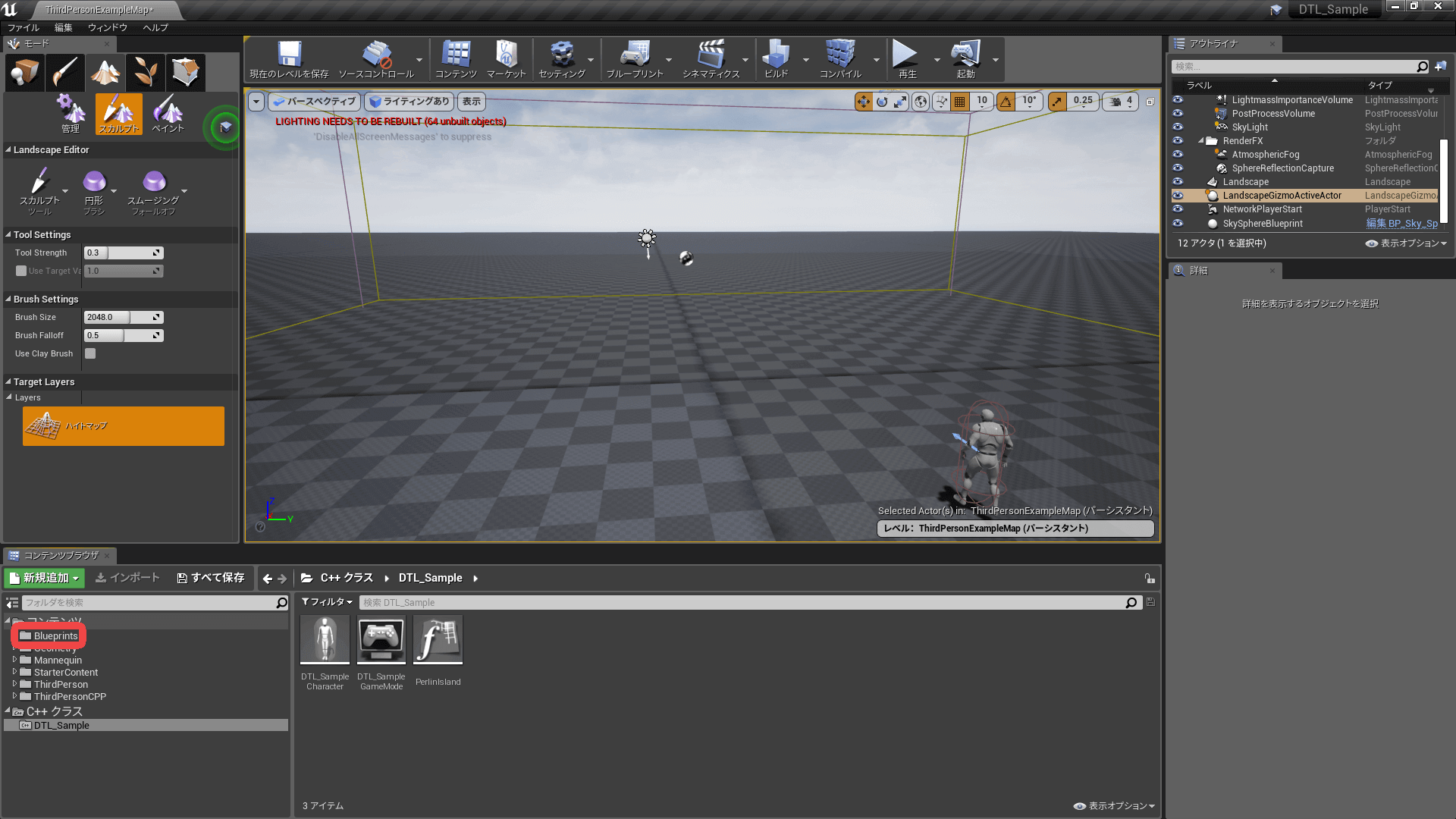
Blueprints フォルダに作成したので、フォルダを選択します。
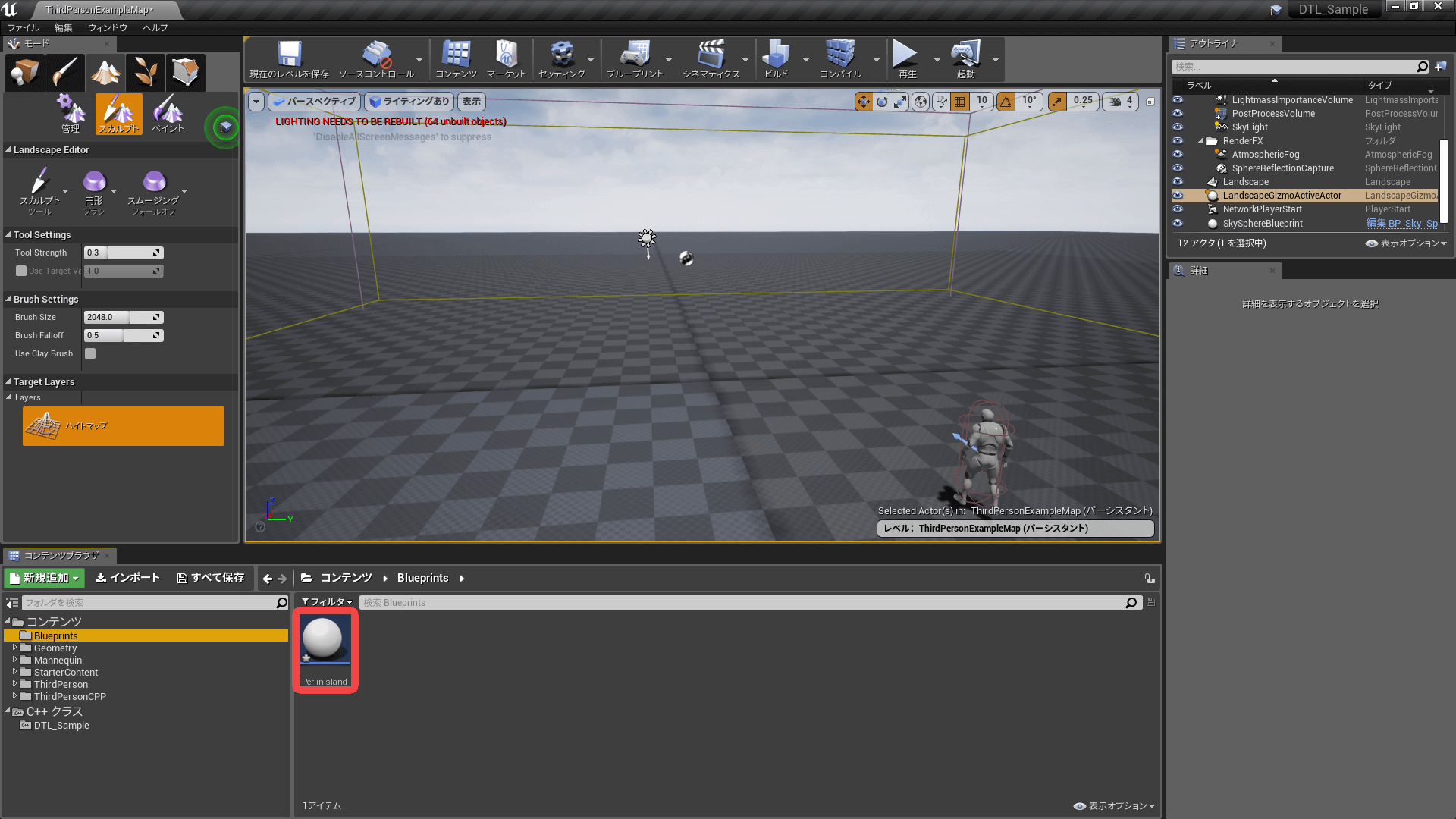
PerlinIsland ブループリントがありました。
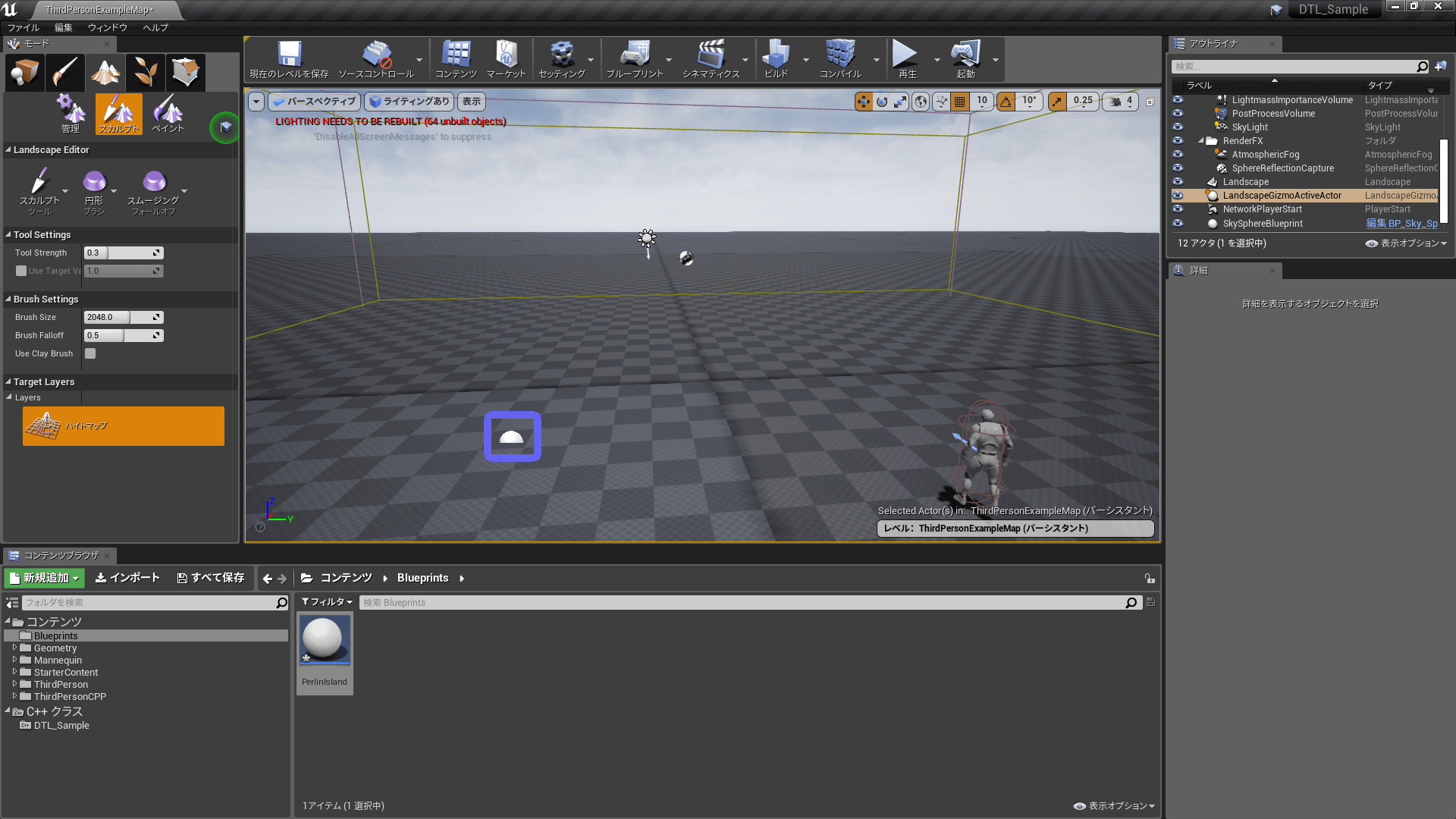
ブループリントをドラッグアンドドロップで画面真ん中のビューポートへ設置します。
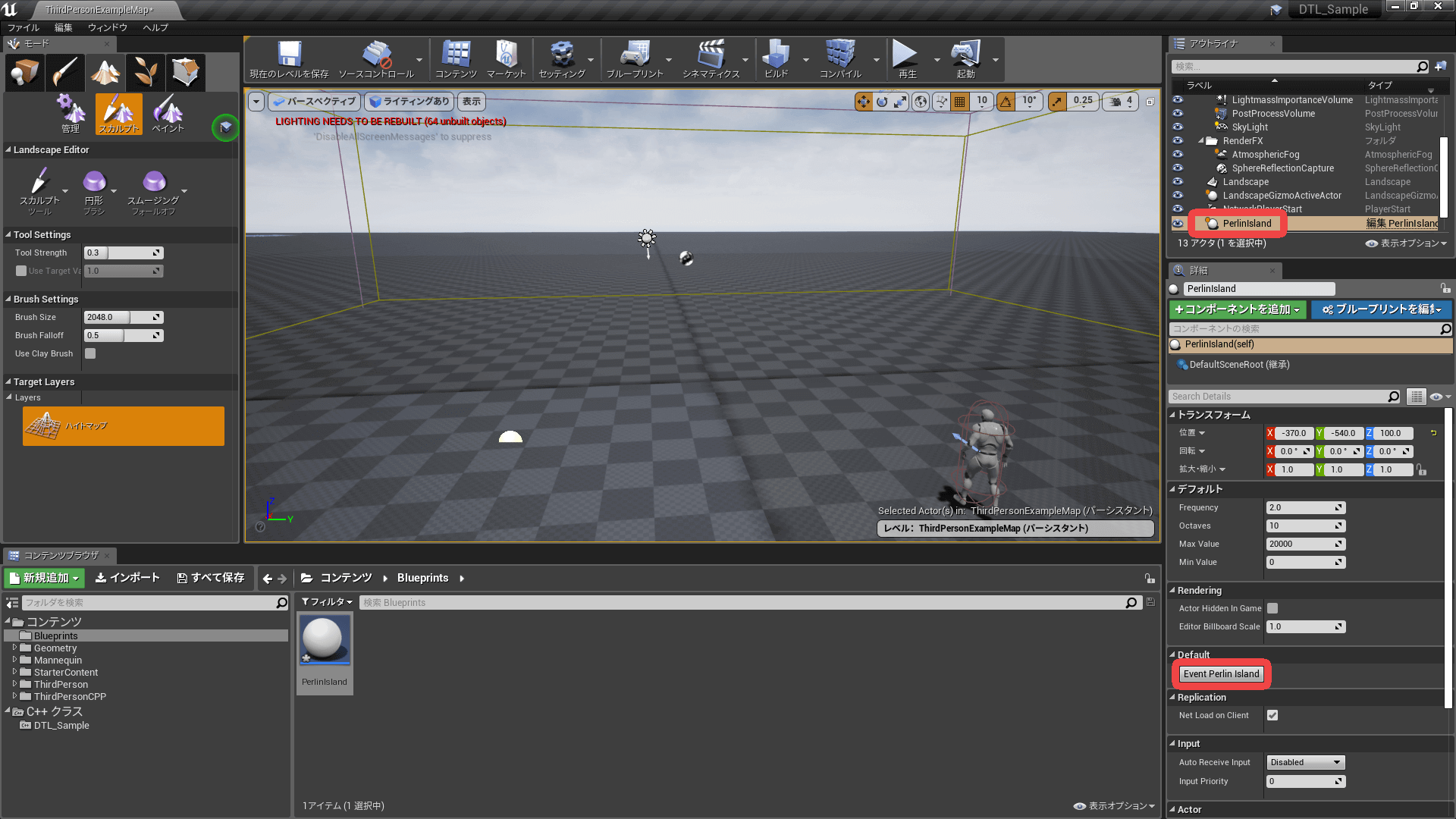
設置できました。画面右上にある アウトライナ から PerlinIsland を選択します。
選択したら、画面右下にある 詳細 にある Event Perlin Island ボタンを押します。
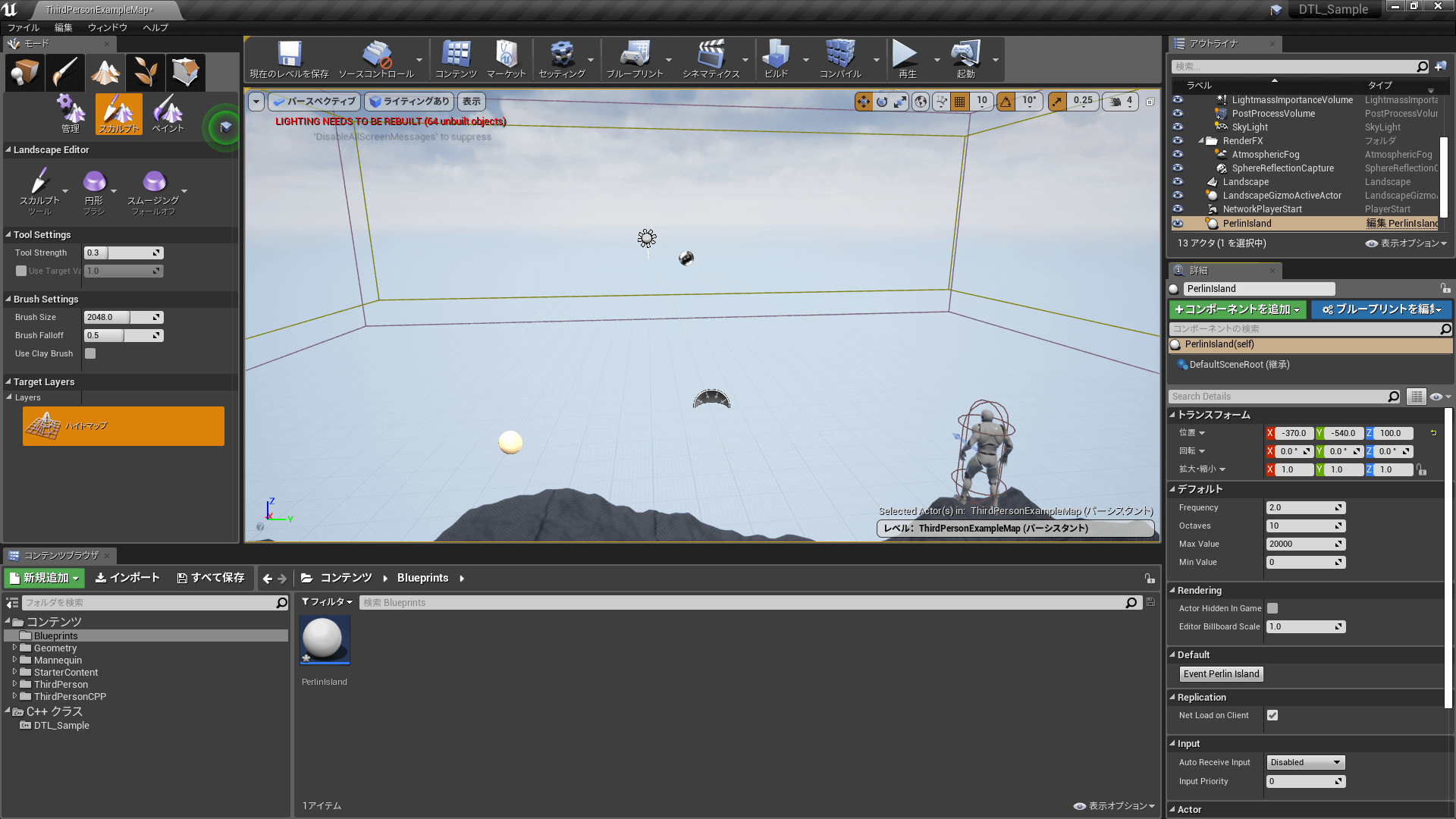
そうすると PerlinIsland の地形が適応されます。
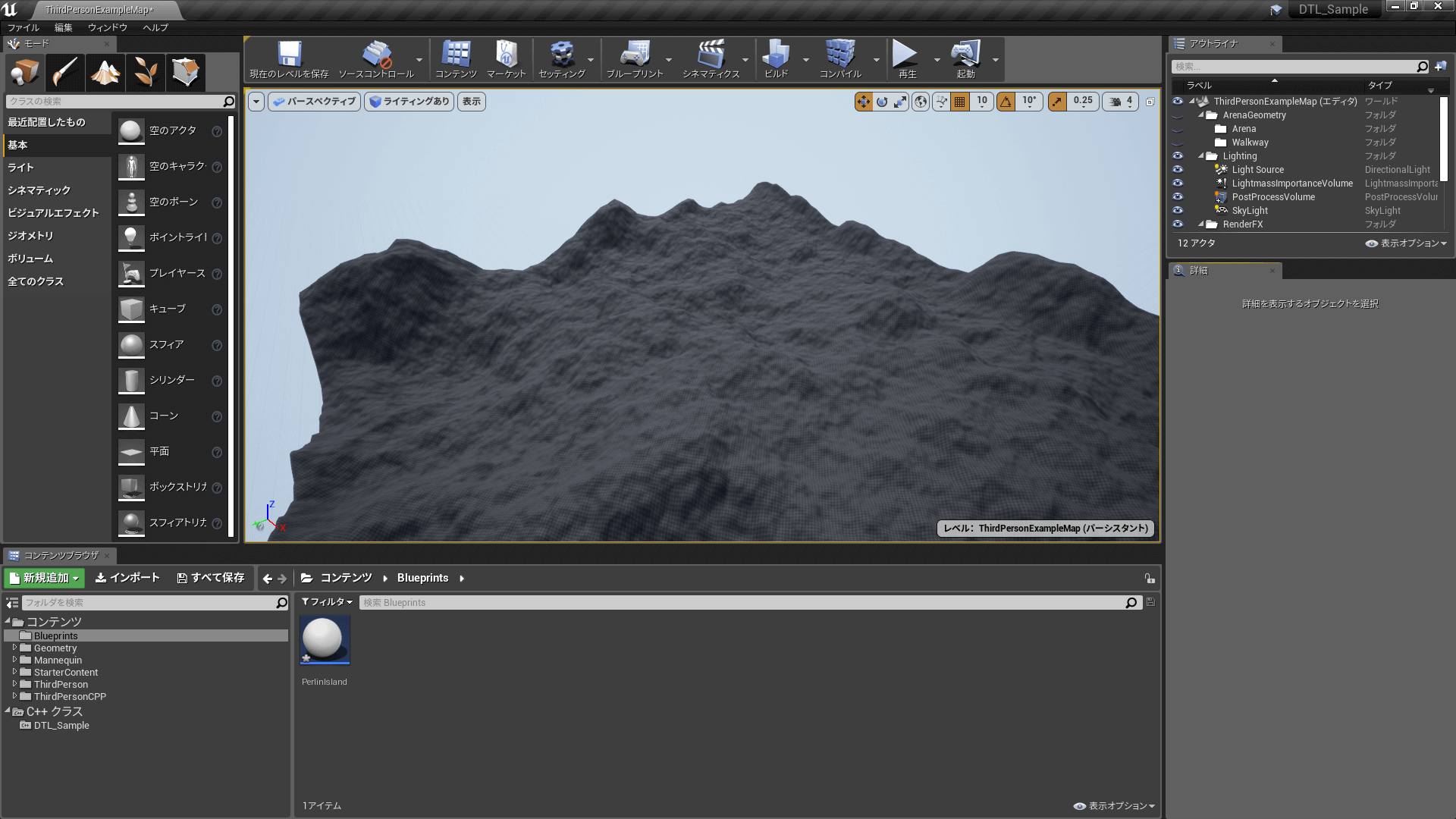
無事に地形が生成されました!
Copyright (c) 2018-2021 As Project.
Distributed under the Boost Software License, Version 1.0.(See accompanying file LICENSE_1_0.txt or copy at http://www.boost.org/LICENSE_1_0.txt)