-
Notifications
You must be signed in to change notification settings - Fork 8
Fonts
Ivan edited this page Aug 18, 2022
·
12 revisions
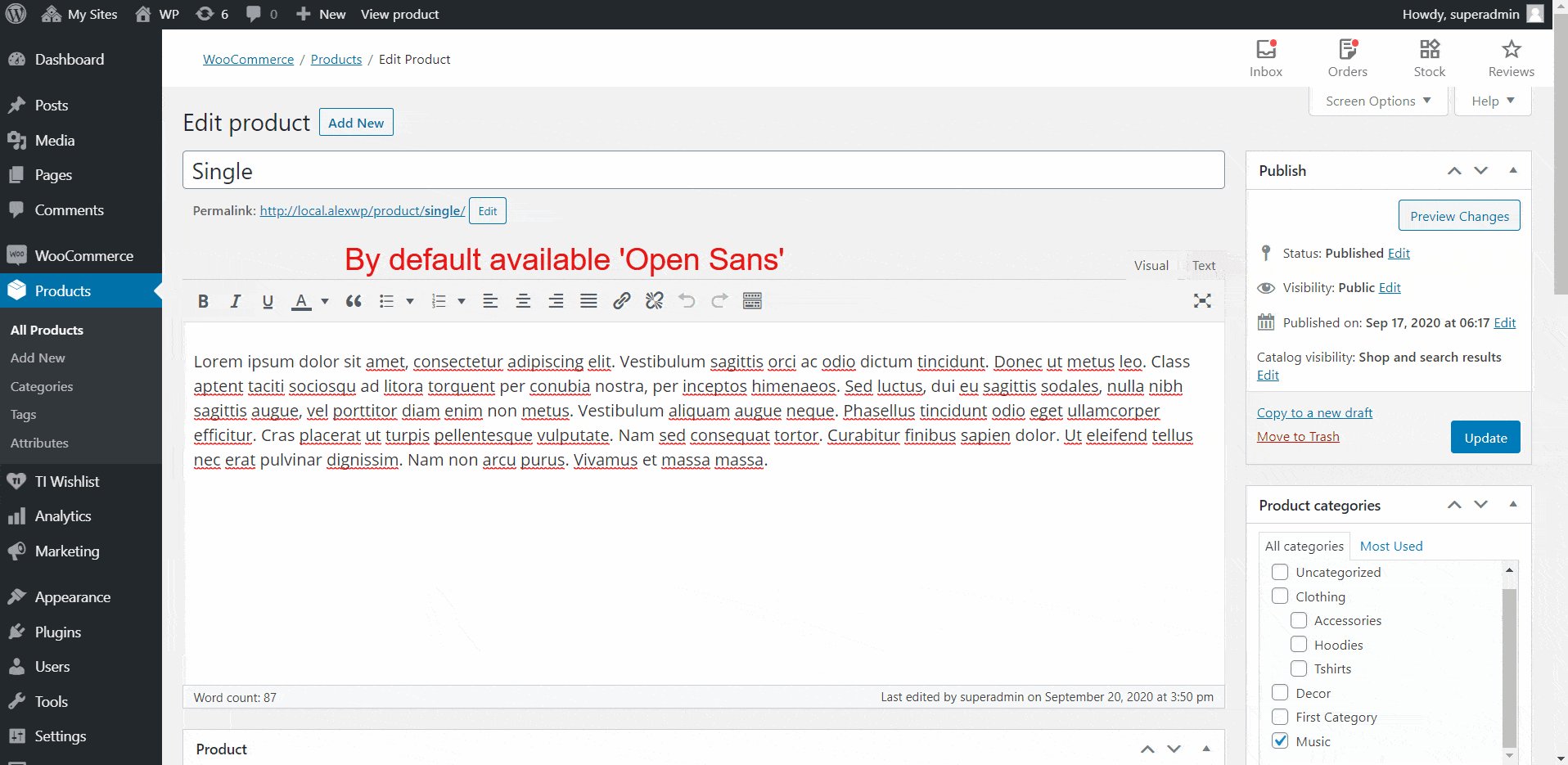
By default used 'Open Sans' font family.
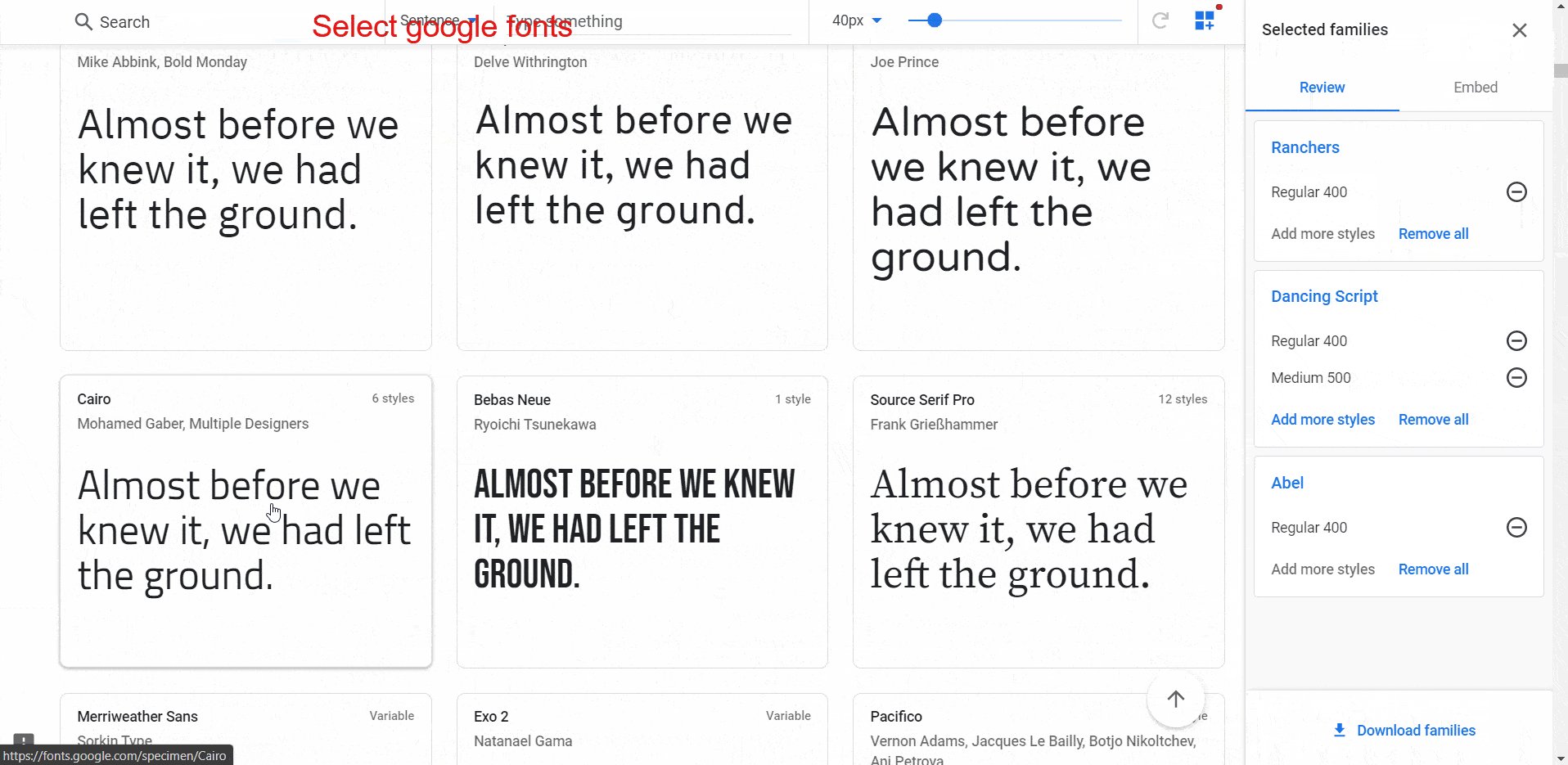
- Select any google fonts
- Copy-paste embed code into
Customizer->Starter Theme->Fonts. Please Notice: needs add only<link>tag, e.g.<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet"> - Add one default font-family - used by default for whole site and as default font in wysiwyg editor
✓ add any google font family so fast & easy
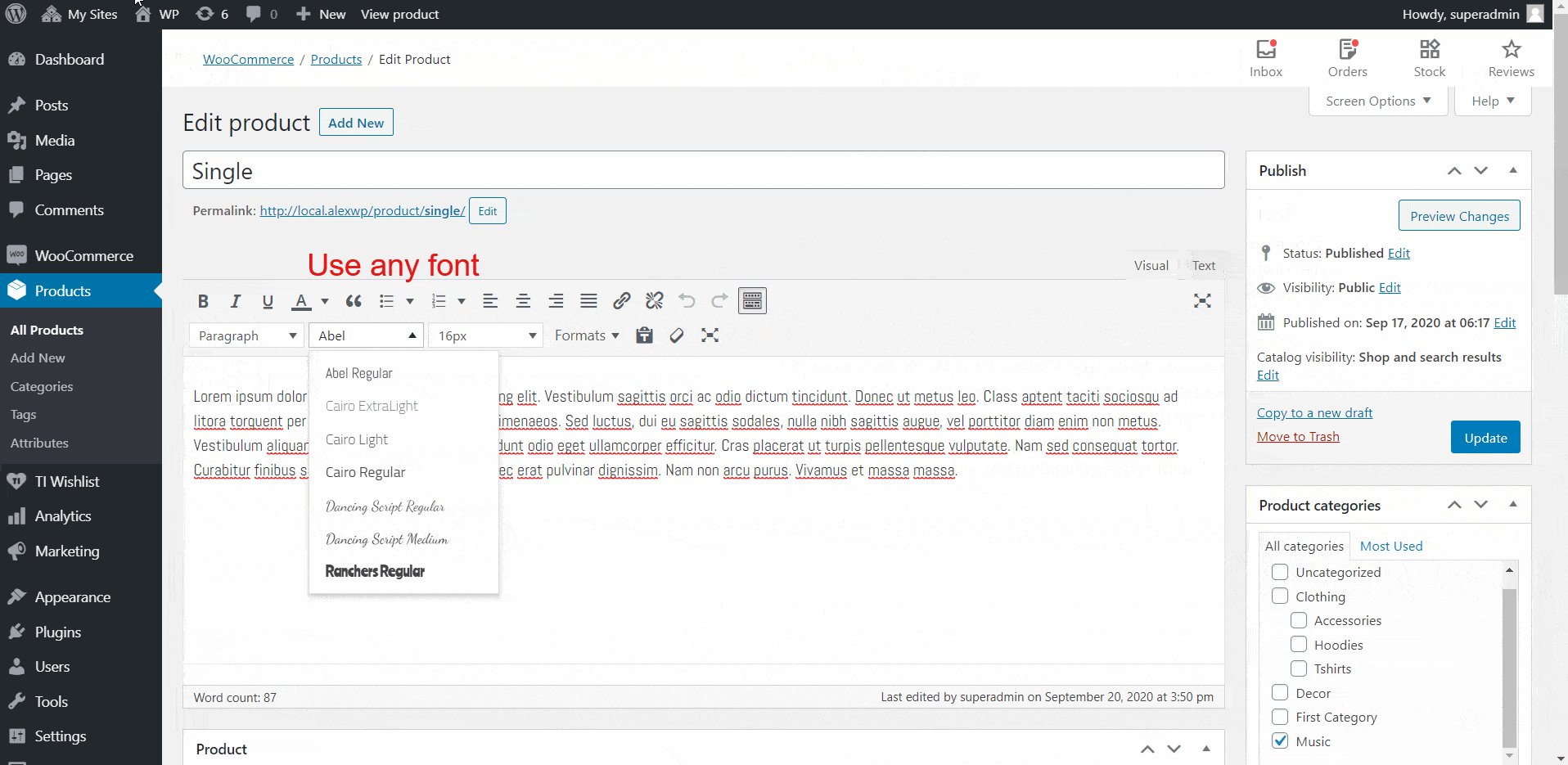
✓ use any google font family in WYSIWYG. All fonts displays correctly in WYSIWYG.
✓ use any font-weight! For example 'Open Sans' with font-weight: 100 displays in admin 'Open Sans Light'
- php:
-
inc\tiny-mce-advanced.php- logic, commented "Google fonts feature"; bootstrap var --bs-body-font-family for enable google font as global -
inc\customizer.php- customizer
-