-
Notifications
You must be signed in to change notification settings - Fork 8
Recaptcha
Starter uses recaptcha v2.
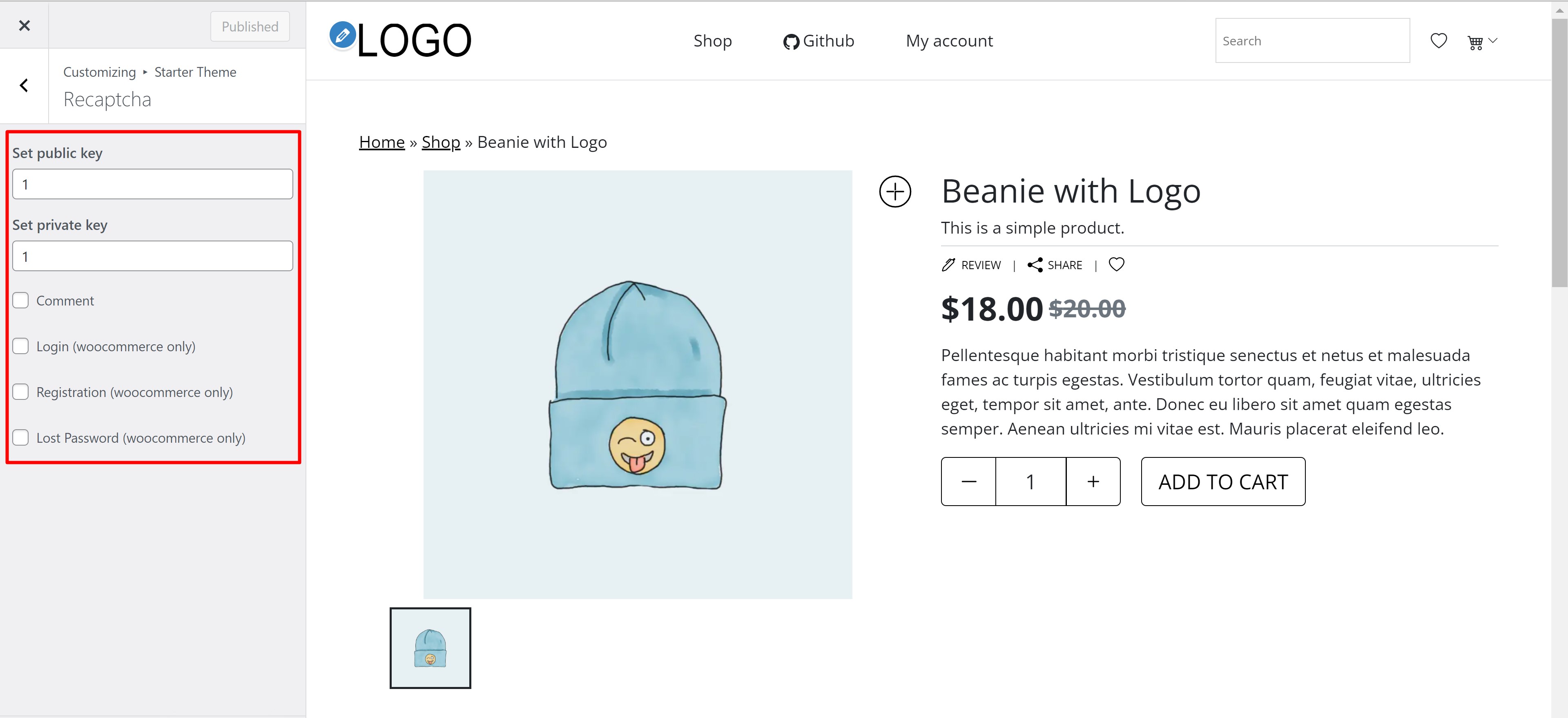
Google recaptcha keys are required and available to setup in Customizer->Recaptcha.
Show screenshot

Please notice: recaptcha loads lazyload when user starts to interact with form (for avoid influence on pagespeed).
Frontend of recaptcha is universal for all forms, just add these 2 lines of markup to each of your form where you need recaptcha:
<div class="g-recaptcha" data-g_recaptcha data-callback="starterRecaptchaCallback" data-recaptcha_public_key="<?php echo esc_attr( get_theme_mod( 'public_recaptcha_key' ) ); ?>"></div>
<div class="invalid-feedback"><?php esc_html_e( 'This field is required.', 'starter' ); ?></div>The same can be done using function starter_recaptcha_markup() from file inc\recaptcha.php.
Backend validation of recaptcha is located into file inc\recaptcha.php.
Recaptcha markup for woocommerce review added in file woocommerce-custom\comment\comment-form.php.
Recaptcha markup and run validation function added for woocommerce pages login/register/lostpassword in file inc\woocommerce\woocommerce.php.
- js:
assets\js\modules\wp\recaptcha.js- load recaptcha on click, render, front validation - logic:
inc\recaptcha.php- backend validation function of recaptcha - tpl:
templates\comment\comment-form.php- recaptcha template for WP comment
- js:
assets\js\modules\comment.js- add class is-invalid when recaptcha invalid (when came from backend) and reset recaptcha - logic:
inc\comment\comment-backend.php- run backend validation recaptcha function - tpl:
woocommerce-custom\comment\comment-form.php- recaptcha template for Woo review